このトピックは、コールアウト レイヤーについての情報を提供します。コールアウト レイヤーのプロパティについて説明し、実装例を提供します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
Adding igDataChart: igDataChart の追加:このトピックでは、igDataChart コントロールをページに追加し、データにバインドする方法を紹介します。
igDataChart をデータへバインド: このトピックでは、igDataChart™ コントロールを各種データ ソース (JavaScript 配列、IQueryable
このトピックは、以下のセクションで構成されます。
calloutLayer はチャート既存または新しいデータの注釈を表示します。
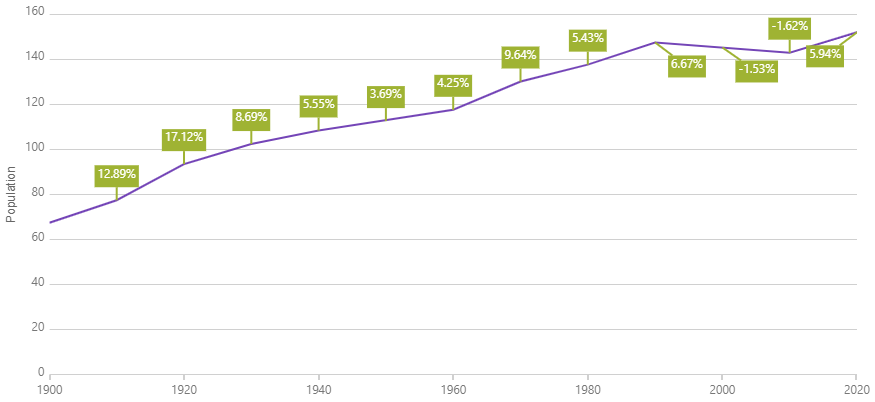
以下の画像は、calloutLayer を使用して描画した igDataChart コントロールのプレビューです。

以下の表は calloutLayer レイヤーのプロパティの概要です。
| プロパティ名 | プロパティ型 | 説明 |
|---|---|---|
| dataSource | Array |
コールアウト情報で使用されるデータ。 |
| labelMemberPath | String |
注釈ラベルとして使用されるデータのパス。 |
| xMemberPath | String |
注釈の x 位置として使用されるデータのパス。 |
| yMemberPath | String |
注釈の y 位置として使用されるデータのパス。 |
| isCalloutOffsettingEnabled | Boolean |
コールアウト位置が競合解決で調整されます。 |
以下のコードスニペットは、2 つのコールアウト レイヤーを設定する方法を示します。
HTML:
$(function () {
$("#chart1").igDataChart({
series: [
{
name: "calloutSeriesUsa",
type: "calloutLayer",
dataSource: usaCallouts,
xMemberPath: "Index",
yMemberPath: "Value",
labelMemberPath: "Label"
},
{
name: "calloutSeriesRus",
type: "calloutLayer",
dataSource: rusCallouts,
xMemberPath: "Index",
yMemberPath: "Value",
labelMemberPath: "Label"
}
]
});
});
igDataChart コントロールで使用できるホバー操作について概念的な情報を提供します。以下のサンプルでは、このトピックに関連する追加情報を提供します。
igDataChart でコールアウト注釈レイヤーを使用しています。オンラインで表示: GitHub