このトピックは、最終値レイヤーについての情報を提供します。最終値レイヤーのプロパティについて説明し、実装例を示します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
igDataChart の追加: このトピックでは、igDataChart™ コントロールをページに追加し、データにバインドする方法を紹介します。
igDataChart をデータへバインド: このトピックでは、igDataChart™ コントロールを各種データ ソース (JavaScript 配列、IQueryable<T>、Web サービス) にバインドする方法について説明します。
このトピックは、以下のセクションで構成されます。
finalValueLayer は、チャートでデータの最終値を表す注釈を表示します。
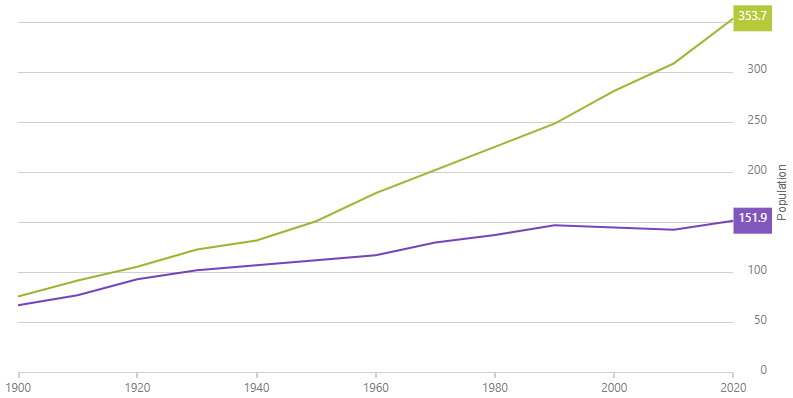
以下の画像は、finalValueLayer を使用して描画した igDataChart コントロールのプレビューです。

以下の表は finalValueLayer レイヤーのプロパティの概要です。
| プロパティ名 | プロパティ型 | 説明 |
|---|---|---|
| finalValueSelectionMode | enumeration |
最終値を識別するメソッドを指定します。 |
このサンプルは、最終値レイヤーを有効にする方法を示します。
HTML:
$(function () {
$("#chart1").igDataChart({
series: [
{
name: "finalValueSeries",
type: "finalValueLayer"
}
]
});
});
igDataChart コントロールで使用できるホバー操作について概念的な情報を提供します。以下のサンプルでは、このトピックに関連する追加情報を提供します。
igDataChart で最終値注釈レイヤーを使用しています。オンラインで表示: GitHub