このトピックは、サポートされるシリーズのリストに従って、シリーズの強調表示機能の有効化についての情報を提供します。このトピックでは、利用可能なイベントを使用してシリーズの協調表示を構成する方法についても説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります:
このトピックでは、igDataChart™ コントロールをページに追加し、データにバインドする方法を紹介します。
このトピックは、以下のセクションで構成されます。
この機能は、シリーズ全体またはシリーズ内の個別の項目を強調表示します。たとえば、lineSeries などのシリーズ内の線全体を 1 つの図形として強調表示します。また、columnSeries などのシリーズの各列を個別に強調表示することもできます。サポートされるすべてのシリーズで、各マーカーを強調表示できます。
現在は、マウスによる強調表示のみがサポートされています。
シリーズの強調表示機能は、以下のシリーズで使用可能です。
RangeCategory シリーズ
財務物価シリーズ
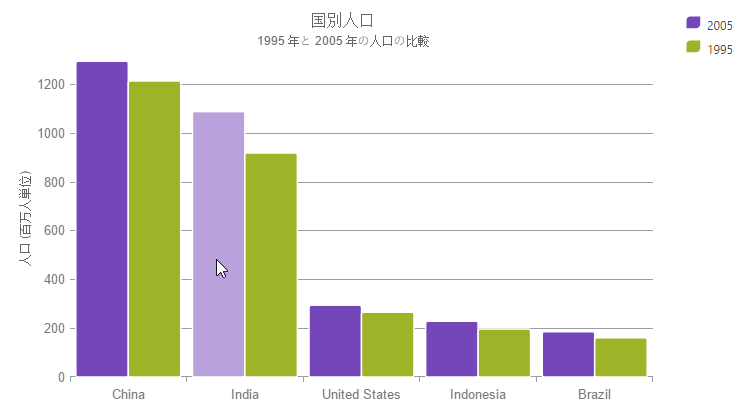
以下のスクリーンショットは、シリーズの強調表示機能が有効な columnSeries の igDataChart コントロールのプレビューです。

以下の表で、シリーズの強調表示で使用されるプロパティを簡単に説明します。これらのプロパティはサポートされるシリーズに設定されています。
| プロパティ名 | プロパティ タイプ | 説明 |
|---|---|---|
| isHighlightingEnabled | boolean | シリーズの強調表示機能を有効にします。デフォルトは False に設定されています。 |
| highlightingTransitionDuration | timeSpan | 強調表示になるまでの時間を指定します。 |
このサンプルは、isHighlightingEnabled および highlightingTransitionDuration シリーズ プロパティを構成すると、複数のシリーズ タイプでシリーズの強調表示機能を紹介します。
以下の実例は同じ機能を財務チャートに適用します。
特に、シリーズの強調表示機能と関連があるイベントは 2 つあります。
assigningCategoryStyleassigningCategoryMarkerStyleこれらのイベントは次の目的で構成することができます。
lineSeries などのシリーズ全体に割り当てられた外観プロパティや、columnSeries のように個別の項目を持つシリーズの各項目の外観プロパティを変更します。前述のシリーズを使用してシリーズの強調表示を設定した場合、特定のシリーズで有効なプロパティのみが使用できます。たとえば lineSeries の fill または radiusX プロパティのオーバーライドは、それらのプロパティが lineSeries に作用しないため影響がありません。
以下の表で、assigningCategoryStyleEventArgsBase のプロパティを簡単に説明します。
| プロパティ名 | プロパティ タイプ | 説明 |
|---|---|---|
| startIndex | int | 現在、強調表示されているデータの範囲の開始インデックスです。 |
| endIndex | int | 現在、強調表示されているデータの範囲の終了インデックスです。 |
| startDate | dateTime | 現在、強調表示されているデータの範囲の開始日付です。 |
| endDate | dateTime | 現在、強調表示されているデータの範囲の終了日付です。 |
| getItems | getCategoryItemsEventHandler | 強調表示されているデータ ソースの実際の項目です。非常に多くのデータが対象の場合にイベントが発生するたびに呼び出すと、パフォーマンスが低下します。 |
| Fill | brush | シリーズのデフォルトの fill プロパティをオーバーライドします。Fill プロパティが特定のシリーズに影響を与える場合のみ、このプロパティが作用します。 |
| stroke | brush | シリーズのデフォルトの stroke プロパティをオーバーライドします。 |
| opacity | double | シリーズのデフォルトの opacity プロパティをオーバーライドします。 |
| highlightingInfo | higlightingInfo | 強調表示されたシリーズのスタイル設定を指定します。 |
| maxAllSeriesHighlightingProgress | double | シリーズの強調表示の進捗状況です。0 から 1 の値です。 |
| sumAllSeriesHighlightingProgress | double | シリーズの強調表示の進捗状況です。 0 から 1 の値です。 |
| highlightingHandled | bool | True に設定すると、デフォルトの強調表示が適用されません。 |
| HasDateRange | bool |
以下の表で、assigningCategoryMarkerStyleEventArgs のプロパティを簡単に説明します。
| プロパティ名 | プロパティ タイプ | 説明 |
|---|---|---|
| strokeThickness | double | マーカーのデフォルトの StrokeThickness プロパティをオーバーライドします。 |
| strokeDashArray | doubleCollection | マーカーのデフォルトの StrokeDashArray プロパティをオーバーライドします。 |
| strokeDashCap | penLineCap | マーカーのデフォルトの StrokeDashCap プロパティをオーバーライドします。 |
| radiusX | double | デフォルトの RadiusX プロパティをオーバーライドします。 |
| radiusY | double | デフォルトの RadiusY プロパティをオーバーライドします。 |
以下の実例は、強調表示列を変更する代わりに、非強調表示列をフェードするために、assigningCategoryStyle イベントを使用して強調表示機能を変更する使用を示しています。
以下のトピックでは、このトピックに関連する追加情報を提供しています。
igDataChart コントロールをページに追加し、データにバインドする方法を紹介します。オンラインで表示: GitHub