このトピックは、igDataChart™ コントロールのシリーズのスタイル設定方法の概要について紹介し、例として影付きの効果をシリーズに適用する方法を紹介します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックでは、igDataChart コントロールをページに追加し、データにバインドする方法を紹介します。
このトピックは、以下のセクションで構成されます。
igDataChart のシリーズは、複数の要素でスタイル設定できますが、異なるフィールとアウトライン ブラシをシリーズに適用することが重要な点です。これはシリーズの brush と outline プロパティで処理されます。シリーズのルック アンド フィールのその他の要素、たとえばアウトラインの太さやシリーズの不透明度なども、シリーズの thickness および areaFillOpacity のプロパティで構成できます。
上記で説明するスタイル設定の制御に加え、isDropShadowEnabled プロパティでも影付き効果をチャート シリーズに適用できます。
brush または outline の型を "linearGradient" に設定し、色およびオフセットを持つ 2 つ以上の colorStops の配列を提供すると、線状グラデーションが適用されます。
以下のサンプルは、線状グラデーションを設定するチャート構成を定義します。
影付き効果により、シリーズはあたかも3Dのように見えます。
シリーズの isDropShadowEnabled プロパティを "true" に設定すると、シリーズに影付き効果が適用されます。構成可能な影のタイプの場合、効果のカスタマイズとして、ぼかしの半径、色、方向、および不透明度がseries の影に関連するプロパティでサポートされています (詳細は影付き効果の構成の概要表、プロパティの設定およびコード例を参照してください)。
2 種類の影が影付き効果で使用できます。シリーズの影が、塗りつぶし図形やアウトライン図形の個別の影、または単独のモノリス シャドウかにより使用するタイプが決定されます。
影のタイプのデフォルトはモノリスです。コンパウンド タイプを使用するメリットは、影付き効果の表示を微調整できる点です。
影のタイプは、useSingleShadow プロパティで制御されます。このプロパティを "true" (既定) に設定するとモノリス シャドウが適用され、"false" に設定するとコンパウンド シャドウが適用されます。
以下の表で、チャートの影付き効果で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。既定の影付き効果のスタイル設定は、シリーズのタイプによって異なります。表の後に、影のタイプの設定について、詳細や例が記載されています。
以下の表は、影付き効果の各プロパティ設定で構成できる項目を示しています。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | |
|---|---|---|---|
| 使用される影付き効果 | isDropShadowEnabled | “true” | |
| 影のタイプ | useSingleShadow | “true” or “false” | |
| 影の色や不透明度 | shadowColor | 任意の HTML カラー名、HEX カラー コードまたは RGBA カラー定義 | |
| 方向とオフセット | シリーズ表示の影の水平オフセット | shadowOffsetX | ピクセルで指定したオフセットを表す double 値 |
| シリーズ表示の影の垂直オフセット | shadowOffsetY | ピクセルで指定したオフセットを表す double 値 | |
| ぼかしのレベル | shadowBlur |
ぼかしのレベルを表す、任意のピクセルの double 値。値が大きいと、影のぼかしが強くなります。
注: モノリス シャドウには、ぼかし効果は適用できません。 useSingleShadow プロパティが "true" に設定されている場合、shadowBlur 設定は無視され、影にぼかしが適用されることはありません。これは、Google® Chrome™ のバグに対応するための制限です。すべての主要なブラウザーで同じ動作効果を保証することが目的です。上記の Chrome のバグが解消され次第、この効果はアップデートの対象となる予定です。 それまでは、影をぼかす必要がある場合、コンパウンド シャドウを使用してください (useSingleShadow:"true")。 |
|
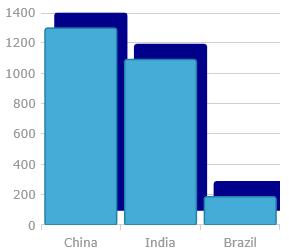
この例は、モノリスの影付きを適用しスタイル設定する方法を示します。useSingleShadow プロパティは デフォルトで"true" に設定されているため、明示的なコード設定は必要ありません。
以下のスクリーンショットは、以下の影の設定の結果、igDataChart コントロールの折れ線シリーズの外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| isDropShadowEnabled | true |
| shadowBlur | 20 |
| shadowColor | "darkBlue" |
| shadowOffsetX | 10 |
| shadowOffsetY | -15 |

以下のコードはこの例を実装します。
JavaScript の場合:
series: [
{
type: "column",
isDropShadowEnabled: true,
shadowBlur: 20,
shadowColor: "darkBlue",
shadowOffsetX: 10,
shadowOffsetY: -15
}
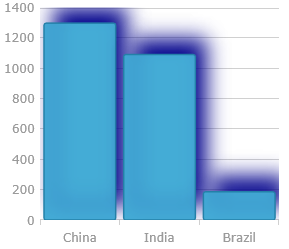
この例は、コンパウンドの影付きにぼかしを適用する方法を示します。
以下のスクリーンショットは、以下の影の設定の結果、igDataChart コントロールの柱状シリーズの外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| isDropShadowEnabled | true |
| useSingleShadow | false |
| shadowBlur | 20 |
| shadowColor | “darkBlue” |
| shadowOffsetX | 10 |
| shadowOffsetY | -15 |

以下のコードはこの例を実装します。
JavaScript の場合:
series: [
{
type: "column",
isDropShadowEnabled: true,
useSingleShadow: false,
shadowBlur: 20,
shadowColor: "darkBlue",
shadowOffsetX: 10,
shadowOffsetY: -15,
}
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDataChart のスタイル設定: このトピックは、igDataChart コントロールにスタイルおよびテーマを適用する方法を紹介します。
Ignite UI for jQuery のスタイル設定とテーマ設定: Ignite UI for jQuery™ ライブラリのスタイルとテーマの更新に関する概要とその手順を説明します。
オンラインで表示: GitHub