このトピックでは、igDialog を最小化および最大化できるように構成する方法、およびこれらのアクションの実行方法を示します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDialog の概要: このトピックでは igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックは、以下のセクションで構成されます。
すでにご存知のように、igDialog にはオープン、クローズ、最小化、最大化の 4 つの状態があります。このトピックの中で最大化と最小化について話すとき、「開いた状態」を通常の状態とします。これはウィンドウが最小化も最大化もされていない場合の状態です。
以下の表では、コントロールの可能性のあるすべての状態をまとめていす。さらなる詳細については、以下のセクションをご覧ください。
| 状態 | 説明 |
|---|---|
| 標準 | これはウィンドウが最小化も最大化もされていない場合の状態です。 |
| 最小化 | この状態では、igDialog は最小化されています。 |
| 最大化 | この状態では、igDialog は最大化されています。 |
以下の画像は、通常状態の igDialog を示しています。この状態のときは、ウィンドウのサイズ変更や移動が可能です。

上の画像のボタン:
以下の画像は、最大化された状態の igDialog の一部を示しています。最大化された状態では、igDialog はその親の領域全体を占めます。この状態のときは、ウィンドウのサイズ変更や移動はできません。

上の画像のボタン:
以下の画像は、最小化された状態の igDialog を示しています。この状態のときは、ウィンドウのサイズ変更はできません。

上の画像のボタン:
次の表は、 igDialog コントロールで構成可能な項目の一覧です。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な要素 | 詳細 | プロパティとメソッド |
|---|---|---|
| 最小化と最大化アイコンの構成 | コントロール UI を使用して、igDialogの最小化と最大化を可能にするように構成するために必要なプロパティ。 | |
| ダブル クリックで最大化と最小化 | ヘッダーがダブル クリックされたときに最大化または最小化するように、igDialog を構成するのを可能にするプロパティ。 | enableDblclick |
| igDialog の最大化 | 最大化を可能にする igDialog API からのメソッド 。 | maximize() |
| igDialog の最小化 | 最小化を可能にする igDialog API からのメソッド 。 | minimize() |
以下の表は、igDialog コントロールを最小化/最大化するために構成する必要があるプロパティを示しています。これらのプロパティを設定することによって、最大化と最小化ボタンが igDialog ヘッダーに現れます。
以下の表では、目的の機能をプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| 最大化ボタンを表示 | showMaximizeButton | true |
| 最小化ボタンを表示 | showMinimizeButton | true |
下のスクリーンショットは、上記の設定を行った場合に表示される igDialog です。

igDialog を構成すると、ヘッダーがダブル クリックされたときに反応することができます。そのときの状態に応じて最小化または最大化します。
以下の表は、enableDblclick プロパティの値に従った、igDialog の動作を示しています。
| 値 | 使用するプロパティ: |
|---|---|
| true | ウィンドウが最小化されていた場合、その状態は通常になります。 ウィンドウが通常だった場合、その状態は最大化されます。 ウィンドウが最大化されていた場合、通常に戻ります。 |
| false | igDialog はマウスのダブル クリックに反応しません。 |
| “auto” | showMaximizeButton プロパティを true に設定した場合 (つまり igDialog ウィンドウに最大化ボタンがある)、コントロールは、enableDblclick の値が true に設定された場合と同じ様に反応します。showMaximizeButton プロパティを false に設定した場合 (つまり igDialog ウィンドウに最大化ボタンがない)、コントロールはマウスのダブル クリックに影響を受けません。 |
前の項での構成の結果として、ヘッダーの右上隅のボタンを使用して、ダイアログ ウィンドウを最小化できるようになります。showMinimizeButton オプションが無効になっている場合、その API を使用してコントロールを最小化できます。
次のコードは、igDialog をその API を使用して閉じる方法を示したものです。
JavaScript の場合:
$('#igDialog).igDialog("minimize");
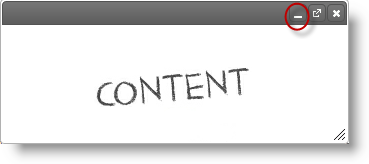
以下のスクリーンショットは、最小化ボタンの位置を示しています。

前の項での構成の結果として、ヘッダーの右上隅のボタンを使用して、またはダイアログ ヘッダーをダブル クリックすることによって、ダイアログ ウィンドウを最大化できるようになります。showMaximizeButton オプションが無効になっている場合、その API を使用してコントロールを最大化できます。
次のコードは、igDialog をその API を使用して表示する方法を示したものです。
JavaScript の場合:
$('#igDialog).igDialog("maximize");
以下のスクリーンショットは、最大化ボタンの位置を示しています。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDialog の概要: このトピックでは、igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックについては、以下のサンプルも参照してください。
igDialog のアイコンの表示方法を示すサンプル。オンラインで表示: GitHub