このトピックでは、igDialog™ のモーダルの作成方法を示します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDialog の概要: このトピックでは、igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックは、以下のセクションで構成されます。
igDialog はモーダルに設定できます。その場合、背後のコンテンツはすべて無効で、非表示になります。モーダル ダイアログは複数表示できます。複数のモーダル ダイアログ インスタンスがあるとき、最後に開かれたダイアログがページの先頭になります。1 ページで複数のモーダル ダイアログを処理するときは、複数のダイアログ トピックを参照してください。以下の例で示したのは、1 つのモーダル ダイアログの構成方法だけです。
注:
igDialogウィンドウのモーダル状態は、最小化されているダイアログやピン留めされているダイアログではサポートしません。
次の表は、 igDialog コントロールで構成可能な項目の一覧です。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な要素 | 詳細 | プロパティ |
|---|---|---|
モーダル igDialog の構成 |
igDialogモーダルの作成時に構成する必要のあるプロパティ。 |
modal |
igDialog はモーダルに設定できます。その場合、背後のコンテンツはすべて無効で、非表示になります。
注:
igDialogウィンドウのモーダル状態は、最小化されているダイアログやピン留めされているダイアログではサポートしません。
以下の表は、目的のヘッダー機能とプロパティ設定の対応表です。ダイアログの状態は最小化とピン留め以外とします。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| igDialog モーダルにする | modal | true |
| igDialog フッター タイトルを設定する | pinned | false |
| igDialog 状態を設定する | state | opened |
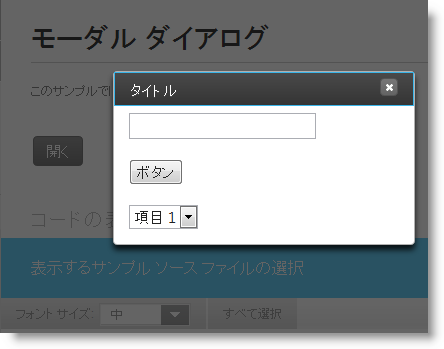
下のスクリーンショットは、上記の設定を行った場合に表示される igDialog です。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDialog の概要: このトピックでは、igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックについては、以下のサンプルも参照してください。
igDialog を作成する方法を紹介します。オンラインで表示: GitHub