このトピックは、Ignite UI for jQuery® 2013 Volume 1 リリースの新機能の概要について紹介します。
以下の表は、Ignite UI for jQuery® 2013 Volume 1 リリースの新機能をまとめたものです。詳細は、概要表の後に記載されています。
| コントロール | 機能 | 説明 |
|---|---|---|
| igCombo™ | Knockout のサポート |
igCombo コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用してツリー コントロールを初期化し構成するための簡単な方法を提供することを目的としています。
|
| igDataChart™ | 新シリーズ |
igDataChart は、40 を超えるチャート タイプをサポートし、ポイント、各種スプライン チャート、面チャートおよび集合形式のチャートなど 17 個の新しいチャート タイプがこのリリースで追加されました。
|
| igEditors™ | Knockout のサポート | Ignite UI for jQuery エディター コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery エディターを初期化し構成するための簡単な手段を提供することを目的としています。 |
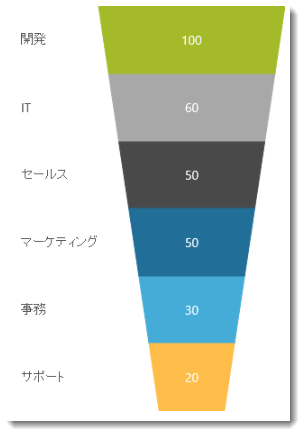
| igFunnelChart™ | 新規コントロール |
igFunnelChart™ は、データをファンネル シェイプで表示するファンネル チャート コントロールです。トップダウンの構成でセクションを表示し、それぞれが最大値から最小値までに及ぶスライス データを表します。
|
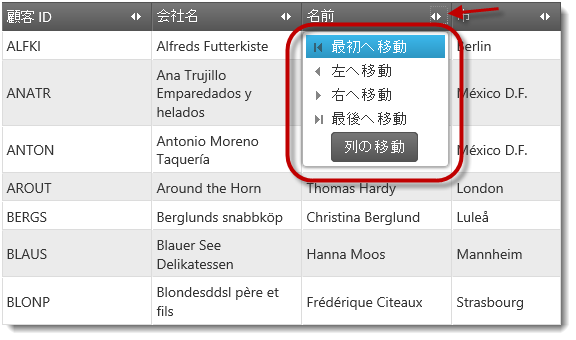
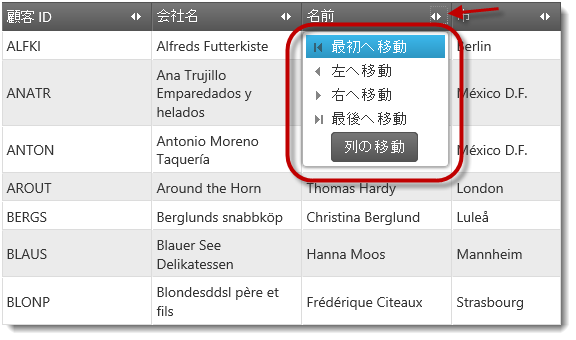
| igGrid™ | 列移動機能 (RTM) |
igGrid/igHierarchicalGrid の列移動機能は RTM です。
|
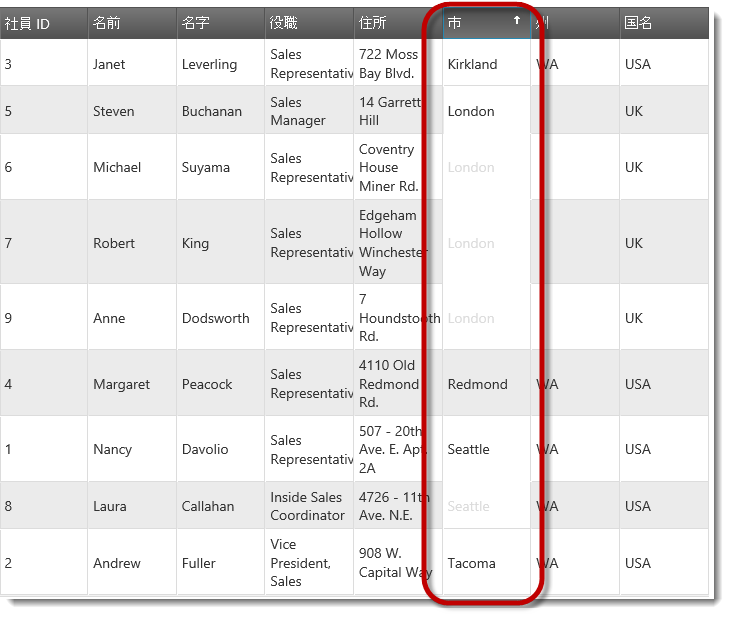
| セル結合 (RTM) |
igGrid/igHierarchicalGrid のセル結合機能は RTM です。
|
|
| レスポンス Web デザイン モード |
igGrid レスポンス Web デザイン (RWD) モード機能により、igGrid を レスポンス Web デザインのウェブ サイトで構成しやすくなります。
|
|
| 列の固定化 (CTP) |
igGrid 列の固定化機能により、グリッドの左または右に列の表示を固定し常に表示されるようにします。
|
|
| Knockout サポート (RTM) |
Ignite UI for jQuery igGrid エディター コントロールにおけるKnockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery グリッドを初期化し構成するための簡単な手段を提供することを目的としています。
|
|
| igHierarchicalGrid™ | 列移動機能 (RTM) |
igHierarchicalGrid™ の列移動機能は RTM です。
|
| セル結合 (RTM) |
igHierarchicalGrid™ のセル結合機能は RTM です。
|
|
| Knockout サポート (RTM) |
Ignite UI for jQuery igHierarchicalGrid™ コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery グリッドを初期化し構成するための簡単な手段を提供することを目的としています。
|
|
| igListView™ | 縮小可能なグループ |
igListView™ 携帯電話リスト コントロールは、縮小可能なグループをサポートします。
|
| igOlapFlatDataSource™ | 新規コンポーネント | フラットなデータ コレクション上で OLAP のようなデータ解析を可能にする OLAP データ ソース コンポーネント。 |
| igOlapXmlaDataSource™ | 新規コンポーネント | MS SSAS OLAP サーバーとのコミュニケーションを促進する OLAP データ ソース コンポーネント。 |
| igPivotDataSelector™ | 新規コントロール |
igPivotDataSelector は、データが igPivotGrid™ で可視化されている場合にユーザーがデータ スライスを選択できるインタラクティブな UI コントロール (jQuery UI ウィジェット) です。
|
| igPivotGrid™ | 新規コントロール |
igPivotGrid コントロールは、ピボット テーブル にデータを表示するためのデータ プレゼンテーション コントロールです。ユーザーは提供されたデータで複雑な解析を実行できます。
|
| igPivotView™ | 新規コントロール |
igPivotView は、1 か所でピボット グリッド内の多次元 (OLAP) データを操作するためのすべての必要なツールを提供するコントロールです。
|
| igSparkline™ | 新規コントロール |
igSparkline™ は新しいjQUery UI スパークライン コントロールであり、これらの要素が構成およびカスタマイズできるいくつかの視覚要素と対応する機能を持ちます。
|
| igSplitter™ | 新規コントロール |
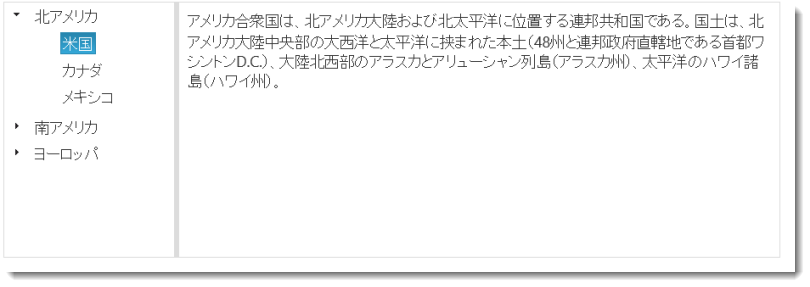
igSplitter™ は、2 つの異なるパネルにレイアウトを分けることにより HTML5 Web アプリケーションおよびサイトでレイアウトを管理するためのコンテナー コントロールです。
|
| igTree™ | Knockout のサポート | Ignite UI for jQuery エディター コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery エディターを初期化し構成するための簡単な手段を提供することを目的としています。 |
| igUpload™ | 全般的改善 |
HTML 5 対応ブラウザでは、igUpload™ は XMLHttpRequest Level 2 を使用してアップロードのステータスを取得します。
|
| ファイルを MemoryStream として保存 | igUpload™ により、ファイルを MemoryStream オブジェクトとして処理できます。 | |
| アップロードする複数ファイルを一度に選択 |
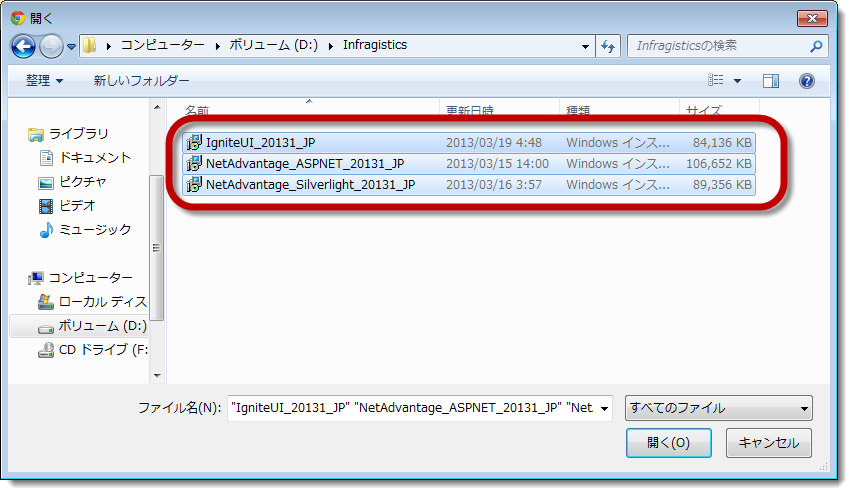
igUpload™ により、ブラウザのファイルを開くダイアログから、またはドラッグ アンド ドロップによって一度に複数のファイルを選択できます。この機能は HTML 5 が有効なブラウザーで使用できます。
|
|
| Ignite UI for MVC | イベント追加のサポート |
AddClientEvent ヘルパー メソッドを使用することにより Ignite UI for MVC コントロールにクライアントのイベントを追加できます。イベント名および関数名をヘルパーに提供し、必要な JavaScript をコントロール上で描画してイベントを処理します。
|
| TypeScript 定義ファイル | 新規機能 (CTP) |
TypeScript は、JavaScript アプリケーションの開発で型付きレイヤーを JavaScript に追加する言語です。Ignite UI for jQuery は、すべてのコントロールの型定義を提供する igniteui.d.ts の TypeScript 定義ファイルを含みます。
|
| igDoughnutChart™ | 新規コントロール (CTP) |
igDoughnutChart™ コントロールは igPieChart と同様、変数の発生を比例的に示します。igDoughnutChart は、複数の変数をコンセントリック リングで表示でき、階層データの視覚化を組み込みでサポートします。
|
| igLayoutManager™ | 新規コントロール (CTP) |
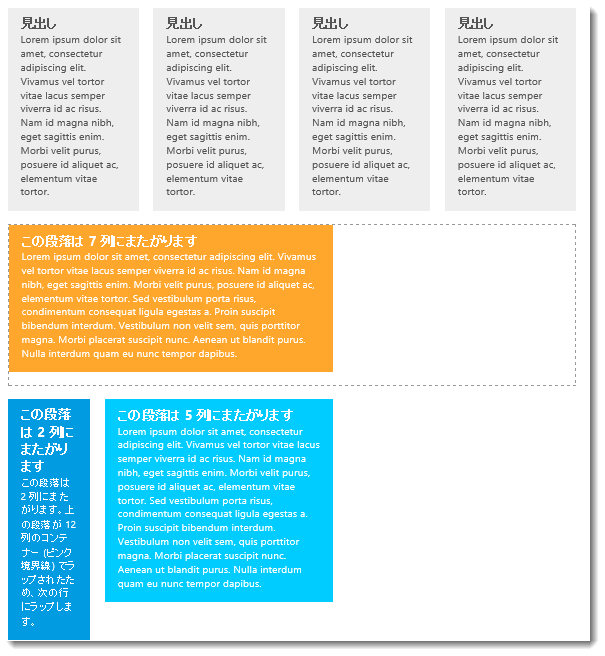
igLayoutManager™ は、HTML Web アプリケーションで全般的なレイアウトを管理するためのレイアウト コントロールです。コントロールは、グリッド、列、フロー、境界線および垂直のレイアウトをサポートします。
|
| igTileManager™ | 新規コントロール (CTP) |
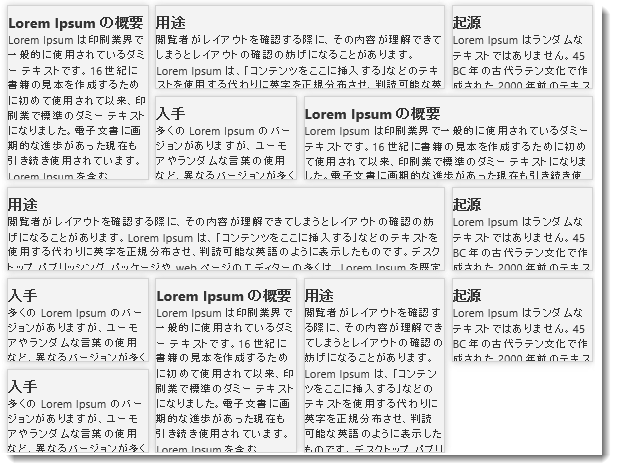
igTileManager™ は、データをタイル表示にレンダリングして管理するためのレイアウト コントロールです。タイル表示はレスポンシブ グリッド レイアウトで表示されます。
|
| igRadialGauge™ | 新規コントロール (CTP) |
igRadialGauge™ コントロールは、円形に配置された値の範囲を表します。igRadialGauge コントロールは通常、特定の値の範囲を表す 1 つ以上のスケールを含みます。次に針はスケールに沿って移動し値を示します。
|
igCombo コントロールにおけるKnockout ライブラリのサポートは、開発者がKnockout ライブラリとその宣言構文を使用してツリー コントロールを初期化し構成するための簡単な方法を提供することを目的としています。
Knockout のサポートは、Knockout バインディングがページに適用されるときに最初に呼び出されるKnockout 拡張機能として、ページの存続期間中 (View-Model への外部更新が起こったとき) に実装されます。
igDataChart コントロールは、40 個を超えるチャート タイプをサポートします。以下の新しいチャート タイプが igDataChart™ コントロールに追加されています。
Ignite UI for jQuery エディター コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery エディターを初期化し構成するための簡単な手段を提供することを目的としています。
Knockout のサポートは、Knockout バインディングがページに適用されるときに最初に呼び出される Knockout 拡張機能として実装されます。ページの存続期間中 、View-Model への外部更新が起こると、Knockout サポートは Knockout 機能拡張として実装されます。また、data-bind 属性においてビジネス案件に対して関連度を有するいずれかのエディター コントロール オプションを指定できます。
igFunnelChart は、カテゴリ データのサイズ間のリレーションシップを示すために並び替えられた数量でデータを表示するデータ バインド コントロールです。チャートは、ツールチップ、ベジエ曲線、選択、チャート凡例、および幅広いビジュアル カスタマイズをサポートします。

列移動は igGrid/igHierarchicalGrid の機能であり、グリッド内の列の位置を変更し、事実上グリッドの列の順序を再設定できます。これは、グリッド インターフェイスを介して、または列移動機能の API を介してプログラム的に実行できます。ユーザーはドラッグする、または特別な列移動インターフェイス (列ヘッダー内のボタンで起動) から任意の列の位置を選択することにより列を移動できます。ドラッグは、タッチ対応デバイス上ではサポートされません。

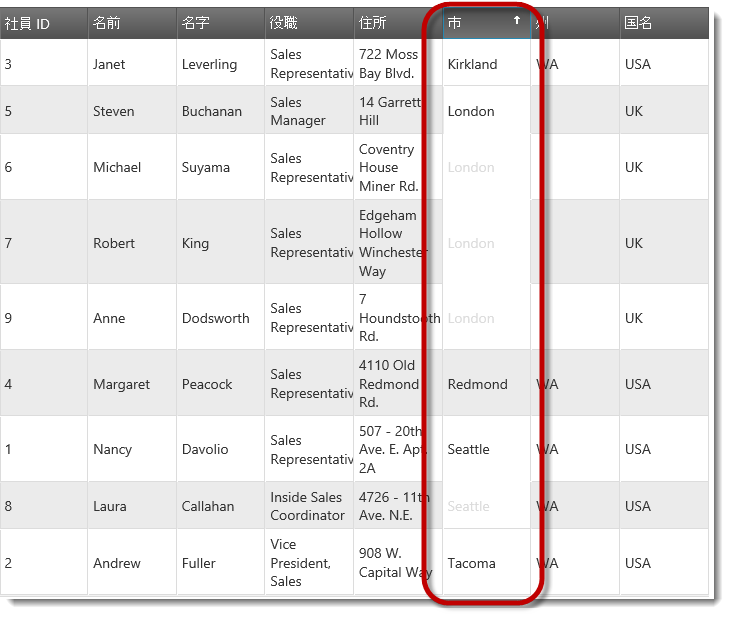
セル結合は igGrid/igHierarchicalGrid の機能であり、値が同じであると (表示テキスト)、ユーザーは列内のセルを可視的にに結合できます。

igGrid コントロールの レスポンス Web デザイン (RWD) モード機能は、異なるデバイスにおけるユーザー エクスペリエンスを改善するためにレスポンス Web デザインという概念を採用します。レスポンス Web デザイン モードにより、複数の画面サイズおよびフォーム要素を単一のコード ベースおよび設計でサポートできます。
RWD モードでは、グリッドのデバイス画面への適用は以下のいずれかに構成できます。
これは、RWD モード機能の列非表示機能を介して構成されます。
このために RWD モード機能は、RWD モード機能が有効になると igGrid テンプレートを置き換える定義済みグリッド テンプレートのセットをサポートします。テンプレートを使用すると、広範囲の適応において、行の非表示など異なるフォントやフォント サイズを用いて複数の行や列を 1 つの行や列およびその他にマージします。
レスポンス Web デザイン (RWD) モードの概要 (igGrid)
Ignite UI for jQuery igGrid エディター コントロールにおけるKnockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery グリッドを初期化し構成するための簡単な手段を提供することを目的としています。
Knockout のサポートは、Knockout バインディングがページに適用されるときに最初に呼び出される Knockout 拡張機能として、View-Model への外部更新が起こったときにページの存続期間中に実装されます。また、data-bind 属性においてビジネス案件に対して関連度を有するいずれかのエディター コントロール オプションを指定できます。
igGrid™ 列の固定化機能により、グリッドの左または右に列の表示を固定し常に表示されるようにします。

列移動は igGrid/igHierarchicalGrid の機能であり、グリッド内の列の位置を変更し、事実上グリッドの列の順序を再設定できます。これは、グリッド インターフェイスを介して、または列移動機能の API を介してプログラム的に実行できます。ユーザーはドラッグする、または特別な列移動インターフェイス (列ヘッダー内のボタンで起動) から任意の列の位置を選択することにより列を移動できます。ドラッグは、タッチ対応デバイス上ではサポートされません。

セル結合は igHierarchicalGrid の機能であり、値が同じであると (表示テキスト)、ユーザーは列内のセルを可視的にに結合できます。

igGrid 列の固定化機能により、グリッドの左または右に列の表示を固定し常に表示されるようにします。

Ignite UI for jQuery igHierarchicalGrid エディター コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery グリッドを初期化し構成するための簡単な手段を提供することを目的としています。
Knockout のサポートは、Knockout バインディングがページに適用されるときに最初に呼び出される Knockout 拡張機能として、View-Model への外部更新が起こったときにページの存続期間中に実装されます。 また、data-bind 属性においてビジネス案件に対して関連度を有するいずれかのエディター コントロール オプションを指定できます。
igListView は、このリリースにおいてデフォルトのグループ化機能に縮小可能グループを追加します。ユーザーはグループを展開および縮小して、それらに重要なデータのセクションを表示します。

igOlapFlatDataSource コンポーネントは、フラットなデータ コレクション上で多次元の (OLAP のような) 解析を実施できます。データ収集または igDataSource™ インスタンスが与えられユーザー構成に基づく場合、igOlapFlatDataSource は階層およびメジャーの分析コードを作成するため必要なメタデータを抽出します。
igOlapXmlaDataSource コンポーネントは、JavaScript クライアント アプリケーションと msmdpump.dll HTTP データ プロバイダで構成された Microsoft® SQL Server Analysis Services (SSAS) サーバーの間のコミュニケーションを取り扱います。Microsoft SQL Server Analysis Services (MS SASS) からデータを取得するためユーザー フレンドリなやり方を公開します。
igPivotDataSelector は、データが igPivotGrid™ で可視化されている場合にユーザーがデータ スライスを選択できるインタラクティブな UI コントロール (jQuery UI ウィジェット) です。

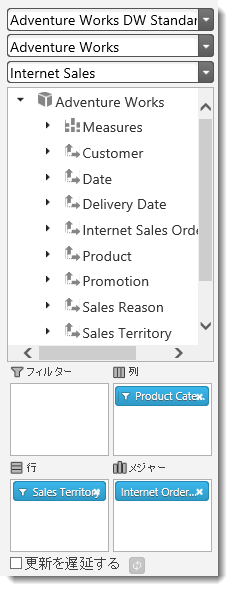
igPivotGrid コントロールは、ピボット テーブル にデータを表示するためのデータ プレゼンテーション コントロールです。ユーザーは提供されたデータで複雑な解析を実行できます。igPivotGrid は、オンライン解析処理 (OLAP) アプローチを使用して、分かりやすい方法で多次元クエリーの結果を表示します。igPivotGrid コントロールは、 igOlapFlatDataSource™ コンポーネントまたは igOlapXmlaDataSource™ コンポーネントのインスタンスをデータ ソースとして使用します。

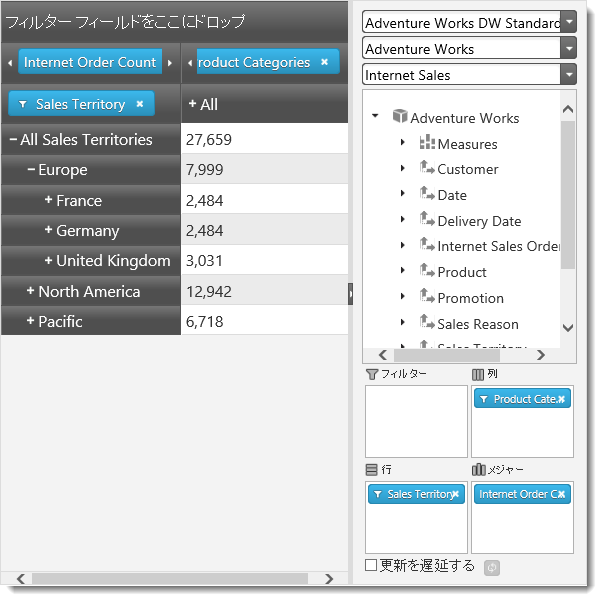
igPivotView は、ピボット グリッドと、スプリッターで区切られるデータ選択ウィザードを組み合わせる 2 パネル コントロールです。これは、igPivotGrid™、igPivotDataSelector™ および igSplitter™ の 3 つの個別コンポーネントのコンストラクションです。まとめてアセンブルし、ピボット グリッドで多次元 (OLAP) データを操作するために必要なすべてのツールを 1 カ所で提供します。

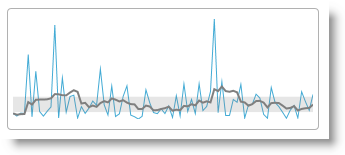
igSparkline は、テキストまたは表形式データでデータの可視化を折れ線チャートに埋め込むために使用される新しいデータ バインド コントロールです。コントロールは、いくつかの異なるチャート タイプ、ツールチップ、標準範囲の可視化、マーカー、傾向線および幅広いビジュアル カスタマイズをサポートします。

igSplitter は、レイアウトを 2 つの異なるパネルに分けることにより HTML5 Web アプリケーションおよびサイトでレイアウトを管理するためのコンテナー コントロールです。パネルは、サイズ変更、折りたたみ、または展開できます。

Ignite UI for jQuery エディター コントロールにおける Knockout ライブラリのサポートは、開発者が Knockout ライブラリとその宣言構文を使用して Ignite UI for jQuery エディターを初期化し構成するための簡単な手段を提供することを目的としています。
Knockout のサポートは、Knockout バインディングがページに適用されるときに最初に呼び出される Knockout 拡張機能として、View-Model への外部更新が起こったときにページの存続期間中に実装されます。 また、data-bind 属性においてビジネス案件に対して関連度を有するいずれかのエディター コントロール オプションを指定できます。
igUpload は、 XMLHttpRequest Level 2 を使用してこの仕様を実装するブラウザ上でアップロードするファイルの状態を取得します。HTTP ハンドラーはこの場合は使用されません。
新規アプリケーションにおよぶオプション FileSaveType は igUpload MVC ラッパーに追加されます。このオプションは、filestream と memorystream の 2 つの値を承諾します。デフォルトで、オプションは filestream に設定されます。このモードにより、igUpload MVC ラッパーにおいて機能が使用可能になります。
新しい memorystream オプションにより、ファイルをメモリストリーム機能として保存できます。このモードでは、FileUploading イベントを取り扱うことにより、アップロードされたファイルを MemoryStream として公開できます。
ユーザーによるファイル選択が可能かどうか、いつファイルを選択するか、また一度に複数のファイルを選択できるかどうかを構成できます。この機能は、igUpload のファイル選択モードにより管理されます。ファイル選択モードは、単一ファイル (ユーザーは 1 パスで 1 ファイル選択可能) または複数ファイル (ユーザーは 1 パスで複数ファイル選択可能) です。
複数ファイル選択は、入力要素の HTML 5 multiple attribute を利用します。
ユーザーは、複数のファイルを 2 通りの方法で igUpload に追加できます。
igUpload コントロールでドラッグ アンド ドロップすることにより機能は、入力要素の複数の属性をサポートするブラウザでのみ使用可能です。

ASP.NET MVC ヘルパーへ追加することにより Ignite UI for jQuery コントロールにイベントを追加できます。AddClientEvent メソッドを使用してイベント名およびハンドラー関数名を供給します。ヘルパーは、クライアント上で適切なインスタンス化 JavaScript に描画しイベントを発生します。
ASPX の場合:
<%= Html.Infragistics().Combo()
.DataSource(Model)
.TextKey("DisplayText")
.ValueKey("Value")
.AddClientEvent("selectionChanged", "comboSelectionChanged")
.Render()
%>
注: igUpload、igGrid/igHierarchicalGrid およびその機能は、13.1 の最初のサービス リリースでこの機能性を取得します。
TypeScript は、JavaScript アプリケーションの開発で型付きレイヤーを JavaScript に追加する言語です。
Ignite UI for jQuery は、すべてのコントロールの型定義を提供する igniteui.d.ts の TypeScript 定義ファイルを含みます。
定義ファイルは、Ignite UI for jQuery インストール ディレクトリで {Installation Directory}typingsigniteui.t.ds にあります。詳しくは、以下の記事を参照してください。
このバージョンで CTP としてリリースされ、igDoughnutChart は円チャートに似たデータを表示し、共通の中心部の周りに複数のデータ セットを表示できます。

igLayoutManager™ は、HTML Web アプリケーションで全般的なレイアウトを管理するためのレイアウト コントロールです。コントロールは、グリッド、列、フロー、境界線および垂直のレイアウトをサポートします。コントロールは、任意のレイアウトに従って対応するアプリケーション内にコンテナーを配置します。

igTileManager は、データをタイルに描画して管理できるレイアウト コントロールです。タイルはレスポンシブ グリッド レイアウトで表示され、コントロールは各タイルに対応するレイアウト構成を提供します。位置 (行スパンと列スパン) およびディメンション (行位置と列位置) を設定します。

CTP としてリリースされる igRadialGauge は、スケールに沿って数値を示すゲージ コントロールです。広範囲におよぶビジュアル カスタマイズがあり、なめらかなアニメーションのコントロールのレンダリングを動的に変更するための運動フレームワークをサポートします。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
Knockout サポートの構成 (igCombo): このトピックは、Knockout ライブラリ により管理されるView-Model のオブジェクトをバインドするために igCombo™ コントロールを構成する方法について説明します。
Knockout サポートの構成 (igEditors): このトピックは、Knockout ライブラリを使用して View-Model のオブジェクトをバインドするために Ignite UI for jQuery® エディター コントロールを構成する方法について説明します。
igFunnelChart の概要: このトピックでは、主要機能、最小要件、ユーザー機能性など、igFunnelChart™ コントロールに関する概念的な情報を提供します。
列移動の概要 (igGrid): このトピックでは、igGrid™ コントロールの列移動機能およびこの機能が提供する機能性について概念的に説明します。
セル結合の概要 (igGrid): このトピックは、igGrid™ コントロールのセル結合機能とその機能性について説明します。igGrid においてセル結合を有効にし構成する方法のコード例が含まれます。
レスポンス Web デザイン (RWD) モードの概要 (igGrid): このトピックは、igGrid™ コントロールの レスポンス Web デザイン (RWD) モード機能およびこの機能が提供する機能について概念的に説明します。
igOlapFlatDataSource の概要: このトピックは、igFlatDataSource™ コンポーネントおよびその機能の概要を説明します。
igOlapXmlaDataSource の概要: このトピックは、igXmlaDataSource™ コンポーネントおよびその機能の概要を説明します。
igPivotDataSelector の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotDataSelector™ コントロールに関する概念的な情報を提供します。
igPivotGrid の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotGrid™ コントロールに関する概念的な情報を提供します。
igPivotView 概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotView™ コントロールに関する概念的な情報を提供します。
igSparkline の概要: このトピックでは、igSparkline™ コントロール、そのメリットおよびサポートされるチャート タイプの概要を示します。
igSplitter の概要: このトピックでは、機能、ユーザー機能性など、igSplitter™ コントロールに関する概念的な情報を提供します。
Knockout サポートの構成 (igTree): このトピックは、Knockout ライブラリにより管理される View-Model オブジェクトをバインドするために igTree™ コントロールを構成する方法について説明します。
ファイルをストリームとして保存 (igUpload): このトピックは、アップロード ファイルをファイルまたはメモリストリームとして処理し、保存する方法を説明します。詳細な手順は、各プロセスでメモリストリームとしてファイルを保存トピックをご参照ください。
igUpload の構成: このトピックは、igUpload™ コントロールの構成方法をコード例を用いて説明します。
オンラインで表示: GitHub