このトピックでは、Ignite UI™ 2014 Volume 2 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表に 2014 Volume 2 の新機能の概要を示します。追加の詳細は以下のとおりです。
| 機能 | 説明 |
|---|---|
| AngularJS ディレクティブ | Ignite UI for jQuery コントロールに、AngularJS のカスタム ディレクティブが組み込まれました。 |
| 機能 | 説明 |
|---|---|
| HTML5 に対応する WYSIWYG | Ignite UI for jQuery コントロールを使用する最新 Web 用ドラッグ アンド ドロップ UI デザイン領域。 |
| レスポンシブな Web デザイン (RWD) | レスポンシブなデザインを簡単に作成するために、ブレークポイントを可視化し管理します。 |
| クリーンなコード エディター | プロジェクトに組み込むための、クリーンなコードを確認、編集、コピーします。 |
| 簡単なデータ アクセス | コントロールをデータに接続するための、Ignite UI for jQuery のデータ ソースのコンポーネントが簡単に構成できます。 |
| API の統合ヘルプ | コンポーネント エディターとコード エディターで API メンバーについてのヘルプを参照してください。 |
| 機能 | 説明 |
|---|---|
| 新しいライブラリ (CTP) | ブラウザーでの Excel 文書の作成、読み込み、編集に使用できる純粋な JavaScript ベースのクライアント サイドの Excel ライブラリです。 |
| 機能 | 説明 |
|---|---|
| 行仮想化と連動する列固定 | グリッドで列固定と行仮想化の両方を有効にすることができるようになりました。 |
| オン デマンドの行追加 (RTM) | ロード オン デマンド機能は RTM であるため、オン デマンドの行追加と名前を変更しました。 |
| 選択機能の向上 | 選択機能のコードベースを完全に作り直しました。 |
| 機能 | 説明 |
|---|---|
| 新しいコントロール (CTP) | igTreeGrid™ コントロールでは、一般的なデータ スキーマを使用して階層データを一連の列に入れ見えるようにすることができます。 |
| 機能 | 説明 |
|---|---|
| ツリー レイアウト | igPivotGrid™ コントロールにより、行階層をツリー構造で表示できるようになりました。 |
| 機能 | 説明 |
|---|---|
| Bootstrap でのテーマ化 | Ignite UI for jQuery コントロールは、Bootstrap でのテーマ化をサポートします。 |
| 新しいテーマ (RTM) | iOS 7 スタイルのテーマは現在 RTM 版ですが、iOS テーマという名前に変更されました。このテーマが従来の iOS6 スタイルのテーマに置き換わります。このテーマには、jQuery Mobile 1.4 以降のコントロールのサポートも追加されました。 |
| jQuery UI 1.11 以降をサポートするために更新されたテーマ | jQuery UI 1.11 以降のユーザー独自のコントロールをサポートするために、新しいテーマ ファイルが追加されました。 |
Infragistics の GitHub リポジトリで、最新版の AngularJS ディレクティブのプレビューを公開しました。これらのディレクティブは現在、正式な製品版ですが、RTM 版でもあります。
すべての Ignite UI for jQuery コントロールはカスタム タグ、コントローラー、またはコントローラー オプションを使用して、宣言によってインスタンス化できます。さらに以下のコントロールは、双方向のデータ バインディングをサポートします。
GitHub に公開されている AngularJS 用の Ignite UI for jQuery ディレクティブ
AngularJS のサンプル用の Ignite UI for jQuery ディレクティブ
LOB ページをレイアウトし活性化するために、一般的な HTML 要素、Bootstrap コンポーネント、Ignite UI for jQuery コンポーネントを活用します。Ignite UI for jQuery の使用方法の学習や、Ignite UI for jQuery コントロールを素早く構成してプロジェクトにコピーするには、これが最善の方法です。
ページ デザイナー: http://designer.igniteui.com/index-release-jp.html

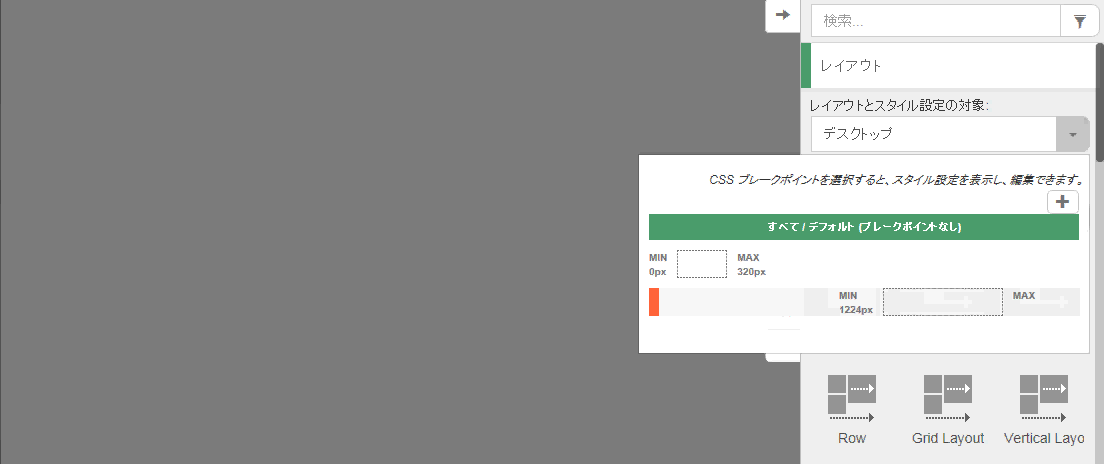
レスポンシブ CSS ブレークポイントの可視化と編集を行います。ブレークポイントに対して CSS の編集をすぐに開始できます。さらに、Bootstrap の行コンポーネントまたは Ignite UI for jQuery のレイアウト コンポーネントを使用すると、レスポンシブなページのグリッド レイアウトを簡単に定義することができます。

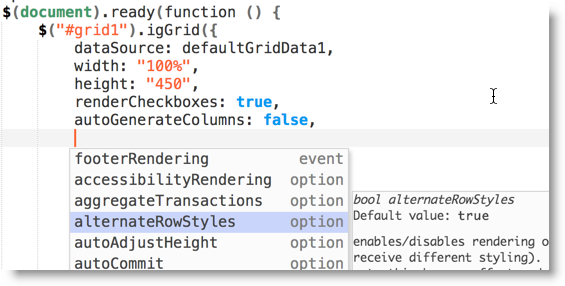
プロジェクトに必要なクリーンなコードの確認、編集、コピー、およびコンポーネントのオプションの定義に役立つように、世界水準の ACE コード エディターをベースに、クリーンなコード エディターを開発しました。

Ignite UI for jQuery のデータ ソースの各コンポーネントにより、コントロールをデータに接続する操作が簡単になります。カスタム コンポーネント エディターであるページのデザイナーにより、これらのコントロールとデータを簡単に使用できるようになり、これらのコントロールとデータを使用するコンポーネントでのデータ ソースの設定が容易になります。データ ソースは、コンポーネント エディターでリストから選択、またはグリッドのようにデータ ソースをコントロールにドロップするのみです。
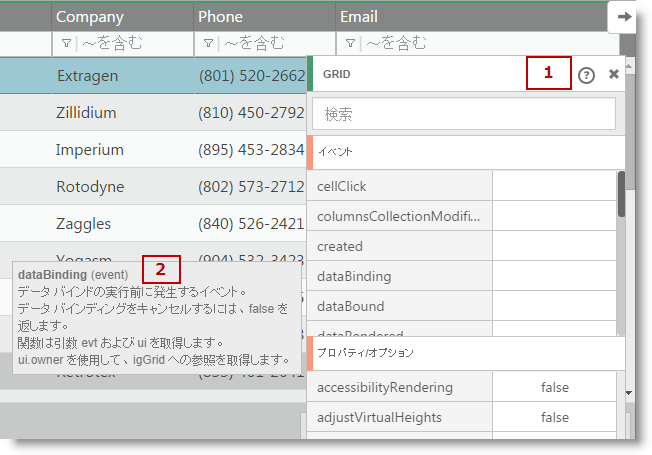
デザイナー全体に API ヘルプが組み込まれているため、ヘルプ情報を詳しく調べる必要はありません。コード エディターとコンポーネント エディターにも、API ヘルプが組み込まれています。

Infragistics の新しい Excel ライブラリは、純粋な JavaScript ベースのクライアント サイドのライブラリです。ブラウザーでのExcel 文書の読み込みや Excel 2003 以降の形式での保存をサポートしています。セルの書式とスタイル、数式の解決、結合されたセル、データの入力規則などを、JavaScript から管理できます。
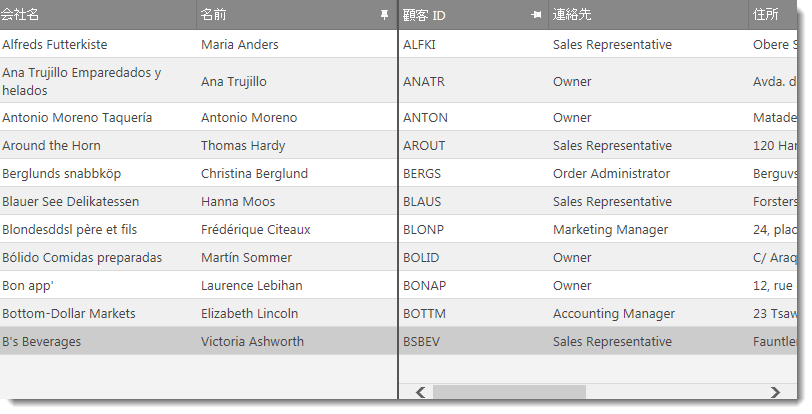
列固定に加え、固定式または連続式の仮想化を有効にすることができるようになりました。

従来、ロード オン デマンドと呼ばれていた機能を、オン デマンドの行追加という名前に変更しました。これは、この機能が実行する内容を明確にし、他のコントロールで同じような名前を持つ機能と区別するためです。

igGrid™ の選択機能を完全に作り直しました。その結果、コードベースが 30% 減少し、グリッド内のすべての行の選択などのリリース集中型の操作の一部が最適化されました。操作完了までの時間が短縮されています。
igTreeGrid™ コントロールでは、一般的なデータ スキーマを使用して、一連の列で階層データを見えるようにすることができます。お客様からのフィードバックを歓迎いたします。是非、ご意見をお寄せください。
CTP でサポートされる機能

igPivotGrid™ コントロールにより、行階層をツリー構造で表示できるようになりました。複数の階層が追加されると、各階層のメンバーが一つ前の階層の各メンバーの上または下に一覧表示されます。

このリリースでは、Bootstrap のテーマ (Bootstrap で定義されている LESS 変数を使用) のルック アンド フィールを Ignite UI for jQuery コントロールに適用するメカニズムを追加しました。結果として生成されるテーマは、スタンドアロンとなり Bootstrap の有無にかかわらず使用できます。
製品には、「Bootstrap」 (デフォルトの Bootstrap テーマと同じ)、「Superhero」、「Yeti」、「Flatly」の 4 つのテーマがプリセットされています。これらのテーマは、bootswatch.com サイトから取得した各テーマに対してコンパイルされます。
テーマの作成やカスタマイズに役立つ新しいサイトもあります。

注:プリセットされた 4 つのテーマと、テーマの生成に使用する LESS ファイルと互換性があるのは、jQuery UI 1.11 以降のコントロールのみです (これは、jQuery UI 1.11 には、コントロールの CSS 構造に関する重大な変更があったためです)。
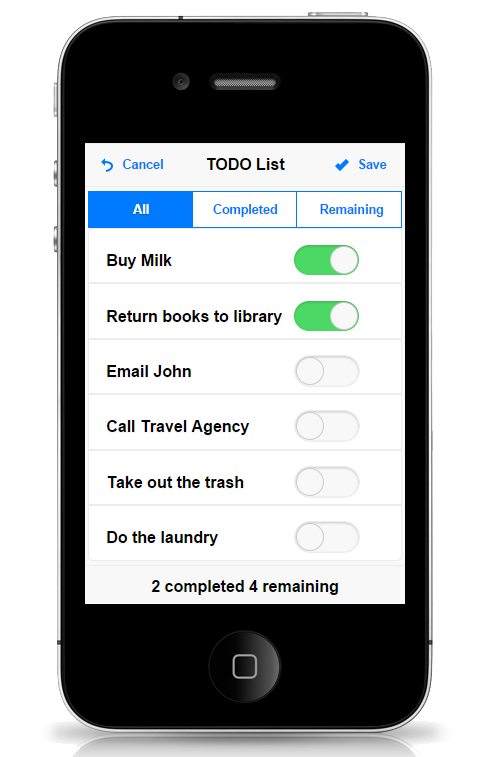
従来の iOS7 テーマという名前を iOS に変更しました。これが、以前の iOS6 スタイルのテーマと置き換わります。iOS テーマは現在 RTM 版ですが、Ignite UI for jQuery のモバイル コントロールのサポートが追加されています。

注:モバイル iOS テーマは、jQuery Mobile 1.4.2 以降をサポートしています。igListView コントロールは、jQuery Mobile 1.4 をサポートせず、このテーマとも互換性はありません。
jQuery UI 1.11 以降の独自のコントロールをサポートするために、Infragistics のテーマを更新しました。ただし、jQuery UI には CSS 構造に関する重大な変更があったため、Ignite UI for jQuery のテーマを使用する際に、jQuery UI のネイティブなコントロールのルック アンド フィールに若干の問題が発生する場合があります。
オンラインで表示: GitHub