このトピックは、列移動機能の API を使用してコードで列を移動する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igGrid コントロールの列移動機能およびこの機能が提供する機能性について概念的に説明します。このトピックは、以下のセクションで構成されます。
列の移動は、igGrid 列移動機能の API を介してプログラムから実行できます。列をプログラムから移動するために列移動機能を有効にする必要はありません。
列移動 API は、以下の公開用メソッドから構成されます。
moveColumn - グリッド内の列を、グリッド内の別の列と相対的に定義された指定位置に移動します。destroy - 機能を破壊します。moveColumn メソッドは、ソースとターゲットの列、ターゲット列との相対配置および列を移動するためのアルゴリズムを指定することにより機能します。
移動中の列の新しい位置を指定するには 2 つの方法が考えられます。
グリッド内に最初と最後の列の位置を指定するための直接的な方法はないため、列をその位置に移動する場合、グリッドの現在の最も左または最も右の列を targetColumn パラメーターとして使用し、最も左の位置に移動する場合は insertAfterTargetColumn パラメーターを false に設定し、最も右に移動する場合は true に設定する必要があります。
moveColumn メソッドのシグネチャ:
moveColumn(sourceColumn, targetColumn, insertAfterTargetColumn, useDOM)
例:
$(“#grid1”).igGrid(“moveColumn”, “Name”, “ProductID”, false);
igGrid の列移動機能の moveColumn メソッドは、igGrid の独自の moveColumn 公開用メソッドを使用します。これが、列移動機能を有効にすることなく列移動 API を利用できる理由です。
以下の表は、列移動機能の moveColumn メソッドのパラメーターをその推奨値およびデフォルト値とともに示しています。
| パラメーター | タイプ | 説明 | デフォルト値 | 必須 |
|---|---|---|---|---|
| sourceColumn | number/string | キーまたはインデックスで識別される移動対象列 | null |  |
| targetColumn | number/string | 移動中の列が配置される位置の隣の参照列キーまたはインデックスで識別される参照列このパラメーターは、insertAfterTargetColumn とともに移動中の列の移動先の位置を識別します。 | null |  |
| insertAfterTargetColumn | bool | true の場合、移動中の列は参照列の前 (左側) に挿入され、そうでない場合は後ろ (右側) に挿入されます。このパラメーターは、targetColumn と共に移動している列の移動先の位置を識別します。 | true |  |
| inDOM | bool | 列移動操作の列移動タイプを指定します。 true - 列は DOM 操作を用いて移動されます (列 DOM をデタッチして DOM ツリーに再度アタッチして戻す)。 false - 列はグリッドの再レンダリング (グリッドを最初に破壊して再作成する) を使用して移動します。 |
true |  |
マルチ列ヘッダーのコンテキストにおいて、sourceColumn はインデックスとなりません。targetColumn パラメーターはインデックスとなることができますが、その特定のグループのコンテキストの中のインデックスでなければなりません。
複数の列ヘッダーを持つ moveColumn メソッドは、グループ列の列キーを手動で設定することをお勧めします。これは、自動生成された列キー (マルチ列ヘッダー機能はデフォルトでグループに割り当てる) が内部使用専用であるためです。
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| グリッドを再レンダリングすることにより列を移動する | このコード例は、グリッドの再レンダリングを使用した列の移動を示します。 |
| DOM 操作により列を移動する | このコード例は、DOM 操作を使用した列の移動を示します。 |
| 最も左に列を移動する | このコード例は、グリッドの最初の列となるように列を移動する方法を示します。 |
| 最も右に列を移動する | このコード例は、グリッドの最後の列となるように列を移動する方法を示します。 |
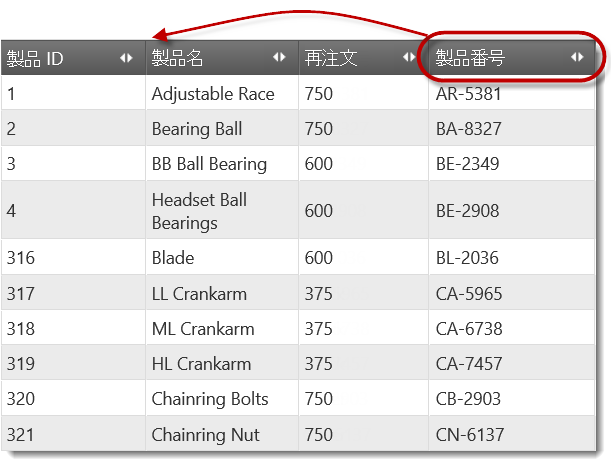
このサンプル内のコードは、製品 ID 列と製品名列の間で製品番号列を移動します。実際の移動はグリッドの再レンダリングにより実行します。

以下のコード スニペットは、移動中の列の新しい位置を指定するための 2 通りの方法を示します。
このコード スニペットで採用された方法では、その位置の後ろの列である製品名と相対的に製品番号列の新しい位置を定義します。これは、これらの列のキー ProductNumber および Name をそれぞれ使用し、insertAfterTargetColumn パラメーターを false に設定して行います。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "Name", false, false);
このコード スニペットで採用された方法では、その位置の前の列である製品 ID と相対的に製品番号列の新しい位置を定義します。これは、これらの列のキー ProductNumber および ProductID をそれぞれ使用し、insertAfterTargetColumn パラメーターを true に設定して行います。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID", true, false);
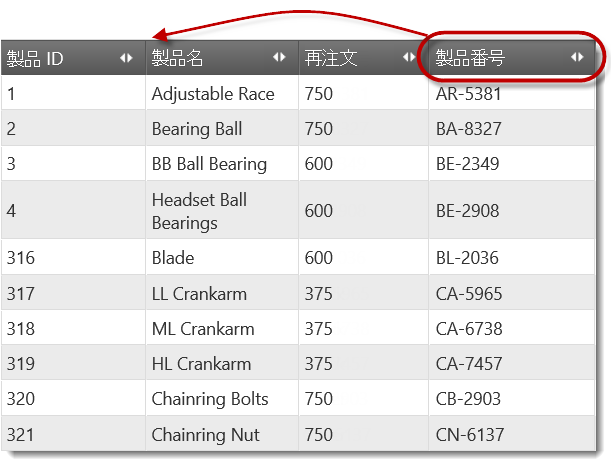
このサンプル内のコードは、製品 ID 列と製品名列の間で製品番号列を移動します。実際の移動は DOM 操作により実行します。

以下のコード スニペットは、移動中の列の新しい位置を指定するための 2 通りの方法を示します。
このコード スニペットで採用された方法では、その位置の後ろの列である製品名と相対的に製品番号列の新しい位置を定義します。これは、これらの列のキー ProductNumber および Name をそれぞれ使用し、insertAfterTargetColumn パラメーターを false に設定して行います。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "Name", false, true);
このコード スニペットで採用された方法では、その位置の前の列である製品 ID と相対的に製品番号列の新しい位置を定義します。これは、これらの列のキー ProductNumber および ProductID をそれぞれ使用し、insertAfterTargetColumn パラメーターを true に設定して行います。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID", true, true);
insertAfterTargetColumn パラメーターおよび inDOM パラメーターはデフォルトで true であり必須ではないため省略できます。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "ProductNumber", "ProductID");
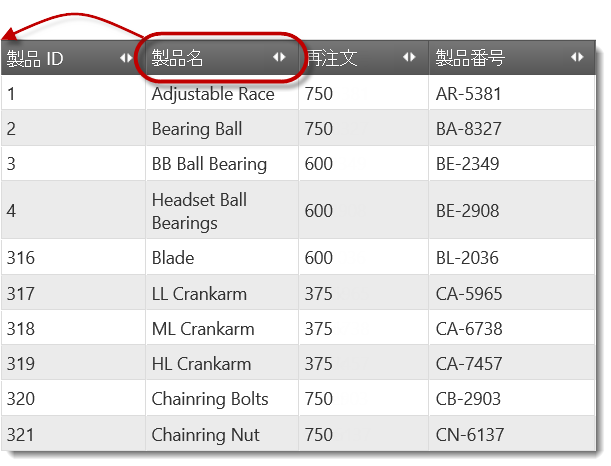
この例では、製品名列はグリッド内の最も左 (最初) の位置に移動します。

グリッドの最初の位置に列を移動するための直接的な API メソッドまたはパラメーターはないため、その最初の位置 (製品 ID) を現在占めている列と相対的にターゲット位置を指定し、その列の前を示すことにより moveColumn メソッドで達成されます。これは、これらの列のキー Name および ProductID をそれぞれ使用し、insertAfterTargetColumn パラメーターを false に設定して行います。
サンプル内の移動タイプは DOM 操作 (inDOM は true) です。
以下は、すべてのパラメーターが実装された moveColumn メソッドです。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductID", false, true);
以下は、オプションのパラメーターが省略された moveColumn メソッドです。(inDOM パラメーターはデフォルトで true であるため省略可能)
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductID", false);
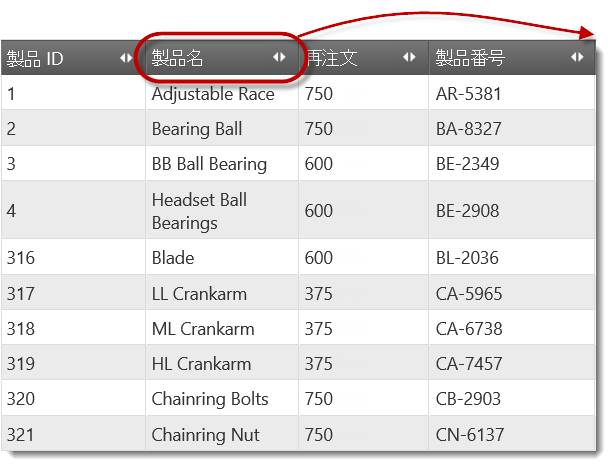
この例では、製品名列はグリッド内の最も右 (最後) の位置に移動します。

グリッドの最後の位置に列を移動するための直接的な API メソッドまたはパラメーターはないため、その最後の位置 (製品番号) を現在占めている列と相対的にターゲット位置を指定し、その列の後ろを示すことにより moveColumn メソッドで達成されます。これは、これらの列のキー Name および ProductNumber をそれぞれ使用し、insertAfterTargetColumn パラメーターを true に設定して行います。
サンプル内の移動タイプは DOM 操作 (inDOM は true) です。
以下は、すべてのパラメーターが実装された moveColumn メソッドです。
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductNumber", true, true);
以下は、オプションのパラメーターが省略された moveColumn メソッドです。(insertAfterTargetColumn パラメーターおよび inDOM パラメーターはデフォルトで true であり省略可能)
JavaScript の場合:
$("#grid1").igGridColumnMoving("moveColumn", "Name", "ProductNumber");
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
列移動の有効化: このトピックでは、コード例を用いて、igGrid の列移動機能を有効にする方法について説明します。
列移動の構成: このトピックでは、コード例を用いて、igGrid の列移動機能を構成する方法について説明します。
プロパティ リファレンス: このトピックは、igGrid の列移動機能 API の一部のプロパティに関する参考情報を提供します。
このトピックについては、以下のサンプルも参照してください。
igGrid の列移動の構成を示します。オンラインで表示: GitHub