このトピックは、コード例を用いて igGrid™ コントロールの各 Responsive Web Design (RWD) モード 構成に対して列テンプレートを定義する方法、およびアクティブな RWD モード構成の切り替え時のテンプレートの自動変更を構成する方法について説明します。
以下の表は、このトピックを理解するための前提条件として必要な概念、トピック、および記事の一覧です。
igGrid コントロールの RWD モード機能およびこの機能が提供する機能性について概念的に説明します。igGrid コントロールでレスポンス Web デザイン (RWD) モードを有効にする方法について説明します。このトピックは、以下のセクションで構成されます。
RWD モード テンプレートは、プロファイルごとに構成される igGrid テンプレートです。たとえば、Desctop プロファイルでテンプレートを使用すると、City、Country および Address を別個の列とし、タブレットのプロファイルでは単一列に結合できます。
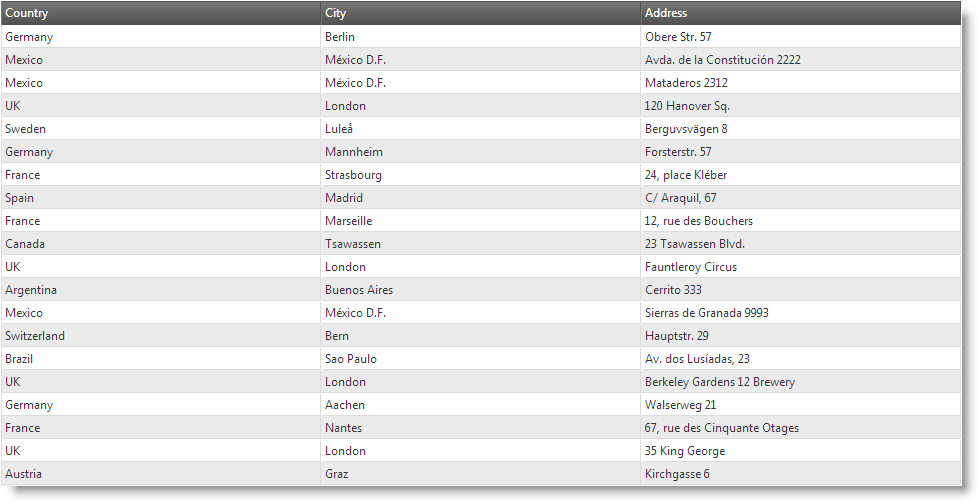
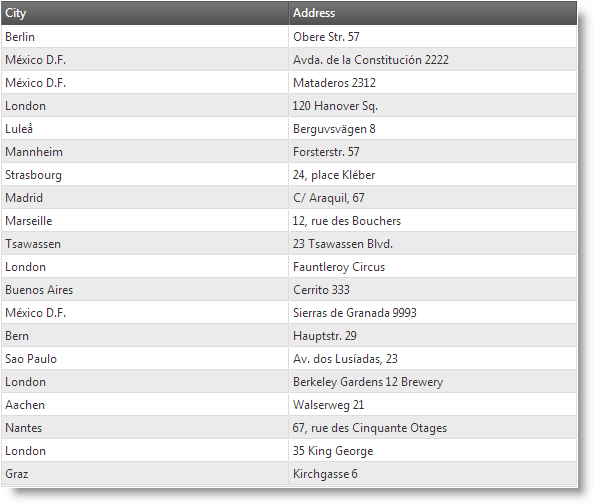
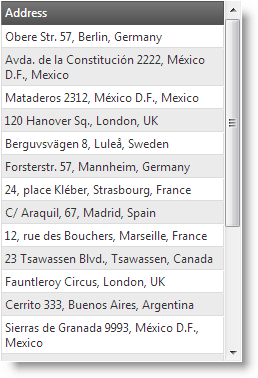
以下のスクリーンショットは、異なる RWD 構成で igGrid がどのように見えるのかを示します。デスクトップ構成では、グリッドには Country、City および Address の 3 つの列があります。タブレット構成では、Country 列が非表示になります。電話構成では、Country 列と City 列が非表示になりますが、そのデータは Address 列に追加されます。
デスクトップ構成 (1280 x 1024 px)

| タブレット構成 (768 x 1024 px) | 電話構成 (320 x 480 px) |
|---|---|
 |
 |
RWD 構成テンプレートが構成されると、テンプレートはプロファイルのアクティブ化により自動的に切り替わります。
以下の表は、RWD モード テンプレート切り替えの構成可能な要素のリストです。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| 列テンプレート | 列テンプレートは、各列に対して個別に定義されます。 |
|
列テンプレートは、各列に対して個別に、など列レベルで定義されます。列テンプレートの切り替えは、RWD モード機能の RWD モード columnSettings プロパティで構成されます。
以下の表では、任意の構成をそれに関係するプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| デスクトップ RWD モード プロファイルに対して列テンプレートを構成します。 | columnSettings.columnKey | 列のキー |
| columnSettings.configuration.desktop.template | テンプレート文字列 | |
| タブレット RWD プロファイルに対して列テンプレートを構成します。 | columnSettings.columnKey | 列のキー |
| columnSettings.configuration.tablet.template | テンプレート文字列 | |
| 電話 RWD プロファイルに対して列テンプレートを構成します。 | columnSettings.columnKey | 列のキー |
| columnSettings.configuration.phone.template | テンプレート文字列 |
以下のコードは、RWD モードのデフォルト プロファイルのそれぞれに対して Name 列の列テンプレートを定義する方法を示します。テンプレートは、セルのフォント サイズを設定します。
JavaScript の場合:
$("#grid1").igGrid({
height: "100%",
width: "100%",
columns: [
{ headerText: "Product ID", key: "ProductID", dataType: "number"},
{ headerText: "Product Name", key: "Name", dataType: "string" },
{ headerText: "Product Number", key: "ProductNumber", dataType: "string" }
],
autoGenerateColumns: false,
dataSource: adventureWorks,
responseDataKey: "Records",
features: [
{
name: "Responsive",
columnSettings: [
{
columnKey: "Name",
configuration: {
desktop: {
template: "<span style='font-weight: bold; font-size: 1.2em;'>${Name}</span>"
},
tablet: {
template: "<span style='font-size: 1.1em;'>${Name}</span>"
},
phone: {
template: "<span style='font-size: 0.8em;'>${Name}</span>"
}
}
}
]
}
]
});
ASPX の場合:
@using Infragistics.Web.Mvc
@model IQueryable<GridDataBinding.Models.Product>
@(Html.Infragistics()
.Grid(Model)
.ID("grid1")
.AutoGenerateColumns(false)
.Columns(col =>
{
col.For(c => c.ProductID).HeaderText("Product ID");
col.For(c => c.Name).HeaderText("Product Name");
col.For(c => c.ProductNumber).HeaderText("Product Number");
})
.Features(feature =>
{
feature.Responsive().ColumnSettings(cs =>
{
cs.ColumnSetting().ColumnKey("Name").Configuration(conf => {
conf.AddColumnModeConfiguration("desktop", c => c.Template("<span style='font-weight: bold; font-size: 1.2em;'>${Name}</span>"));
conf.AddColumnModeConfiguration("tablet", c => c.Template("<span style='font-size: 1.1em;'>${Name}</span>"));
conf.AddColumnModeConfiguration("phone", c => c.Template("<span style='font-size: 0.8em;'>${Name}</span>"));
});
});
})
.DataBind()
.Render())
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
列非表示の構成 (igGrid、RWD モード): このトピックでは、コード例を用いて、レスポンス Web デザイン (RWD) モードで igGrid コントロール用に列を非表示にする方法について説明します。
カスタム レスポンス Web デザイン (RWD) プロファイルの作成 (igGrid): このトピックは、コード例を使用して、igGrid コントロールのカスタム レスポンシブ Web デザイン (RWD) モード プロファイルを作成する方法について説明します。
オンラインで表示: GitHub