以下の表は、このトピックを理解するための前提条件として必要な概念、トピック、および記事の一覧です。
igGrid コントロールの RWD モード機能およびこの機能が提供する機能性について概念的に説明します。igGrid コントロールでレスポンス Web デザイン (RWD) モードを有効にする方法について説明します。このトピックは、以下のセクションで構成されます。
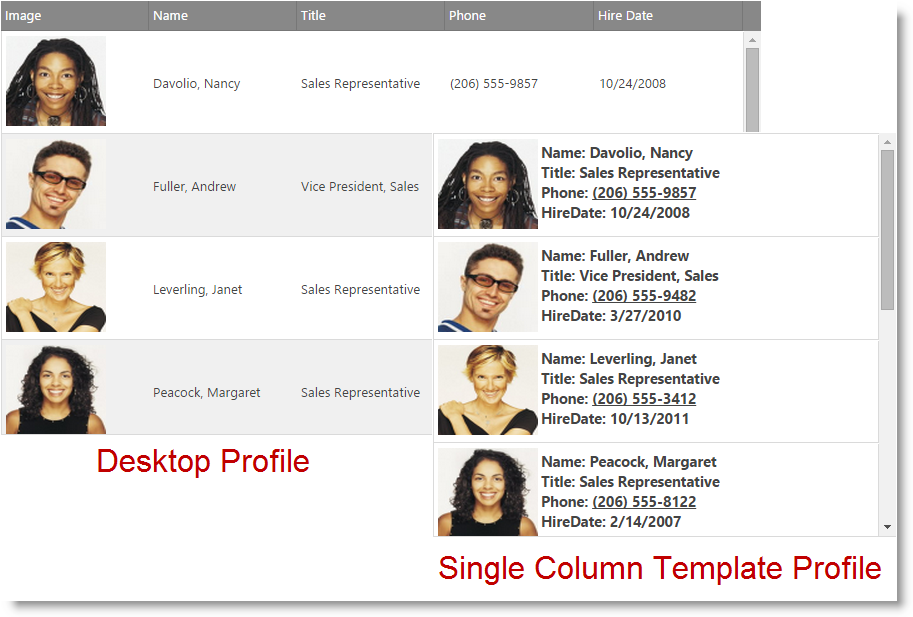
レスポンシブ単一列テンプレートを使用すると、行のデータを現在のレイアウト モード (タブレットまたは携帯) に基づいて単一列に描画するカスタム テンプレートを定義できます。
これによりグリッドが小さいデバイスで描画される場合にデータのカスタム外観を作成できます。

注 RWD 単一列のテンプレートはページングのグリッド機能でのみサポートされます。その他のグリッド機能は現在このモードでサポートされません。
特定のプロファイルごとのテンプレートはレスポンシブ ウェブ デザイン モード機能の singleColumnTemplate オプションで指定されます。
現在のレイアウト モード (タブレットまたは携帯) に基づいて異なるテンプレートを指定し、データが表示される方法をカスタマイズできます。
以下のサンプルは、この構成がデバイス サイズに基づいたデータ レンダリングにどのように影響するかを示します。 さまざまなモードを表示するには、このサンプルをモバイル デバイスで開くか、ブラウザー ウィンドウをサイズ変更します。
このトピックに関連する追加情報については、以下のトピックを参照してください。
igGrid コントロールの RWD モード機能およびこの機能が提供する機能性について概念的に説明します。オンラインで表示: GitHub