このトピックでは、igMap™ コントロールを使用して、地理等高線シリーズを構成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igMap の概要: このトピックは、igMap コントロールについて、その主要機能、最小要件、ユーザー インタラクションといった事項の概念的情報を提供します。
igMap の追加: このトピックは、基本的な機能を備えた簡易 igMap コントロールを Web ページに追加する方法を示すチュートリアルです。
このトピックは、以下のセクションで構成されます。
igMap コントロールの地理等高線シリーズの目的は、不整三角網 (TIN) で指定された領域を三角測量 ITF ファイルまたはその他のカスタム データ ソースと区別することです。TIN は、地表面を数学的に 3D で表現します。
ソース データの三角形は類似値または近似値を持つ範囲ごとにグループ化され、色分けされた線 (等高線) は範囲間、たとえば、異なる値範囲の値を保持する三角形間で描画されます。
データ ソースの使用可能な値の範囲は、サブ範囲に分割され、パレットの各カラーのサブ範囲はマップ シリーズで指定されています。したがって、構成可能なパラメーターであるデータによって、最小値から最大値までの範囲内で色が均等に配分されます。最小値と最大値は、それぞれパレットの最初の色と最後の色を使用して描画されます。
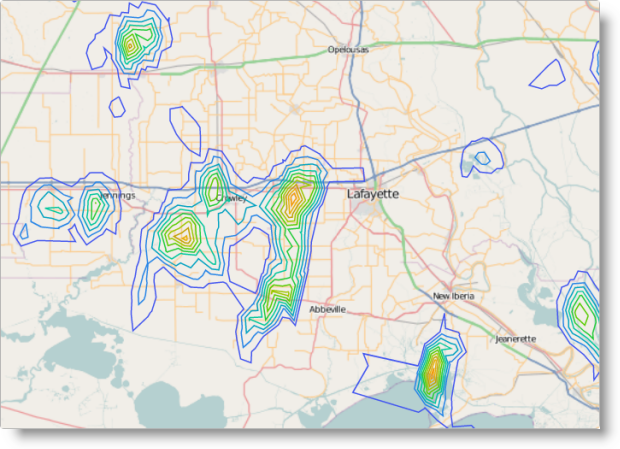
地理等高線シリーズを使用して、地形図、天気情報、または空間的なフィールドを表現するその他のデータ (空間的に分布させた値など)を表すことができます。このマップ シリーズは、等高線ではなくマップ上の塗りつぶし領域を描画する散布シリーズにより構成されています。以下の図では、米国の地域降水量データを表すのに地理等高線シリーズを使用しています。

ポリラインのパレット カラーは、CSS スタイルまたはシリーズ オブジェクトのオプションを使用してコントロールできます。詳細については、トピックマップのスタイル設定 (igMap) を参照してください。
注: モバイル デバイスを対象にする場合には、比較的小さい三角測量データ セットを使用することをお勧めします。地理空間データをレンダリングするにはより多くのコンピューティング リソースが必要になり、ほとんどのモバイル デバイスの場合、デスクトップ PC やノート PC と比較してパフォーマンスが低くなります。
以下の表に、地理等高線シリーズで使用できる igMap コントロールの構成可能な要素を示します。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| 地理等高線シリーズを設定する | これらの必須設定では、マップ シリーズのタイプを地理等高線に構成し、シリーズの名前を設定します。 | JavaScript の場合: 値: series.type: “geographicContourLine”, series.type: "seriesName" ASP.NET MVC の場合: 値: series.GeographicContourLine(“seriesName”) |
| ITF ファイルへのバインド | 三角測量ファイルの URL を構成 | JavaScript の場合: series.triangulationDataSource ASP.NET MVC の場合: |
| カスタム三角形データ ソースへのバインド | 地理ポイントと関連する数値のフィールドを示す地理空間データによってオブジェクト配列を構成します。 | JavaScript の場合: オプション: ASP.NET MVC の場合: オプション: |
| カラーパレット | この必須設定は、三角形の値に対してカラー パレットを構成します。 この設定にデフォルト値はありません。 | JavaScript の場合: ASP.NET MVC の場合: |
| カラー パレットの最小値 | 値のサブ範囲を計算する最小値を構成します。 | JavaScript の場合: ASP.NET MVC の場合: |
| カラー パレットの最大値 | 値のサブ範囲を計算する最大値を構成します。 | JavaScript の場合: ASP.NET MVC の場合: |
| 対数のカラー パレットを設定 | 値をカラーに対数マッピングする場合に使用するマップ シリーズを構成します。 | JavaScript の場合: ASP.NET MVC の場合: |
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| 地理等高線シリーズの JavaScript での構成 | このコード例は、JavaScript で地理等高線シリーズを表示するために igMap コントロールを構成する方法を示します。 |
| 地理等高線シリーズの ASP.NET MVC での構成 | このコード例は、igMap コントロールを構成して、地理等高線シリーズを ASP.NET MVC で表示する方法を示しています。 |
| カスタム三角測量データ ソースの構成 | このコード例は、igMap コントロールを構成して、地理等高線シリーズをカスタム三角測量データ ソースで表示する方法を示しています。 |
このコード例は、JavaScript で地理等高線シリーズを表示するために igMap コントロールを構成する方法を示します。例では、三角形ファイルの URL を指定し、最小値と最大値を使用してカラー パレットを定義する方法を示します。ここでは、分かりやすくするためにオプションのデータ バインディング オプションを示します。
JavaScript の場合:
Code
$("#map").igMap({
...
series: [{
type: "geographicContourLine",
name: "seriesName",
fillScale: {
type: "value",
brushes: [
"#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"
]
},
triangleVertexMemberPath1: "v1",
triangleVertexMemberPath2: "v2",
triangleVertexMemberPath3: "v3",
longitudeMemberPath: "pointX",
latitudeMemberPath: "pointY",
valueMemberPath: "value",
triangulationDataSource: "/Data/triangulation.itf"
}],
...
});
このコード例は、igMap コントロールを構成して、地理等高線シリーズを ASP.NET MVC で表示する方法を示しています。例では、三角形ファイルの URL を指定し、最小値と最大値を使用してカラー パレットを定義する方法を示します。ここでは、分かりやすくするためにオプションのデータ バインディング オプションを示します。
ASPX の場合:
Code
<%= Html.Infragistics().Map()
.ID("map")
...
.Series(series => {
series.GeographicContourLine("seriesName")
.FillScale(scale => scale
.Value()
.MinimumValue(0.15)
.MaximumValue(0.95)
.Brushes(new List<string>() {
"#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"
})
)
.TriangleVertexMemberPath1("v1")
.TriangleVertexMemberPath2("v2")
.TriangleVertexMemberPath3("v3")
.LongitudeMemberPath("pointX")
.LatitudeMemberPath("pointY")
.ValueMemberPath("value")
.TriangulationDataSource(Url.Content("~/Data/triangulation.itf"));
})
...
.DataBind()
.Render()
%>
このコード例は、igMap コントロールを構成して、地理等高線シリーズをカスタム三角測量データ ソースで表示する方法を示しています。例では、コントロールによって処理されるデータ オブジェクトの一般構造とともに、igMap コントロールのシリーズ オブジェクトを構成する方法を示します。
以下のコード スニペットでは、地理ポイントおよび関連する数値に関する情報が含まれている JavaScript 配列を定義しています。この配列には、3 つのデータ メンバーを持つ同一のオブジェクトが含まれています。latitude データ メンバーと longitude データ メンバーは、対応するポイントの地理座標を定義し、value データ メンバーにはそのポイントに関連付けられた数値が含まれています。
JavaScript の場合:
var data = [
{ longitude: 0, latitude: 0, value: 1 },
{ longitude: 50, latitude: 0, value: 2 },
{ longitude: 50, latitude: 50, value: 3 },
{ longitude: 0, latitude: 50, value: 1 }
];
以下のコード スニペットは、前述のコード スニペットで指定されたカスタム データ ソースによって地理等高線シリーズを構成しています。このコードは、データ 配列の対応するデータ メンバーの名前を使用して、latitudeMemberPath、longitudeMemberPath、および valueMemberPath オプションを明示的に設定しています。
JavaScript の場合:
$("#map").igMap({
...
series: [{
type: "geographicContourLine",
name: "seriesName",
dataSource: data,
latitudeMemberPath: "latitude",
longitudeMemberPath: "longitude",
valueMemberPath: "value",
fillScale: {
type: "value",
brushes: [ "darkgreen", "green", "limegreen", "lightgreen" ]
}
}],
...
});
画面を描画する前に、data 配列で定義されたデータ ポイントは、すべての等高線の正しい位置が見つかるよう三角形化されます。三角測量のプロセスの詳細については、リンクに続いて関連コンテンツ: 外部リソースのセクションに記載されています。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
マップ シリーズの構成 (igMap): このトピックは、igMap コントロールでサポートされているすべてのマップ視覚エフェクトを構成し、さまざまな背景コンテンツ (マップ プロバイダー) を使用する方法を説明するトピックのリンクがあるランディング ページです。
機能の構成 (igMap): このトピックは、igMap コントロールのさまざまな機能を構成する方法を説明するトピックのリンクがあるランディング ページです。
データ バインディング (igMap): このトピックは、視覚化されたマップ シリーズに応じて igMap コントロールをさまざまなデータ ソースにバインドする方法を説明します。
マップのスタイル設定 (igMap): このトピックは、ビジュアル スタイル設定に関連して igMap コントロールを構成する方法を説明しています。
以下のサンプルでは、このトピックに関連する情報を提供しています。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。
三角測量 (ジオメトリ): このトピックでは、三角測量のプロセスについて地理的な観点から説明します。
三角測量: この Wikipedia のトピックでは、三角測量のプロセスに関する説明と、それに関する参考資料が示されています。
オンラインで表示: GitHub