このトピックではコード例を使用して、igRadialMenu™ を HTML ページに追加する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igRadialMenu の機能: このトピックでは、このコントロールでサポートする機能を開発者の観点から説明します。
igRadialMenu の視覚要素: このトピックでは、コントロールの視覚要素についての概要を紹介します。
このトピックは、以下のセクションで構成されます。
igRadialMenu コントロールをWeb ページに追加するには、HTML 要素、<div> がインスタンス化のベースとして機能する必要があります。igRadialMenu の基本構成には、ディメンションの他にいくつかのメニュー項目の定義が必要です。
以下の表では、igRadialMenu コントロールの要件を簡単に説明します。
| 必要なリソース | 説明 | 必要な作業 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery および jQuery UI JavaScript リソース | Ignite UI for jQuery™ は、以下のフレームワークの最上部にビルドされます。 |
ページの <head> セクションで両方のライブラリにスクリプト参照を追加します。
|
||||||||||||
一般的な igRadialMenu の JavaScript リソース
|
igRadialMenu コントロールは、Ignite UI for jQuery ライブラリの複数のファイル間で配布される機能に依存します。必要なリソースは以下の方法で読み込むことができます。
igRadialMenu コントロール関連の Ignite UI for jQuery ライブラリの依存関係を示します。igLoader または結合ファイルを使用しない選択をした場合、これらのリソースを明示的に参照する必要があります。
|
以下のいずれかを追加します。
|
以下は、HTML ページに igRadialMenu を追加する一般的な手順です。
igRadialMenu コントロールを保存するターゲット要素の作成。
igRadialMenu コントロールのインスタンス化。
基本的な描画オプションの構成。
ボタン項目の追加 (オプション)
色項目の追加 (オプション)
数値ゲージ項目の追加 (オプション)
この手順では、igRadialMenu のインスタンスを HTML ページに追加し、ディメンションを構成して、いくつかのメニュー項目を追加します。
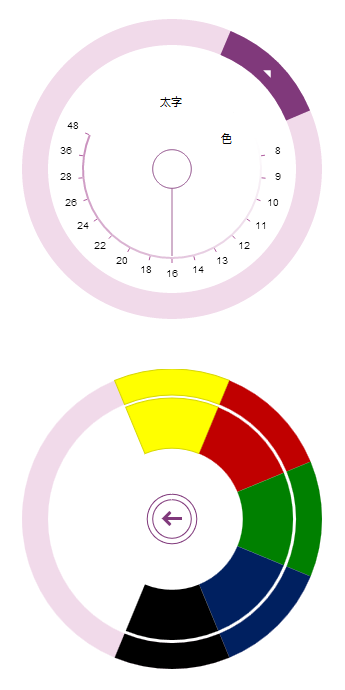
以下のスクリーンショットは、すべてのオプション手順が完了した結果のプレビューです。

この手順を実行するには、必要な JavaScript ファイルおよび HTML ページで参照する CSS ファイルが必要です。
以下は、この手順の完全なコードです。
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI for jQuery Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/modules/infragistics.ui.radialmenu.css" rel="stylesheet"/>
<!-- jQuery Files -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery-ui.js"></script>
<!-- Infragistics Shared JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquerydeferred.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collectionsextended.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_interactivity.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js"></script>
<!-- Radial Menu Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.radialmenu.js"></script>
<script src="../../igniteui/js/modules/infragistics.ui.radialmenu.js"></script>
</head>
<body>
</body>
</html>
以下の手順では、igRadialMenu を HTML ページに追加する方法を示します。
igRadialMenu コントロールを保存するターゲット要素の作成。
igRadialMenu コントロールをインスタンス化する HTML 本文内に <div> 要素を作成します。
HTML の場合:
<body>
<!-- Target element for the igRadialMenu -->
<div id="radialMenu"></div>
</body>
igRadialMenu のインスタンス化
手順 1 で定義したターゲット要素を使用して、igRadialMenu コントロールを選択し、インスタンスを作成します。
HTML の場合:
<script type="text/jscript">
$(function () {
$("#radialMenu").igRadialMenu({
});
});
</script>
基本的な描画オプションを構成します。
igRadialMenu をインスタンス化する際に、width オプションとheight オプションを構成します。
JavaScript の場合:
$("#radialMenu").igRadialMenu({
width: "300px",
height: "300px"
});
ボタン項目の追加 (オプション)
igRadialMenu でボタン項目を定義します。
JavaScript の場合:
$("#radialMenu").igRadialMenu({
items:
[
{
name: "button1",
header: "Bold",
click: function () {
// add code for handling the click event
}
}
]
});
色項目の追加 (オプション)
igRadialMenu で色項目およびカラー ウェルのサブ項目を定義します。
JavaScript の場合:
$("#radialMenu").igRadialMenu({
items:
[
{
type: "coloritem",
header: "Color",
items:
[
{
type: "colorWell",
color: "#FFFF00"
},
{
type: "colorWell",
color: "#C00000"
},
{
type: "colorWell",
color: "#008000"
},
{
type: "colorWell",
color: "#002060"
},
{
type: "colorWell",
color: "#000000"
}
]
}
]
});
数値ゲージ項目の追加 (オプション)
igRadialMenu で数値ゲージ項目を定義します。
JavaScript の場合:
$("#radialMenu").igRadialMenu({
items:
[
{
type: "numericgauge",
wedgeSpan: "5",
ticks: "8,9,10,11,12,13,14,16,18,20,22,24,26,28,36,48",
value: "16"
}
]
});
以下は、この手順の完全なコードです。
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI for jQuery Required Combined CSS Files -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="../../igniteui/css/structure/modules/infragistics.ui.radialmenu.css" rel="stylesheet"/>
<!-- jQuery Files -->
<script type="text/javascript" src="../../js/jquery.min.js"></script>
<script type="text/javascript" src="../../js/jquery-ui.js"></script>
<!-- Infragistics Shared JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquerydeferred.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collectionsextended.js"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_interactivity.js"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js"></script>
<!-- Radial Menu Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.radialmenu.js"></script>
<script src="../../igniteui/js/modules/infragistics.ui.radialmenu.js"></script>
<script type="text/jscript">
$(function () {
$("#radialMenu").igRadialMenu({
width: "300px",
height: "300px",
items:
[
{
name: "button1",
header: "Bold",
click: function () {
// add code for handling the click event
}
},
{
type: "coloritem",
header: "Color",
items:
[
{
type: "colorwell",
color: "#FFFF00"
},
{
type: "colorwell",
color: "#C00000"
},
{
type: "colorwell",
color: "#008000"
},
{
type: "colorwell",
color: "#002060"
},
{
type: "colorwell",
color: "#000000"
}
]
},
{
type: "numericgauge",
wedgeSpan: "5",
ticks: "8,9,10,11,12,13,14,16,18,20,22,24,26,28,36,48",
value: "16"
}
]
});
});
</script>
</head>
<body>
<!-- Target element for the igRadialMenu -->
<div id="radialMenu"></div>
</body>
</html>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
ASP.NET MVC アプリケーションへの igRadialMenu の追加: このトピックではコード例を使用して、Ignite UI for MVC で igRadialMenu を ASP.NET MVC アプリケーションに追加する方法を紹介します。
igRadialMenu の構成の概要: このトピックでは、igRadialMenu コントロールを構成する方法を説明します。
オンラインで表示: GitHub