このトピックでは、Ignite UI™ 2017 Volume 2 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表に 2017 Volume 2 の新機能の概要を示します。追加の詳細は以下のとおりです。
| 機能 | 説明 |
|---|---|
| 新規のバンドル ファイル | Excel、スプレッドシート、およびスケジューラの新規のバンドル ファイルがあります。 |
| 新しいローカライズおよびグローバリゼーション設定 | ローカライズおよびグローバリゼーション オプションをすべてのローカライズ可能なコンポーネントに設定できます。ページのすべてのコントロールで設定するか、コントロールごとに設定できます。初期化またはランタイムに設定できます。 |
| .NET Core 2.0 サポート | IgniteUI MVC ラッパーは .NET Core 2.0 および Razor Pages で使用可能になりました。 |
| 機能 | 説明 |
|---|---|
| キーボードの制御 | ドロップダウン ボタンがクリック/タップされたときにスクリーン キーボードが表示されないようにします。 |
| 機能 | 説明 |
|---|---|
| スピン デルタをオブジェクトとして構成 | スピン デルタを各時間間隔の指定値を定義するオブジェクトとして構成できます。 |
| 機能 | 説明 |
|---|---|
| すべてのルールの実行 | 新しいオプションは、複数のルールを実行し、複数のエラー メッセージを表示できます。 |
| 機能 | 説明 |
|---|---|
| igShapeChart - 新しいコントロール | 軽量かつ高速な新しいチャート |
| 機能 | 説明 |
|---|---|
| TimeXAxis - 軸 | igDataChart の新しい軸タイプ |
| 新しいシリーズ タイプ | igDataChart に新しいシリーズ タイプが追加されました。 |
| 機能 | 説明 |
|---|---|
| 物理セル結合 | igGrid のセル結合機能は物理セル結合をサポートします。 |
| 機能 | 説明 | |
|---|---|---|
| 週表示 | 時間帯の垂直リストで描画してアクティビティを可視化します。 | |
| 日表示 | 時間帯の垂直リストで描画してアクティビティを可視化します。時間帯の期間を構成できます。 | |
| 定期的な予定 | 特定の定期的なパターンでアクティビティを繰り返す場合に使用します。たとえば、各日の特定の時間、または各月の特定の日などです。 | |
| スケジューラ MVC ラッパー | igScheduler の ASP.NET MVC ラッパー。 |
17.2 リリースには、Excel、スプレッドシート、およびスケジューラの新規のバンドル ファイルが含まれています。各必須リソースを読み込むか、igLoader を使用する代わりにバンドル ファイルを使用できます。Excel、スプレッドシート、またはスケジューラを実行するには、以下のバンドル リソースを読み込む必要があります。
igExcel を使用した igGrid の Excel エクスポート
<script type="text/javascript" src="igniteui/js/infragistics.core.js"></script>
<script type="text/javascript" src="igniteui/js/infragistics.lob.js"></script>
<script type="text/javascript" src="igniteui/js/infragistics.excel-bundled.js"></script>
<script type="text/javascript" src="igniteui/js/modules/infragistics.gridexcelexporter.js"></script>
igSpreadsheet
<script src="igniteui/js/infragistics.core.js"></script>
<script src="igniteui/js/infragistics.lob.js"></script>
<script src="igniteui/js/infragistics.excel-bundled.js"></script>
<script src="igniteui/js/infragistics.spreadsheet-bundled.js"></script>
igScheduler
<script src="igniteui/js/infragistics.core.js"></script>
<script src="igniteui/js/infragistics.lob.js"></script>
<script src="igniteui/js/infragistics.scheduler-bundled.js"></script>
ページですべてのローカライズ可能なコンポーネントまたはコントロールごとに現在の言語/地域設定をランタイムに変更するために以下の新しいオプションおよびメソッドを追加しました。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| $.ig.util.language | 初期化ですべてのコントロールに使用されるグローバル言語を取得または設定します。 | en |
| $.ig.util.regional | 初期化ですべてのコントロールに使用されるグローバル地域設定を取得または設定します。 | en-US |
| メソッド名 | 説明 |
|---|---|
| $.ig.util.changeGlobalLanguage | ページのすべてのコントロールの言語を変更します。 |
| $.ig.util.changeGlobalRegional | ページのすべてのコントロールの地域設定を変更します。 |
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| language | ウィジェットのロケール言語設定を取得または設定します。 | en |
| regional | ウィジェットの地域設定を取得または設定します。 | en-US |
| locale | ウィジェットのロケール設定を取得または設定します。 | null |
製品の 17.2 バージョンはスプレッドシートのセルに編集のサポートを追加します。スプレッドシート コンテンツの編集で使用可能な新しい API イベント、メソッド、およびオプションがあります。
新しいイベント:
editModeEntering - Spreadsheet が activeCell のインプレース編集を開始しようとするときに呼び出されます。editModeEntered - Spreadsheet が activeCell のインプレース編集を開始したときに呼び出されます。editModeExiting - Spreadsheet が activeCell のインプレース編集を終了しようとするときに呼び出されます。editModeExited - Spreadsheet が activeCell のインプレース編集を終了したときに呼び出されます。editModeValidationError - Spreadsheet が編集モードを終了し、activeCell の新しい値がセルの ig.excel.DataValidationRule の条件に基づいて有効ではない場合に発生されます。 新しいメソッド:
getIsInEditMode() - コントロールが現在 activeCell の値を編集しているかどうかを示します。getCellEditMode() - 現在の編集モード状態を示すために使用する列挙体を返します。新しいオプション:
isFixedDecimalEnabled - 編集モードで整数が入力されたときに固定小数位が自動的に追加されるかどうかを示します。fixedDecimalPlaceCount - 編集モードで入力された整数に使用される小数位。suppressKeyboard オプションは、ドロップダウン ボタンがクリックまたはタップされたとき、デバイスで利用可能な場合に画面にキーボードの表示を回避します。このオプションは最初のフォーカスを回避するか、ドロップダウン ボタンがクリックまたはタップされたときにフォーカスを解除します。
spinDelta オプションを各時間間隔の指定値を定義するオブジェクトとして構成できます。
クライアント側ウィジェットのデルタに有効な値は正の整数で、浮動小数点数の分数が無視されます。
MVC ラッパーのデルタの有効な値は整数です。
このオプションは以下の形式が有効です。
$("#editor").igDateEditor({
value: new Date(2017, 11, 8, 1, 1, 1),
dateInputFormat: "dateTime",
spinDelta: {
year: 4,
month: 3,
day: 10,
hours: 12,
minutes: 15,
seconds: 10,
milliseconds: 100
}
});
MVC の場合:
@(Html.Infragistics()
.DateEditor()
.Value(new DateTime(2017, 11, 8, 1, 1, 1))
.DateInputFormat("dateTime")
.SpinDelta(deltas =>
{
deltas.Year(4);
deltas.Month(3);
deltas.Day(10);
deltas.Hours(12);
deltas.Minutes(15);
deltas.Seconds(10);
deltas.Milliseconds(100);
})
.Render())
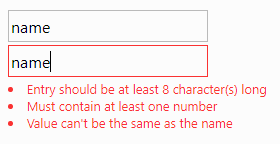
igValidator は、ルールが失敗した場合も複数のルールを実行し、複数のエラー メッセージを表示する新しい executeAllRules オプションをサポートします。

error または validated などのエラーに関連するイベントは ui.rules および ui.messages 配列引数を提供します。これは失敗したルールおよびそのメッセージを示します。
この実行処理の変更で、ルールが空値の場合も実行するかどうかを指定し、custom ルールも値なしで実行できます。 required オプションに関係なく外部の要件に基づく検証が空の値に適用できます。
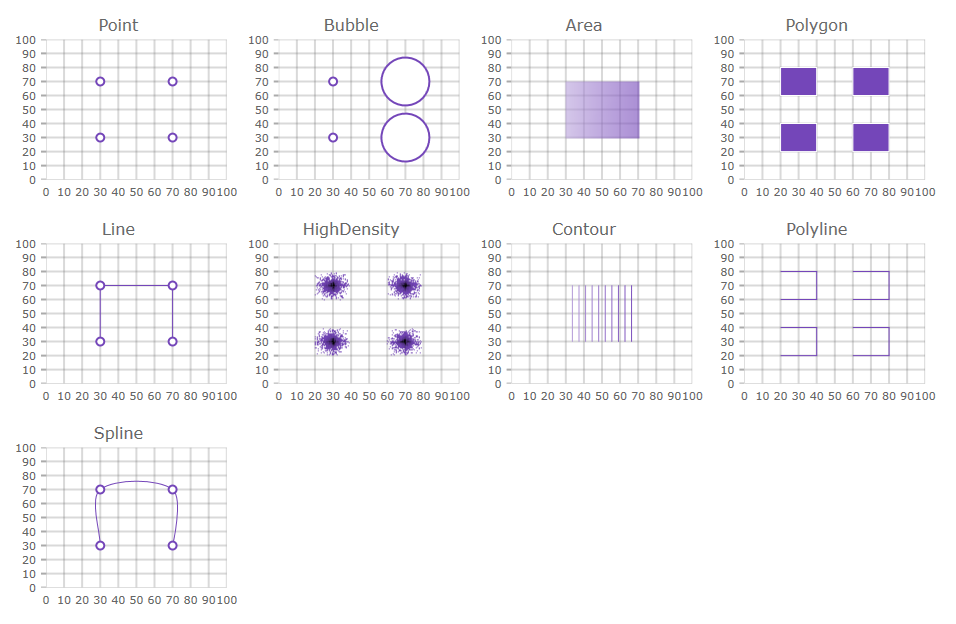
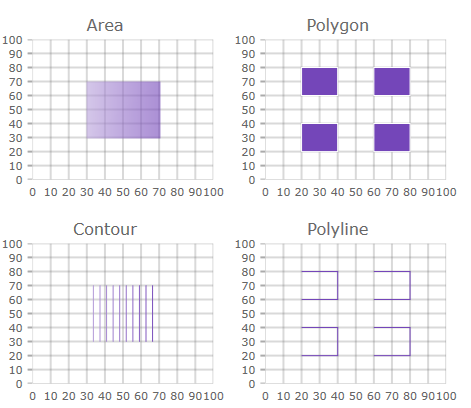
igShapeChart は軽量で高パフォーマンスなチャートです。このチャートは散布 X/Y ポイント、シェープ ファイルまたは X/Y ポイントの配列の配列を使用して定義されるカスタム図形のデータを表示するために構成できます。igShapeChart コントロールはスマートなデータ アダプターを使用してバインドされるデータを解析して描画する適切なビジュアライゼーションを選択します。ただし、以下の値に chartType プロパティを設定すると、igShapeChart が使用するチャート タイプを指定できます: Area、Bubble、Contour、HighDensity、Point、Line、Spline、Polygon、または Polyline。

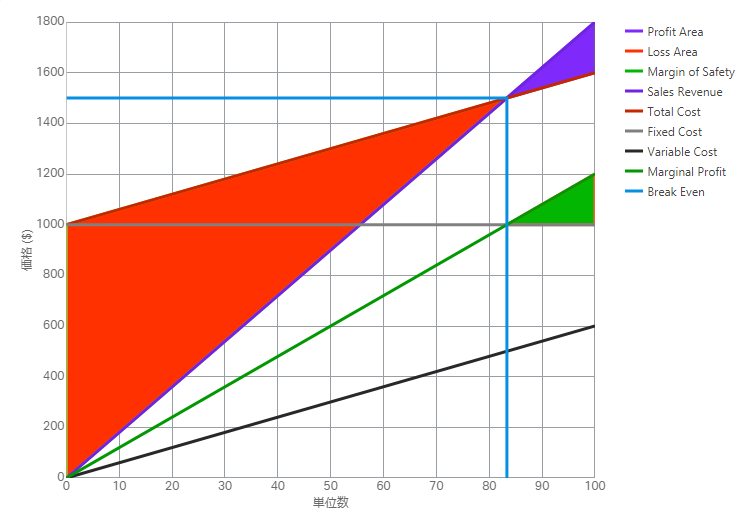
また、このチャートは、FixedCost、VariableCost、SalesRevenue、および SalesUnits データ列を持つデータ項目が 1 つあれば損益分岐点データを描画できます。

このリリースでは、時間 X 軸を igDataChart に追加しました。この軸はデフォルトで、ユーザーのズームによって動的に変更されるラベル書式設定を自動的にデータに適用します。また、軸ブレークを構成すると、特定の範囲内の日付を除外できます。たとえば、週末、またはその他の必須ではない日付の範囲を非表示できます。軸は、デフォルトのラベル書式設定スキーマをオーバーライドして表示される日付範囲でラベルの構成をカスタマイズできます。
以下のシリーズ タイプを igDataChart コントロールで使用できます。

このビューは時間帯の垂直リストで描画してアクティビティを可視化します。weekViewDiplayMode プロパティを使用してすべての 7 曜日を表示するか、稼動日のみを表示できます。
24 時間または稼働時間のみの表示も構成できます。
時間帯の垂直リストで描画してアクティビティを可視化します。各アクティビティは、開始時刻と終了時刻の間の時間帯のみ使用します。 このビューには 7 日まで表示できます。日表示は、24 時間すべてまたは稼働時間のみの表示が構成できます。
アクティビティの定期的な予定は特定の定期的なパターンでアクティビティを繰り返す場合に使用します。
igGrid のセル結合機能は物理セル結合をサポートします。結合モードは mergeType オプションで指定されます。
物理セル結合を有効にする
$("#grid").igGrid({
features: [
{
name: "Sorting"
},
{
name: "CellMerging",
mergeType: "physical"
}
]
});
このモードで、セルの DOM 要素が相対する rowSpan 属性を持つ 1 つのセルに物理的に結合されます。「ビジュアル」結合モードで、DOM セルは DOM 構造を変更せずに CSS を使用して可視化的に結合されます。
以下のオプションが結合動作の詳細なカスタマイズ化を可能にするために追加されました。
| オプション名 | 説明 | デフォルト値 |
|---|---|---|
| mergeOn | 結合がいつ適用されるかを定義します。 | "sorting" |
| mergeStrategy | 結合が基準にするルールを定義します。 | "duplicate" |
| columnSettings | 非表示オプションを列ごとに指定する列設定のリスト。 | [ ] |
igGrid コントロールのセル結合機能とその機能性について説明します。igGrid においてセル結合を有効にし構成する方法のコード例が含まれます。オンラインで表示: GitHub