このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotDataSelector™ コントロールに関する概念的な情報を提供します。
以下の表は、このトピックを理解するための前提条件として必要なトピックと概念の一覧です。
トピック
外部リソース
このトピックは、以下のセクションで構成されます。
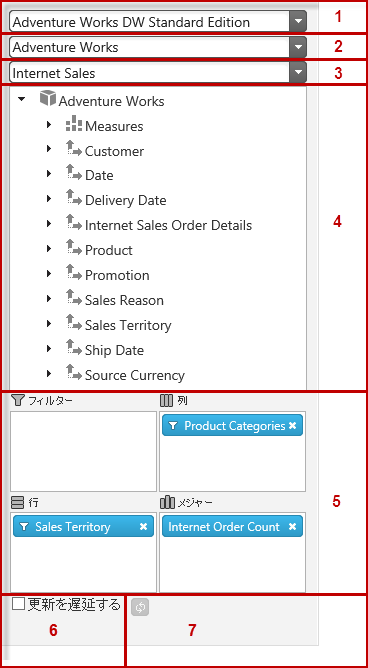
igPivotDataSelector は、データが igPivotGrid™ で可視化されている場合にユーザーがデータ スライスを選択できるインタラクティブな UI コントロール (jQuery UI ウィジェット) です。 データ ソース コンポーネントと連携する補完コントロールです。igPivotDataSelector コントロールは以下から構成されます。

ユーザーが igPivotDataSelector コントロールを操作する典型的な方法です。ユーザーがデータベースおよびキューブをドロップダウンから選択すると、すべての使用可能ディメンジョンを持つメタデータ ツリーはそれぞれの階層およびメジャーと同様に読み込みます。igOlapXmlaDataSource が使用されると、ツリーはユーザー選択時に読み込みます。igOlapFlatDataSource™ が使用される、またはデータベースおよびキューブが事前に設定されていると、igPivotDataSelector が初期化される際にツリーに読み込みまれす。この方法で、igPivotDataSelector はインタラクティブな UI コンポーネントを提供し、接続するデータベース、データを抽出するキューブ、および使用するメジャー グループを選択します。
igPivotDataSelector は、多くのデータ ビジュアライゼーション コントロールと同様に div 要素を使用してページ上に直接配置されます。
以下の表で、igPivotDataSelector コントロールの主な機能を簡単に説明します。
| 機能 | 説明 |
|---|---|
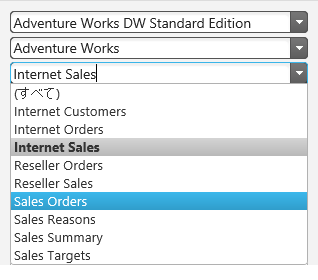
| データ選択 | データ ソースが与えられると、igPivotDataSelector は、接続するデータベース (データベースを使用する場合)、データを抽出するキューブ、およびメジャー グループのセットを選択するためのドロップダウンを提供します。 |
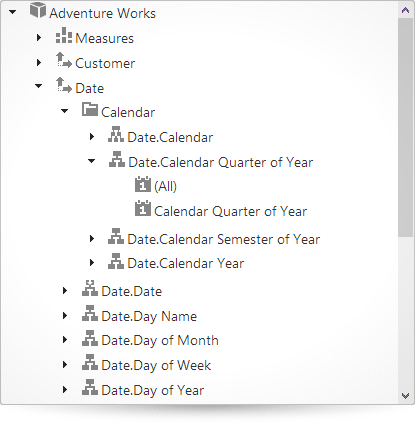
| メタデータ ツリー | すべての使用可能なメジャーを持つリストに沿って各階層で使用可能なすべてのディメンジョンは、ユーザーがデータベース、キューブ、およびメジャー グループを選択するとツリー内に読み込まれます。 ユーザーがメジャー グループを選択すると、メジャーはそれに応じてフィルタリングされます。何も選択されないと、すべてのメジャーはメタデータ ツリーで使用可能です。 ユーザーがメジャー グループを選択すると、メジャーはそれに応じてフィルタリングされます。何も選択されないと、すべてのメジャーはメタデータ ツリーで使用可能です。 |
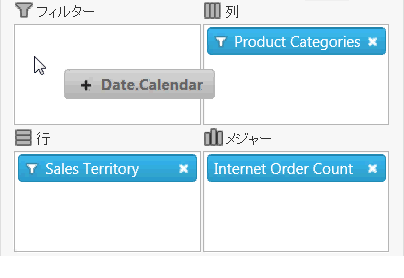
| スライス の相互作用 | カスタム制限が適用されない限り、ツリーからのすべての使用可能な階層は行、列、フィルターのいずれかのエリアにドラッグ アンド ドロップできます。ツリーからのすべての使用可能なメジャーはメジャー エリアにドラッグ アンド ドロップできます。 |
| 遅延更新 | igPivotDataSelector は、ユーザーコントロール内で変更を行った後にデータ ソースが更新されるときに基づいて 2 つのデータ ソース更新モードをサポートします。
igPivotDataSelector では、ユーザーは遅延更新」チェックボックスでリフレッシュ モードを制御できます。ボックスがチェックされている場合、更新ボタンを押すことで任意にデータ ソースを手動でリフレッシュします。 |
| その他の Ignite UI for jQuery コントロールとの操作のサポート | igPivotDataSelector は、igPivotGrid などその他の Ignite UI for jQuery コントロールと同じデータ ソース インスタンスを使用します。これにより、完全な OLAP データ ビジュアライゼーション アプリケーションを構築できます。(同様の目的を持つ igPivotView コントロールを使用できます) |
以下の表で、igPivotDataSelector コントロールのユーザー相互作用機能を簡単に説明します。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
データベース、キューブおよびメジャー グループ (igOlapXmlaDataSource のみ) を変更します。 |
データ選択ウィザードのコンボ ボックス | igOlapXmlaDataSource フレームワークの catalog プロパティ、cube プロパティおよび measureGroup プロパティを使用して最初にデータベース、キューブおよびメジャー グループをプログラム的にセットアップできます。 |
 |
| データ ソースのディメンションおよびメジャーを参照 | メタデータ ツリー コントロール | ユーザーはすべての使用可能なディメンション、メジャー、階層およびレベルを参照できます。 |  |
| 行、列およびフィルターの階層を選択します。 | ツリーから行、列およびフィルターのエリアにドラッグ アンド ドロップします。 | カスタム制限が設定されない限り、ユーザーはメタデータ ツリーで使用可能なすべての階層を行、列またはフィルターのいずれかのエリアにドラッグできます。 |  |
| メジャーを選択します。 | ツリーからメジャー エリアにドラッグ アンド ドロップします。 | カスタム制限が設定されない限り、ユーザーはメタデータ ツリーで使用可能なすべてのメジャーをメジャー エリアにドラッグできます。 |  |
| 階層内のメンバーをフィルタリング | 行、列またはフィルターに追加される各階層のフィルター メニューを使用する | 項目がエリアに追加されると、ユーザーにより削除できます。階層の場合、フィルター メニューを使用でき、階層メンバーを展開/折りたたむ、または選択/選択解除することができます。そのため、メンバーを結果に追加できます、または結果から削除できます。 |  |
| 遅延更新を有効/無効にします。 | 遅延更新のチェックボックスをチェックする/チェックを外す | - |  |
| 遅延更新が有効になると、グリッドをオンデマンドで更新します。 | [レイアウト更新] ボタン ( ) をクリックすることにより ) をクリックすることにより |
- |  |
igPivotDataSelector コントロールは jQuery UI ウィジェットであるため、jQuery と jQuery の UI ライブラリに依存します。Modernzr ライブラリは、内部的にブラウザーと装置の機能を検出するためにも使用されています。コントロールは、その機能のために通常いくつかの Ignite UI for jQuery 共有リソースを使用します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
igPivotDataSelector コントロールを使用した必要なリソースの詳細なリストについては、「igPivotDataSelector の HTML ページへの追加」を参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igPivotDataSelector の HTML ページへの追加: このトピックは、igPivotDataSelector を HTML ページへ追加する方法を示します。
jQuery と MVC API リンク (igPivotDataSelector): このトピックは、igPivotDataSelector と ASP.NET MVC ヘルパーに関する API ドキュメントへのリンクの一覧を示します。
このトピックについては、以下のサンプルも参照してください。
XMLA データ ソースにバインド: このサンプルでは、igPivotGrid を igOlapXmlaDataSource にバインドし、データ選択のために igPivotDataSelector を使用します。
ASP.NET MVC ヘルパーと XMLA データ ソースの使用: このサンプルでは、igOlapXmlaDataSource に ASP.NET MVC ヘルパーを使用し、このデータ ソースを igPivotDataSelector および igPivotGrid に使用する方法を紹介します。
リモート XMLA プロバイダー: このサンプルは、igOlapXmlaDataSource のネットワーク トラフィックのより少ないリモート プロバイダー機能を使用するメリットのいずれかを示します。すべての要求は、クロス ドメインの問題を防止するためにサーバー アプリケーションを介してプロキシーされます。また、応答のサイズを小さくなるために、データが JSON に変換されます。
オンラインで表示: GitHub