このトピックは、グリッドのインターフェイスまたはコードを使用し、ピボット グリッド列、行、フィルター、およびメジャーの階層を配置して設定される OLAP キューブ結果の表形式ビューを構成する方法を説明します。
注: このトピックは次のコントロールに対応します:
igOlapFlatDataSource,igOlapXmlaDataSource,igPivotDataSelector,igPivotGrid,igPivotView。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igOlapXmlaDataSource の概要: このトピックでは、igOlapXmlaDataSource™ コンポーネントとその主な機能の概要を提供します。
igOlapXmlaDataSource の追加: このトピックのグループは、igOlapXmlaDataSource コンポーネントを HTML ページおよび ASP.NET MVC ビュー の追加する方法について説明します。
igOlapFlatDataSource の概要: このトピックでは、igOlapFlatDataSource™ コンポーネントとその主な機能の概要を提供します。
igOlapFlatDataSource の追加: このトピックのグループは、igOlapFlatDataSource を HTML ページおよび ASP.NET MVC ビュー の追加する方法について説明します。
igPivotDataSelector の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotDataSelector™ コントロールに関する概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
多次元 (OLAP) データ セットでデータ解析を実行する前に、OLAP キューブを表で表示し、データのフィルターと集計を設定する必要があります。このフィルターと集計設定は特定のデータ カテゴリおよびデータ集計条件に基づいて設定されます。ピボット グリッドでは、要件に合わせる表ビューはグリッドの行、列、フィルター、メジャーの選択と配置によって設定できます。この配置は、データ カテゴリの集計レベルに基づいて結果セットを特定のスライスにフィルターして表ビューに表示します。特定のデータ スライス (ビュー) を指定して表示するには、行、列、フィルター、およびメジャーの階層を構成 (選択して配置) する必要があります。
Ignite UI for jQuery™ OLAP コンポーネントで、階層の構成は以下のレベルに設定できます。
igPivotDataSelector、igPivotGrid™、igPivotView™ (ユーザー構成)igOlapFlatDataSource または igOlapXmlaDataSource API を使用してプログラム的に構成できます。以下を構成できます:以下の表は、グリッドの行、列、およびフィルターを構成すると、ピボット グリッドで結果セットの特定の表ビューを構成する方法の概要を提供します。
| メソッド | 詳細 |
|---|---|
| ピボット グリッドのインターフェイスによってユーザー構成の設定 (igPivotDataSelector、igPivotGrid、igPivotView) | 表ビューを構成するには、ユーザーがピボット グリッドのユーザー インターフェイスで階層およびメジャーをドラッグ アンド ドロップできます。 |
| データ ソースの初期化でプログラム的に構成 (igOlapFlatDataSource、igOlapXmlaDataSource) | データ ソース コンポーネントの初期化オプションで行、列、階層、およびメジャーを設定すると、ピボット グリッドが最小化するときに生成される表ビューをコードで構成できます。 |
| ランタイムのプログラム的に構成 (igOlapFlatDataSource、igOlapXmlaDataSource) | igOlapFlatDataSource および igOlapXmlaDataSource コンポーネントの API によってランタイムに表ビューをコードで構成できます。 |
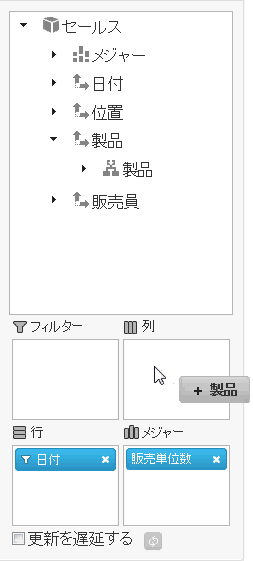
igPivotDataSelector コントロール (および igPivotDataSelector を含む igPivotView コントロール) は、階層およびメジャーの選択と配置を有効にするユーザー インターフェイスがあります。(igPivotGrid は制限される機能を提供します。)この選択と配置を実行するには、項目をメタデータ ツリーから以下の列、行、フィルター、およびメジャーの領域にドラッグします。
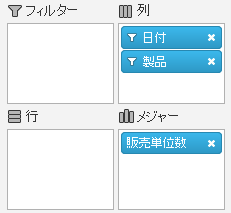
以下の画像は、データ スライスを定義するには、Product 階層をメタデータ ツリー ノードから列領域にドラッグ アンド ドロップされる igPivotDataSelector コントロールを表示します。このユーザー操作の結果は、階層がデータ ソースの列コレクションに追加されます。igPivotGrid がこのデータ ソースにバインドされる場合、階層のルート メンバーが列ヘッダー領域に表示されます。

以下のトピックのユーザー インタラクションと使用セクションに参照してください。
デフォルトでは、すべての階層を列、行、およびフィルターにドロップでき、すべてのメジャーがメタデータ ツリーからメジャー領域にドラッグ アンド ドロップできます。ただし、OLAP データ ビジュアライゼーション コントロール (igPivotDataSelector、igPivotGrid、または igPivotView) の customMoveValidation オプションを使用すると、この動作にカスタム制限を設定できます。
データ ソース コンポーネントの初期化オプションで行、列、階層、およびメジャーを設定すると、ピボット グリッドが最小化するときに生成される表ビューをコードで構成できます。igOlapFlatDataSource および igOlapXmlaDataSource コンポーネントは、ビューに表示する階層およびメンバーを指定するためのプロパティの設定によって、この機能をサポートします。
igOlapFlatDataSource および igOlapXmlaDataSource コンポーネントは、データの現在ビューを含む result プロパティがあります。このプロパティは、データ ソースの現在状態を表示するために OLAP データ表示コントロール (igPivotDataSelector、igPivotGrid、または igPivotView) によって使用されます。
最初の階層またはメジャーを指定するには、対応するプロパティを階層の一意の名前 (uniqueName プロパティ値) に設定する必要があります。以下は構文要件です。
注:
igOlapXmlaDataSourceでは、一意の名前はサーバーの設定によって決定されます。igOlapFlatDataSource では、階層の一意の名前は以下のパターンに基づいて生成されます: [dimensionMetadata.name].[hierarchyMetadata.name]メンバーの一意の名前は以下のパターンに基づいて生成されます:
[dimensionMetadata.name].[hierarchyMetadata.name].[levelMetadata.name].parentMembersPath&[membername] parentMembersPath は、特定のメンバーの親であるすべてのメンバーの名前の連結です。&[memberName] パターンはすべての名前で使用されます。たとえば、メンバーの有効な一意の名前は: [Date].[Date].[SaleDateDay].&[2007]&[Q 1]&[January]&[Jan 1]
以下の表に、これらを管理するプロパティ設定を構成タスクにマップします。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| 列階層の設定 | columns |
特定の階層またはメジャーの一意の名前のコンマによって分割される文字列。
文字列に名前の左から右への配列は、階層の項目の上から下への配置に相対します。igPivotGrid に右から左へ視覚化されます。たとえば、“[Date].[Date],[Product].[Product]” の配列は以下の結果になります。
in:
 各階層は列、行、およびフィルターのピボット グリッドの 3 つのディメンションに使用できます。
各階層は列、行、およびフィルターのピボット グリッドの 3 つのディメンションに使用できます。
|
| 行階層の設定 | rows | |
| フィルター階層の設定 | filters | |
| メジャーの設定 | measures |
以下のコード例は、igPivotDataSelector を HTML ページに追加トピックに説明したように igOlapFlatDataSource インスタンスの行、列、メジャーを初期化する方法を紹介します。そのトピックに説明したようにデータ ソースにバインドされる igPivotDataSelector コントロールは以下のように表示されます。

C# の場合:
var dataSource = new $.ig.OlapFlatDataSource({
//…
rows: "[Date].[Date]",
columns: "[Product].[Product]",
measures: "[Measures].[UnitsSold],[Measures].[UnitPrice]"
});
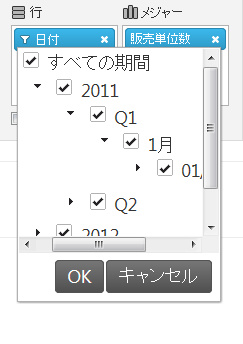
以下のコード スニペットは Date 階層に選択したメンバーを指定します。
C# の場合:
var dataSource = new $.ig.OlapFlatDataSource({
//…
rows: "[Date].[Date]{ [Date].[Date].[SaleDateDay].&[All Periods]&[2007]&[Q 1]&[January]&[Jan 1], [Date].[Date].[SaleDateDay].&[All Periods]&[2007]&[Q 1]&[January]&[Jan 5]}",
columns: "[Product].[Product]",
measures: "[Measures].[UnitsSold],[Measures].[UnitPrice]"
});
結果は以下のようになります。

igOlapFlatDataSource および igOlapXmlaDataSource コンポーネントの API によってランタイムに表ビューをコードで構成できます。この API はメジャー領域に項目を追加し、削除することをサポートします。
以下の表は igOlapFlatDataSource および igOlapXmlaDataSource API の特定のメソッドを構成タスクにマップします。
| 目的: | このメソッドを使用: |
|---|---|
| 項目を列、行、フィルター、またはメジャーに追加する | addColumnItem(item) or insertColumnItem(index, item) addRowItem(item) or insertRowItem(index, item) addFilterItem(item) or insertFilterItem(index, item) addMeasureItem(item) or insertMeasureItem(index, item) |
| 項目を列、行、フィルター、またはメジャーから削除する | removeColumnItem(item) removeRowItem(item) removeFilterItem(item) removeMeasureItem(item) |
以下のコード例は、dataSource 識別子を使用して OLAP データ ソースの列とメジャーに項目を追加するか、削除する方法を紹介します。
JavaScript の場合:
// get a reference to the hierarchy you want to add
var hierarchy = dataSource.getHierarchy("[Date].[Date]");// orvar hierarchy = dataSource.getCoreElement(function (element) { return element.uniqueName() === "[Date].[Date]" }, $.ig.Hierarchy.prototype.getType());
// add it to the columns
dataSource.addColumnItem(hierarchy);
// get a reference to the measure you want to add
var measure = dataSource.getMeasure"[Measures].[UnitsSold]");// orvar measure = dataSource.getCoreElement(function (element) { return element.uniqueName() === "[Measures].[UnitsSold]" }, $.ig.Measure.prototype.getType());
// add it to the measures
dataSource.addMeasureItem(measure);
// update the data source
dataSource.update()
このトピックについては、以下のサンプルも参照してください。
フラット データ ソースへのバインド: このサンプルでは、igPivotGrid を igOlapFlatDataSource にバインドし、データ選択のために igPivotDataSelector を使用します。
移動のカスタム検証: このサンプルでは、ピボット グリッドおよびピボット データ セレクターを使用してカスタム移動検証を構成する方法を紹介します。カスタム検証関数を使用すると、項目の列へのドロップが無効になります。また、名前に「Seller」が含まれる階層では、ピボット グリッドおよびデータ セレクターのドロップ領域へのドロップが無効になります。
オンラインで表示: GitHub