ui.igFinancialChart

igFinancialChart は軽量で高パフォーマンスなチャートです。このチャートは、シンプルで直感的な API を使用した財務データの表示を簡単に構成できます。データ (コレクションまたはコレクションのコレクション) をバインドするだけで後の作業はチャートがすべて行います。
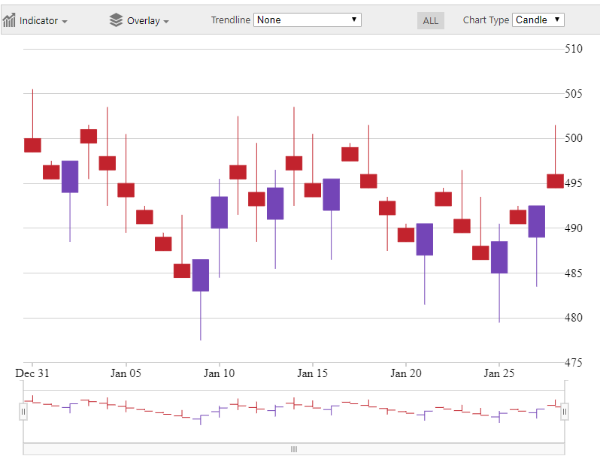
以下のコード スニペットは、igFinancialChart コントロールを初期化する方法を示します。
igFinancialChart コントロールに必要なスクリプトとテーマを参照する方法については、Ignite UI の JavaScript リソースの使用および Ignite UI のスタイリングとテーマをご覧ください。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<title>Ignite UI igFinancialChart</title>
<link href="local/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<link href="local/css/structure/infragistics.css" rel="stylesheet" />
<link rel="stylesheet" href="local/css/structure/modules/infragistics.ui.chart.css" />
<link rel="stylesheet" href="local/css/structure/modules/infragistics.ui.financialchart.css" />
<script src="https://igniteui.com/js/modernizr.min.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script src="local/js/infragistics.core.js"></script>
<script src="local/js/infragistics.dv.js"></script>
</head>
<body>
<div id="chart" style="width:800px;height:600px"></div>
<script>
$(function () {
var data = [];
var open = 500
var close = 0;
var high = 0;
var low = 0;
var mod = 0;
var volume = 10000;
var total = 30;
var range = 5;
var date = new Date(126240840000);
for(i=1; i<total; i++){
low = open - (getRandomBetween(0.1, 0.9) * range);
high = open + (getRandomBetween(0.1, 0.9) * range);
mod = getRandomBetween(0.1, 0.9) - 0.4;
close = open + (mod * range);
var item = {"Low": low, "High": high, "Volume": volume, "Date": date, "Open": open, "Close": close};
data.push(item);
open = open + (mod * range * 2);
volume = volume + (mod * range * 100);
date = new Date(126240840000 + (86400000 * i));
}
$("#chart").igFinancialChart({
dataSource: data
});
});
function getRandomBetween(min, max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
</script>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
actualRangeSelectorOptions
- タイプ:
- object
- デフォルト:
- null
ツールバーに利用可能な範囲セレクター オプションを含む FinancialChartRangeSelectorOptionCollection。
ある場合、ユーザー定義の範囲セレクター オプションおよびデータの範囲に基づいて自動的に決定される範囲セレクター オプションの交差です。 -
alignsGridLinesToPixels
- タイプ:
- bool
- デフォルト:
- true
グリッドと目盛線がデバイス ピクセルに調整されるかどうかを示す値を取得または設定します。
-
animateSeriesWhenAxisRangeChanges
- タイプ:
- bool
- デフォルト:
- false
軸上で範囲の変化を検出したときにシリーズ アニメーションを受け入れるかどうかを取得するか設定します。
-
bottomMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの周りの下マージンを取得または設定します。
-
brushes
- タイプ:
- object
- デフォルト:
- null
チャート シリーズの色設定に使用するブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
calloutsContentMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutsItemsSource
- タイプ:
- object
- デフォルト:
- null
-
calloutsLabelMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutStyleUpdatingEventEnabled
- タイプ:
- bool
- デフォルト:
- false
-
calloutsVisible
- タイプ:
- bool
- デフォルト:
- false
-
calloutsXMemberPath
- タイプ:
- string
- デフォルト:
- null
-
calloutsYMemberPath
- タイプ:
- string
- デフォルト:
- null
-
chartType
- タイプ:
- enumeration
- デフォルト:
- null
メイン チャートに表示する価格シリーズのタイプ。
メンバー
- auto
- タイプ:string
- メイン チャートに表示する価格シリーズ タイプを自動的に決定します。
- bar
- タイプ:string
- メイン チャートに財務棒シリーズを表示します。
- candle
- タイプ:string
- メイン チャートにローソク足シリーズを表示します。
- column
- タイプ:string
- メイン チャートに柱状シリーズを表示します。
- line
- タイプ:string
- メイン チャートに折れ線シリーズを表示します。
-
chartTypePickerTemplate
- タイプ:
- object
- デフォルト:
- null
-
createWrappedTooltip
- タイプ:
- object
- デフォルト:
- null
ラップされたツールチップを作成するための関数を取得または設定します。
-
crosshairsAnnotationEnabled
- タイプ:
- bool
- デフォルト:
- false
-
crosshairsDisplayMode
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- default
- タイプ:string
- none
- タイプ:string
- horizontal
- タイプ:string
- vertical
- タイプ:string
- both
- タイプ:string
-
crosshairsSnapToData
- タイプ:
- bool
- デフォルト:
- false
-
customIndicatorNames
- タイプ:
- object
- デフォルト:
- null
チャートに追加するカスタム インジケーターの名前。
CustomIndicatorNames が設定される場合、ApplyCustomIndicators イベントは各カスタム インジケーター名前のために発生されます。 -
dataSource
継承- タイプ:
- object
- デフォルト:
- null
有効なデータ ソースを取得または設定します。
配列またはプリミティブのインスタンス、オブジェクトの配列、$.ig.DataSource のインスタンス、または $.ig.DataSource で有効なデータが可能です。
注: これが文字列に設定され、「dataSourceType」オプションが設定されていない場合、$.ig.JSONPDataSource が使用されます。 -
dataSourceType
継承- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ (「json」、「xml」など) を取得または設定します。$.ig.DataSource とその type プロパティのドキュメントを参照してください。
-
dataSourceUrl
継承- タイプ:
- string
- デフォルト:
- null
リモート データの要求で JSON を送信するために使用される URL を取得または設定します。
-
excludedProperties
- タイプ:
- object
- デフォルト:
- null
カテゴリ チャートから除外されるプロパティ パスのセットを取得または設定します。
-
finalValueAnnotationsVisible
- タイプ:
- bool
- デフォルト:
- false
-
financialChartLegend
- タイプ:
- object
- デフォルト:
- null
-
height
継承- タイプ:
- number
- デフォルト:
- null
チャートの高さ。
-
includedProperties
- タイプ:
- object
- デフォルト:
- null
カテゴリ チャートに含まれる (その他のパスは除外) プロパティ パスのセットを取得または設定します。null の場合、すべてのプロパティが含まれます。
-
indicatorBrushes
- タイプ:
- object
- デフォルト:
- null
財務指標に使用するブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
indicatorDisplayTypes
- タイプ:
- object
- デフォルト:
- null
財務指標の表示タイプ。
-
indicatorLongPeriod
- タイプ:
- number
- デフォルト:
- 30
財務指標の長い期間 (適用可能な場合)。
-
indicatorMenuTemplate
- タイプ:
- object
- デフォルト:
- null
-
indicatorMultiplier
- タイプ:
- number
- デフォルト:
- 2
財務指標の乗数 (適用可能な場合)。
-
indicatorNegativeBrushes
- タイプ:
- object
- デフォルト:
- null
財務指標で負の要素を使用するためのブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
indicatorPeriod
- タイプ:
- number
- デフォルト:
- -2147483648
財務指標の期間 (適用可能な場合)。
-
indicatorShortPeriod
- タイプ:
- number
- デフォルト:
- 10
財務指標の短い期間 (適用可能な場合)。
-
indicatorSignalPeriod
- タイプ:
- number
- デフォルト:
- 9
財務指標のシグナル期間 (適用可能な場合)。
-
indicatorSmoothingPeriod
- タイプ:
- number
- デフォルト:
- 3
財務指標のスムージング期間 (適用可能な場合)。
-
indicatorThickness
- タイプ:
- number
- デフォルト:
- 1
財務指標のアウトラインまたはストロークの太さ。
-
indicatorTypes
- タイプ:
- object
- デフォルト:
- null
ファイナンシャル チャートに表示する財務指標タイプを示すコレクション。
-
isHorizontalZoomEnabled
- タイプ:
- bool
- デフォルト:
- true
チャートがユーザー操作により水平方向にズーム可能かどうかを取得または設定します。
-
isLegendVisible
- タイプ:
- bool
- デフォルト:
- false
-
isSeriesHighlightingEnabled
- タイプ:
- bool
- デフォルト:
- false
-
isToolbarVisible
- タイプ:
- bool
- デフォルト:
- true
ツールバーの表示を制御するブール プロパティ。
-
isVerticalZoomEnabled
- タイプ:
- bool
- デフォルト:
- false
チャートがユーザー操作により垂直方向にズーム可能かどうかを取得または設定します。
-
isWindowSyncedToVisibleRange
- タイプ:
- bool
- デフォルト:
- false
現在のデータ表示領域でチャートが自動的に垂直方向にズームされるかどうかを示すブール値。
このプロパティが true に設定される場合、データの表示範囲が完全にズーム ウィンドウに合わせるために X 軸のパンニングおよびズームが Y 軸に相対するズームも実行します。 -
itemsSource
- タイプ:
- object
- デフォルト:
- null
チャートを生成するために使用されるデータ項目のコレクションを取得または設定します。
このチャートの ItemsSource が数値プロパティを 1 つ以上含むオブジェクトのリストに設定できます。
また、リストのオブジェクトが IEnumerable インターフェイスを実装する場合、チャートは、データソースを読み込むときにサブコレクションも使用します。
データ項目クラスに DataSeriesMemberIntentAttribute 属性を追加すると、データ バインディングを構成できます。 -
leftMargin
- タイプ:
- number
- デフォルト:
- 30
チャート コンテンツの左マージンを取得または設定します。
-
legend
- タイプ:
- object
- デフォルト:
- null
このチャートに接続する凡例を取得または設定します。
legend プロパティが設定される場合、チャートは凡例を使用してシリーズについての情報を表示します。凡例は複数のチャート コントロールに共有できます。 -
markerBrushes
- タイプ:
- object
- デフォルト:
- null
データ ポイント マーカーの塗りつぶし領域を描画するために使用されるブラシのパレットを取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに提供します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
markerMaxCount
- タイプ:
- number
- デフォルト:
- 400
チャートのプロット エリアに表示されるマーカーの最大数を取得または設定します。
-
markerOutlines
- タイプ:
- object
- デフォルト:
- null
データ ポイント マーカーのアウトラインのを描画するために使用されるブラシのパレットを取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに提供します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
markerTypes
- タイプ:
- object
- デフォルト:
- null
このチャートでデータ ポイントの位置を示すマーカー図形を取得または設定します。
このプロパティはポイント、折れ線、スプライン、バブル、およびポリゴンのチャート型のみに適用できます。 -
maxRecCount
継承- タイプ:
- number
- デフォルト:
- 0
チャートに表示されるレコードの最大数を取得または設定します。
-
negativeBrushes
- タイプ:
- object
- デフォルト:
- null
ウォーターフォール チャート型の負の項目に色を設定するためのパレットを取得または設定します。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
negativeOutlines
- タイプ:
- object
- デフォルト:
- null
ウォーターフォールなどのコンテキスト色を持つチャート型の使用で負の要素の描画に使用するブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
outlines
- タイプ:
- object
- デフォルト:
- null
チャート シリーズのアウトラインに使用するブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
overlayBrushes
- タイプ:
- object
- デフォルト:
- null
ファイナンシャル オーバーレイを塗りつぶすために使用するブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
overlayOutlines
- タイプ:
- object
- デフォルト:
- null
ファイナンシャル オーバーレイをアウトラインするために使用するブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
overlayPickerTemplate
- タイプ:
- object
- デフォルト:
- null
-
overlayThickness
- タイプ:
- number
- デフォルト:
- 1
ファイナンシャル オーバーレイのアウトラインの太さ。
-
overlayTypes
- タイプ:
- object
- デフォルト:
- null
ファイナンシャル チャートに表示するファイナンシャル オーバーレイ タイプを示すコレクション。
-
pixelScalingRatio
- タイプ:
- number
- デフォルト:
- NaN
コントロールのピクセル密度に影響するために使用されるスケール値を取得または設定します。
より高いスケール比率はビジュアルを向上しますが、メモリの使用を増加します。より低い値はコントロールがぼやけます。 -
rangeSelectorOptions
- タイプ:
- object
- デフォルト:
- null
ツールバーに利用可能な範囲セレクター オプションを含む FinancialChartRangeSelectorOptionCollection。
-
rangeSelectorTemplate
- タイプ:
- object
- デフォルト:
- null
-
resolution
- タイプ:
- number
- デフォルト:
- NaN
このチャートのすべてのシリーズの描画解像度を取得または設定します。
n = 解像度で、各 n 水平ピクセルのすべての項目を単一のデータポイントに結合します。解像度 = 0 の場合、すべてのデータポイントがグラフィッカル オブジェクトとして描画されます。チャートの解像度が高くなるとパフォーマンスが向上します。 -
responseDataKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。応答がラップされる場合、これは基本的にデータ レコードが保持される応答内のプロパティです。
-
responseTotalRecCountKey
継承- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。サーバー上のレコードの総数を指定する応答内のプロパティ。
-
rightMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの右マージンを取得または設定します。
-
subtitle
- タイプ:
- string
- デフォルト:
- null
タイトルの下でプロット エリアの上に表示するテキストを取得または設定します。
-
subtitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
コントロールの左右端に相対するサブタイトルの配置を決定する水平配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
subtitleBottomMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの下マージンを取得または設定します。
-
subtitleLeftMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの左マージンを取得または設定します。
-
subtitleRightMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの右マージンを取得または設定します。
-
subtitleTextColor
- タイプ:
- string
- デフォルト:
- null
チャート サブタイトルの色を取得または設定します。
-
subtitleTextStyle
- タイプ:
- string
- デフォルト:
- null
チャート サブタイトルの CSS フォント プロパティを取得または設定します。
-
subtitleTopMargin
- タイプ:
- number
- デフォルト:
- 0
チャート サブタイトルの上マージンを取得または設定します。
-
thickness
- タイプ:
- number
- デフォルト:
- 1
このチャートのすべてのシリーズの太さを取得または設定します。ChartType に基づいて、これは使用されるメイン ブラシ、またはアウトラインのみです。
-
title
- タイプ:
- string
- デフォルト:
- null
プロット エリアの上に表示するテキストを取得または設定します。
-
titleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
コントロールの左右端に相対するタイトルの配置を決定する水平配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
titleBottomMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの下マージンを取得または設定します。
-
titleLeftMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの左マージンを取得または設定します。
-
titleRightMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの右マージンを取得または設定します。
-
titleTextColor
- タイプ:
- string
- デフォルト:
- null
チャート タイトルの色を取得または設定します。
-
titleTextStyle
- タイプ:
- string
- デフォルト:
- null
チャート タイトルの CSS フォント プロパティを取得または設定します。
-
titleTopMargin
- タイプ:
- number
- デフォルト:
- 0
チャート タイトルの上マージンを取得または設定します。
-
toolbarHeight
- タイプ:
- number
- デフォルト:
- 40
-
toolbarTemplate
- タイプ:
- object
- デフォルト:
- null
-
tooltipTemplate
- タイプ:
- object
- デフォルト:
- null
ツールチップに使用するテンプレート要素の ID、またはツールチップ テンプレートを表すマークアップを取得または設定します。
-
tooltipTemplates
- タイプ:
- object
- デフォルト:
- null
ツールチップ テンプレートの名前を取得または設定します。
-
toolTipType
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- default
- タイプ:string
- item
- タイプ:string
- category
- タイプ:string
- none
- タイプ:string
-
topMargin
- タイプ:
- number
- デフォルト:
- NaN
チャート コンテンツの上マージンを取得または設定します。
-
transitionDuration
- タイプ:
- number
- デフォルト:
- 0
データが変更されているときにシリーズ プロットのアニメーションに使用される期間を取得または設定します。
-
transitionEasingFunction
- タイプ:
- object
- デフォルト:
- null
データが変更されているときにシリーズ プロットのアニメーションに使用されるイージング関数を取得または設定します。
既知の値 linear または cubic のいずれかに設定することができます。または、単一の数値パラメーターを取得し、数値を返すイージング関数に設定することもできます。 -
trendLineBrushes
- タイプ:
- object
- デフォルト:
- null
このチャートでトレンドラインの色に使用されるブラシのパレットを取得または設定します。
提供された値は、CSS 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
trendLinePeriod
- タイプ:
- number
- デフォルト:
- 7
-
trendLineThickness
- タイプ:
- number
- デフォルト:
- 1.5
このチャートのトレンドラインの太さを取得または設定します。
このプロパティはポイント、折れ線、スプライン、およびバブルのチャート型のみに提供します。 -
trendLineType
- タイプ:
- enumeration
- デフォルト:
- null
このチャートでトレンドラインを計算するために使用される数式を取得または設定します。 このプロパティはポイント、折れ線、スプライン、およびバブルのチャート型のみに提供します。
メンバー
- none
- タイプ:string
- トレンド ラインは表示されません。
- linearFit
- タイプ:string
- リニア フィット。
- quadraticFit
- タイプ:string
- 二次多項式フィット。
- cubicFit
- タイプ:string
- 三次多項式フィット
- quarticFit
- タイプ:string
- 四次多項式フィット。
- quinticFit
- タイプ:string
- 五次多項式フィット。
- logarithmicFit
- タイプ:string
- 対数フィット。
- exponentialFit
- タイプ:string
- 指数フィット。
- powerLawFit
- タイプ:string
- ベキ法則フィット。
- simpleAverage
- タイプ:string
- シンプルな移動平均。
- exponentialAverage
- タイプ:string
- 指数移動平均。
- modifiedAverage
- タイプ:string
- 変更済み移動平均。
- cumulativeAverage
- タイプ:string
- 累積移動平均。
- weightedAverage
- タイプ:string
- ウェイト移動平均。
-
trendLineTypePickerTemplate
- タイプ:
- object
- デフォルト:
- null
-
unknownValuePlotting
- タイプ:
- enumeration
- デフォルト:
- null
不明な値がチャートにプロットされる方法を決定する動作を取得または設定します。 Null および Double.NaN は不明な値の 2 つの例です。
メンバー
- linearInterpolate
- タイプ:string
- 線形補間を使用すると、不明な値を囲む定義した値の中にプロットします。
- dontPlot
- タイプ:string
- チャートに不明な値をプロットしません。
-
volumeBrushes
- タイプ:
- object
- デフォルト:
- null
ボリューム ペインのボリューム シリーズを塗りつぶすためのブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
volumeOutlines
- タイプ:
- object
- デフォルト:
- null
ボリューム ペインのボリューム シリーズのアウトラインのためのブラシ。
提供された値は、css 色文字列またはグラデーションを定義する JavaScript オブジェクトの配列である必要があります。最初の要素は、コレクションの補間モードを指定する RGB または HSV の文字列に設定するオプションがあります。 -
volumeThickness
- タイプ:
- number
- デフォルト:
- 1
ボリューム ペインのボリューム シリーズのアウトラインの太さ。
-
volumeType
- タイプ:
- enumeration
- デフォルト:
- null
ボリューム ペインに表示するシリーズのタイプ。
メンバー
- none
- タイプ:string
- ボリューム ペインは表示しません。
- column
- タイプ:string
- ボリューム ペインに柱状シリーズを表示します。
- line
- タイプ:string
- ボリューム ペインに折れ線シリーズを表示します。
- area
- タイプ:string
- ボリューム ペインにエリア シリーズを表示します。
-
volumeTypePickerTemplate
- タイプ:
- object
- デフォルト:
- null
-
widget
- タイプ:
- object
- デフォルト:
- null
このコントロールのウィジェットを取得または設定します。
-
width
継承- タイプ:
- number
- デフォルト:
- null
チャートの幅。
-
windowRect
- タイプ:
- object
- デフォルト:
- null
チャートの現在スクロールおよびズーム状態を表す矩形を取得または設定します。
WindowRect は、 0 ~ 1 の間の座標およびサイズの Rectangle として表現されます。
提供されたオブジェクトは、left、top、width および height と呼ばれる数値プロパティを持っている必要があります。 -
xAxisExtent
- タイプ:
- number
- デフォルト:
- NaN
X 軸およびチャートの下端の間の距離を取得または設定します。
-
xAxisFormatLabel
- タイプ:
- object
- デフォルト:
- null
コンテキスト オブジェクトを取得し、X 軸の書式付きラベルを返す関数を取得または設定します。
-
xAxisInverted
- タイプ:
- bool
- デフォルト:
- false
最初のデータ項目をチャートの右側に配置して X 軸の方向を反転するかどうかを取得または設定します。
-
xAxisLabel
- タイプ:
- object
- デフォルト:
- null
X 軸にラベルの書式設定を取得または設定します。
-
xAxisLabelAngle
- タイプ:
- number
- デフォルト:
- 0
X 軸にラベルの回転の角度を取得または設定します。
-
xAxisLabelBottomMargin
- タイプ:
- number
- デフォルト:
- 5
X 軸のラベルの下マージンを取得または設定します。
-
xAxisLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
xAxisLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
xAxisLabelHorizontalAlignment
- タイプ:
- enumeration
- デフォルト:
- center
X 軸ラベルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
xAxisLabelLeftMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のラベルの左マージンを取得または設定します。
-
xAxisLabelRightMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のラベルの右余白を取得または設定します。
-
xAxisLabelTextColor
- タイプ:
- string
- デフォルト:
- null
X 軸のラベルの色を取得または設定します。
-
xAxisLabelTextStyle
- タイプ:
- string
- デフォルト:
- null
X 軸のラベルに CSS フォント プロパティを取得または設定します。
-
xAxisLabelTopMargin
- タイプ:
- number
- デフォルト:
- 5
X 軸のラベルの上余白を取得または設定します。
-
xAxisLabelVerticalAlignment
- タイプ:
- enumeration
- デフォルト:
- top
X 軸ラベルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
xAxisLabelVisibility
- タイプ:
- enumeration
- デフォルト:
- null
X 軸ラベルの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
-
xAxisMajorStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の主グリッド線に適用する色を取得または設定します。
-
xAxisMajorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸の主グリッド線に適用する太さを取得または設定します。
-
xAxisMaximumValue
- タイプ:
- object
- デフォルト:
- null
-
xAxisMinimumValue
- タイプ:
- object
- デフォルト:
- null
-
xAxisMinorStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の副グリッド線に適用する色を取得または設定します。
-
xAxisMinorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸の副グリッド線に適用する太さを取得または設定します。
-
xAxisMode
- タイプ:
- enumeration
- デフォルト:
- null
X 軸のスケーリング モード。
メンバー
- ordinal
- タイプ:string
- 時間ラベルを持つ順序スケール。
- time
- タイプ:string
- 時間スケール。
-
xAxisStrip
- タイプ:
- string
- デフォルト:
- null
X 軸のストライプ線に適用する色を取得または設定します。
-
xAxisStroke
- タイプ:
- string
- デフォルト:
- null
X 軸線に適用する色を取得または設定します。
-
xAxisStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
X 軸線に適用する太さを取得または設定します。
-
xAxisTickLength
- タイプ:
- number
- デフォルト:
- 5
X 軸に沿った目盛の長さを取得または設定します。
-
xAxisTickStroke
- タイプ:
- string
- デフォルト:
- null
X 軸の目盛に適用する色を取得または設定します。
-
xAxisTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 2
X 軸の目盛に適用する太さを取得または設定します。
-
xAxisTitle
- タイプ:
- string
- デフォルト:
- null
X 軸の下に表示するテキストを取得または設定します。
-
xAxisTitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
X 軸タイトルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
xAxisTitleAngle
- タイプ:
- number
- デフォルト:
- 0
X 軸タイトルの回転の角度を取得または設定します。
-
xAxisTitleBottomMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの下マージンを取得または設定します。
-
xAxisTitleLeftMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの左マージンを取得または設定します。
-
xAxisTitleMargin
- タイプ:
- number
- デフォルト:
- 0
X 軸のタイトルの周りの余白を取得または設定します。
-
xAxisTitleRightMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの右余白を取得または設定します。
-
xAxisTitleTextColor
- タイプ:
- string
- デフォルト:
- null
X 軸のタイトルの色を取得または設定します。
-
xAxisTitleTextStyle
- タイプ:
- string
- デフォルト:
- null
X 軸のタイトルに CSS フォント プロパティを取得または設定します。
-
xAxisTitleTopMargin
- タイプ:
- number
- デフォルト:
- NaN
X 軸のタイトルの上余白を取得または設定します。
-
yAxisAbbreviateLargeNumbers
- タイプ:
- bool
- デフォルト:
- true
Y 軸ラベルで桁数の多い数値が省略されるかどうかを取得または設定します。
-
yAxisExtent
- タイプ:
- number
- デフォルト:
- NaN
Y 軸およびチャートの左端の間の距離を取得または設定します。
-
yAxisFormatLabel
- タイプ:
- object
- デフォルト:
- null
コンテキスト オブジェクトを取得し、Y 軸の書式付きラベルを返す関数を取得または設定します。
-
yAxisInterval
- タイプ:
- number
- デフォルト:
- NaN
Y 軸に各ラベルおよびグリッド線の間の距離を取得または設定します。
-
yAxisInverted
- タイプ:
- bool
- デフォルト:
- false
最小の数値をチャートの上側に配置して Y 軸の方向を反転するかどうかを取得または設定します。
-
yAxisIsLogarithmic
- タイプ:
- bool
- デフォルト:
- false
Y 軸がリニア スケールの代わりに対数目盛を使用するかどうかを取得または設定します。
log(-1) が仮想で、log(0) が undefined のため、Y 軸の最小値が 0 より大きい場合のみにこのプロパティを有効にします。 -
yAxisLabel
- タイプ:
- object
- デフォルト:
- null
ラベルに基づくプロパティまたは文字列を取得または設定します。
-
yAxisLabelAngle
- タイプ:
- number
- デフォルト:
- 0
Y 軸にラベルの回転の角度を取得または設定します。
-
yAxisLabelBottomMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のラベルの下マージンを取得または設定します。
-
yAxisLabelFormat
- タイプ:
- string
- デフォルト:
- null
-
yAxisLabelFormatSpecifiers
- タイプ:
- object
- デフォルト:
- null
-
yAxisLabelHorizontalAlignment
- タイプ:
- enumeration
- デフォルト:
- left
Y 軸ラベルの水平方向の配置を取得または設定します。
メンバー
- left
- タイプ:string
- 項目を左揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- right
- タイプ:string
- 項目を右揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
yAxisLabelLeftMargin
- タイプ:
- number
- デフォルト:
- 5
Y 軸のラベルの左マージンを取得または設定します。
-
yAxisLabelLocation
- タイプ:
- enumeration
- デフォルト:
- outsideRight
プロット エリアに相対する Y 軸ラベルの配置。
メンバー
- outsideTop
- タイプ:string
- 軸ラベルを上に配置します。 (プロット領域の外)。
- outsideBottom
- タイプ:string
- 軸ラベルを下に配置します。 (プロット領域の外)。
- outsideLeft
- タイプ:string
- 軸ラベルを左に配置します。 (プロット領域の外)。
- outsideRight
- タイプ:string
- 軸ラベルを右に配置します。 (プロット領域の外)。
- insideTop
- タイプ:string
- 軸ラベルをプロット領域内軸線の上に配置します。
- insideBottom
- タイプ:string
- 軸ラベルをプロット領域内軸線の下に配置します。
- insideLeft
- タイプ:string
- 軸ラベルをプロット領域内軸線の左に配置します。
- insideRight
- タイプ:string
- 軸ラベルをプロット領域内軸線の右に配置します。
-
yAxisLabelRightMargin
- タイプ:
- number
- デフォルト:
- 5
Y 軸のラベルの右余白を取得または設定します。
-
yAxisLabelTextColor
- タイプ:
- string
- デフォルト:
- null
Y 軸のラベルの色を取得または設定します。
-
yAxisLabelTextStyle
- タイプ:
- string
- デフォルト:
- null
Y 軸のラベルに CSS フォント プロパティを取得または設定します。
-
yAxisLabelTopMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のラベルの上余白を取得または設定します。
-
yAxisLabelVerticalAlignment
- タイプ:
- enumeration
- デフォルト:
- center
Y 軸ラベルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
yAxisLabelVisibility
- タイプ:
- enumeration
- デフォルト:
- null
Y 軸ラベルの表示状態を取得または設定します。
メンバー
- visible
- タイプ:string
- 要素を表示します。
- collapsed
- タイプ:string
- 要素を表示しません。
-
yAxisLogarithmBase
- タイプ:
- number
- デフォルト:
- 10
Y 軸にデータ項目の位置をマップするときに log 関数で使用する基本値を取得または設定します。
このプロパティは YAxisIsLogarithmic が True の場合のみ効果があります。 -
yAxisMajorStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の主グリッド線に適用する色を取得または設定します。
-
yAxisMajorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸の主グリッド線に適用する太さを取得または設定します。
-
yAxisMaximumValue
- タイプ:
- number
- デフォルト:
- NaN
Y 軸の最大値と関連するデータ値を取得または設定します。
-
yAxisMinimumValue
- タイプ:
- number
- デフォルト:
- NaN
Y 軸の最小値と関連するデータ値を取得または設定します。
-
yAxisMinorInterval
- タイプ:
- number
- デフォルト:
- 0
Y 軸に表示される副線の間隔を取得または設定します。
-
yAxisMinorStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の副グリッド線に適用する色を取得または設定します。
-
yAxisMinorStrokeThickness
- タイプ:
- number
- デフォルト:
- 0
Y 軸の副グリッド線に適用する太さを取得または設定します。
-
yAxisMode
- タイプ:
- enumeration
- デフォルト:
- null
Y 軸のスケーリング モード。
メンバー
- numeric
- タイプ:string
- リニアまたは対数の数値目盛。
- percentChange
- タイプ:string
- すべての値が参照値に比例的に拡大縮小される数値スケール。
-
yAxisStrip
- タイプ:
- string
- デフォルト:
- null
Y 軸のストライプ線に適用する色を取得または設定します。
-
yAxisStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸線に適用する色を取得または設定します。
-
yAxisStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Y 軸線に適用する太さを取得または設定します。
-
yAxisTickLength
- タイプ:
- number
- デフォルト:
- 0
Y 軸に沿った目盛の長さを取得または設定します。
-
yAxisTickStroke
- タイプ:
- string
- デフォルト:
- null
Y 軸の目盛に適用する色を取得または設定します。
-
yAxisTickStrokeThickness
- タイプ:
- number
- デフォルト:
- 2
Y 軸の目盛に適用する太さを取得または設定します。
-
yAxisTitle
- タイプ:
- string
- デフォルト:
- null
Y 軸の左に表示するテキストを取得または設定します。
-
yAxisTitleAlignment
- タイプ:
- enumeration
- デフォルト:
- center
Y 軸タイトルの垂直方向の配置を取得または設定します。
メンバー
- top
- タイプ:string
- 項目を上揃えにします。
- center
- タイプ:string
- 項目を中央揃えにします。
- bottom
- タイプ:string
- 項目を下揃えにします。
- stretch
- タイプ:string
- 項目を全幅にストレッチします。
-
yAxisTitleAngle
- タイプ:
- number
- デフォルト:
- -90
Y 軸タイトルの回転の角度を取得または設定します。
-
yAxisTitleBottomMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの下マージンを取得または設定します。
-
yAxisTitleLeftMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの左マージンを取得または設定します。
-
yAxisTitleMargin
- タイプ:
- number
- デフォルト:
- 0
Y 軸のタイトルの周りの余白を取得または設定します。
-
yAxisTitleRightMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの右余白を取得または設定します。
-
yAxisTitleTextColor
- タイプ:
- string
- デフォルト:
- null
Y 軸のタイトルの色を取得または設定します。
-
yAxisTitleTextStyle
- タイプ:
- string
- デフォルト:
- null
Y 軸のタイトルに CSS フォント プロパティを取得または設定します。
-
yAxisTitleTopMargin
- タイプ:
- number
- デフォルト:
- NaN
Y 軸のタイトルの上余白を取得または設定します。
-
zoomSliderType
- タイプ:
- enumeration
- デフォルト:
- auto
ズーム スライダー ペインに表示するシリーズのタイプ。
メンバー
- none
- タイプ:string
- ズーム スライダー ペインを表示しません。
- auto
- タイプ:string
- ズーム スライダー ペインで価格ペインのシリーズ タイプを一致させます。
- bar
- タイプ:string
- ズーム スライダー ペインに財務棒シリーズを表示します。
- candle
- タイプ:string
- ズーム スライダー ペインにローソク足シリーズを表示します。
- column
- タイプ:string
- ズーム スライダー ペインに柱状シリーズを表示します。
- line
- タイプ:string
- ズーム スライダー ペインに折れ線シリーズを表示します。
- area
- タイプ:string
- ズーム スライダー ペインにエリア シリーズを表示します。
-
zoomSliderXAxisMajorStroke
- タイプ:
- string
- デフォルト:
- null
-
zoomSliderXAxisMajorStrokeThickness
- タイプ:
- number
- デフォルト:
- 1
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
applyCustomIndicators
- キャンセル可能:
- false
カスタム インジケーター データがアプリケーションから必要となる場合にチャートで発生されるイベント。
シリーズ描画で、CustomIndicatorNames コレクションの各値のためにイベントが一回に発生されます。 -
calloutStyleUpdating
- キャンセル可能:
- false
-
dataBinding
継承- キャンセル可能:
- true
データ バインド前に発生するイベント。
データ バインディングをキャンセルするには、false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。 -
dataBound
継承- キャンセル可能:
- false
データ バインド後に発生するイベント。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
チャートで表示される実際のデータの配列への参照を取得するために ui.data を使用します。
$.ig.DataSource のインスタンスへの参照を取得するために ui.dataSource を使用します。 -
hideTooltip
継承- キャンセル可能:
- true
ツールチップが非表示になる前に発生されるイベント。
ツールチップの非表示をキャンセルして表示するために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
項目への参照を取得するために ui.item を使用します。
前回の updateTooltip イベントの更新またはツールチップから ui.element 値を表す jquery オブジェクトへの参照を取得するために ui.element を使用します。カスタム要素で置き換えられるメンバーの値。 -
propertyChanged
- キャンセル可能:
- false
プロパティ値がこのチャートで変更される時に発生されるイベント。
-
seriesAdded
- キャンセル可能:
- false
シリーズが初期化し、このチャートに追加されたときに発生するイベント。
-
seriesPointerDown
- キャンセル可能:
- false
ポインターがシリーズ上に押すと発生します。
-
seriesPointerEnter
- キャンセル可能:
- false
ポインターがシリーズ上に移動すると発生します。
-
seriesPointerLeave
- キャンセル可能:
- false
ポインターがシリーズ上から離れると発生します。
-
seriesPointerMove
- キャンセル可能:
- false
ポインターがシリーズ上に移動すると発生します。
-
seriesPointerUp
- キャンセル可能:
- false
ポインターがシリーズ上にリリースすると発生します。
-
seriesRemoved
- キャンセル可能:
- false
このチャートからシリーズが削除されたときに発生するイベント。
-
updateTooltip
継承- キャンセル可能:
- true
ツールチップが更新される前に発生されるイベント。
ツールチップの更新および非表示をキャンセルするために false を返します。
関数は最初の引数に null を、2 番目の引数に ui を取ります。
チャート ウィジェットへの参照を取得するために ui.owner を使用します。
ツールチップの html を取得するために ui.text を使用します。変更可能なメンバーの値。変更された値が null または空値の場合、現在のツールチップ コンテンツは古い値を保持します。
項目への参照を取得するために ui.item を使用します。変更可能またはカスタム項目で置き換えられるメンバーの値。
ウィジェットに関連するツールチップの左位置をピクセルで取得するために ui.x を使用します。変更可能なメンバーの値。
ウィジェットに関連するツールチップの上位置をピクセルで取得するために ui.y を使用します。変更可能なメンバーの値。
ツールチップを表す jquery オブジェクトへの参照を取得するための ui.element を使用します。カスタム要素で置き換えられるメンバーの値。
-
addItem
継承- .igFinancialChart( "addItem", item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに追加し、チャートに通知します。
- item
- タイプ:object
- データ ソースに追加する必要がある項目。
-
chart
継承- .igFinancialChart( "chart" );
- 返却型:
- object
- 返却型の説明:
- チャートへの参照を返します。
チャート オブジェクトへの参照を取得します。
-
dataBind
継承- .igFinancialChart( "dataBind" );
データをチャートにバインドします。
-
destroy
- .igFinancialChart( "destroy" );
-
exportVisualData
- .igFinancialChart( "exportVisualData" );
-
findIndexOfItem
継承- .igFinancialChart( "findIndexOfItem", item:object );
- 返却型:
- number
- 返却型の説明:
- -1 または項目のインデックスを返します。
チャートに使用される実際のデータ内の項目のインデックスを検索します。
- item
- タイプ:object
- 項目への参照。
-
flush
継承- .igFinancialChart( "flush" );
続行の前に保留中の作業をチャートで描画するように強制します。
-
getData
継承- .igFinancialChart( "getData" );
- 返却型:
- array
- 返却型の説明:
- null またはデータへの参照を返します。
チャートに使用される実際のデータへの参照を取得します。
-
getDataItem
継承- .igFinancialChart( "getDataItem", index:object );
- 返却型:
- object
- 返却型の説明:
- null またはデータ項目への参照を返します。
チャートに使用される実際のデータの項目を取得します。this.getData()[ index ] に似ています。
- index
- タイプ:object
- データ項目のインデックス。
-
id
- .igFinancialChart( "id" );
-
insertItem
継承- .igFinancialChart( "insertItem", item:object, index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
新しい項目をデータ ソースに挿入し、チャートに通知します。
- item
- タイプ:object
- データ ソースに挿入する必要がある新規項目。
- index
- タイプ:number
- 新しい項目が挿入されるデータ ソースのインデックス。
-
notifyClearItems
継承- .igFinancialChart( "notifyClearItems", dataSource:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースからクリアされたことをチャートに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
-
notifyInsertItem
継承- .igFinancialChart( "notifyInsertItem", dataSource:object, index:number, newItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスに挿入されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 新しい項目が挿入された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
-
notifyRemoveItem
継承- .igFinancialChart( "notifyRemoveItem", dataSource:object, index:number, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目がそのデータ ソースの指定されたインデックスから削除されたことを対象の軸またはシリーズに通知します。
同じ項目のソースを共有しているかどうか、変更の複数のターゲットに通知する必要はありません。- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 古い項目の削除元となった項目ソースのインデックス。
- oldItem
- タイプ:object
- コレクションから削除された旧項目。
-
notifySetItem
継承- .igFinancialChart( "notifySetItem", dataSource:object, index:number, newItem:object, oldItem:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目が関連付けられたデータ ソースに設定されたことをチャートに通知します。
- dataSource
- タイプ:object
- 変更が発生したデータ ソース。
- index
- タイプ:number
- 変更された項目ソースのインデックス。
- newItem
- タイプ:object
- コレクションに設定された新しい項目。
- oldItem
- タイプ:object
- コレクションで上書きされた旧項目。
-
removeItem
継承- .igFinancialChart( "removeItem", index:number );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
項目をデータ ソースから削除し、チャートに通知します。
- index
- タイプ:number
- 項目が削除されるデータ ソースのインデックス。
-
setItem
継承- .igFinancialChart( "setItem", index:number, item:object );
- 返却型:
- object
- 返却型の説明:
- このチャートへの参照を返します。
データ ソース内の項目を更新し、チャートに通知します。
- index
- タイプ:number
- 変更する必要があるデータ ソース内の項目のインデックス。
- item
- タイプ:object
- データ ソース内で設定する新規項目オブジェクト。
-
ui-category ui-corner-all ui-widget-content ui-financialchart-container
- メイン要素に適用されるクラスを取得します: ui-category ui-corner-all ui-widget-content。
-
ui-category-tooltip ui-widget-content ui-corner-all
- ツールチップ要素 (ui-category-tooltip ui-widget-content ui-corner-all) に適用されるクラスを取得します。
-
ui-html5-non-html5-supported-message ui-helper-clearfix ui-html5-non-html5
- チャートを HTML5 と互換性のないブラウザーで開いたときに表示されるメイン要素に適用されるクラスを取得します。
