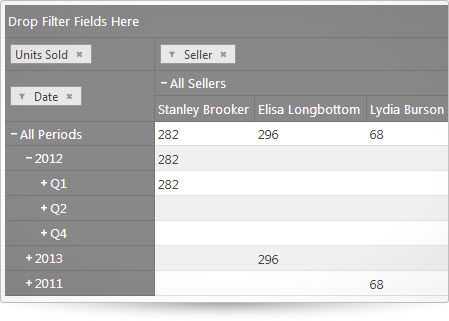
ui.igPivotGrid

コード サンプル
<!doctype html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var data =
[{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 },
{ "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 },
{ "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 },
{ "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 },
{ "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 },
{ "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 },
{ "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }];
$(function () {
$('#pivotGrid').igPivotGrid({
dataSourceOptions: {
flatDataOptions:
{
dataSource: data,
metadata: {
cube: {
name: "Sales",
caption: "Sales",
measuresDimension: {
caption: "Measures",
measures: [ //for each measure, name and aggregator are required
{
caption: "Units Sold", name: "UnitsSold",
// returns a function that will be used as sum aggregatro on the 'UnitsSold property' of the data objects
aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold')
}]
},
dimensions: [ // for each dimension name and hierarchies are required
{
caption: "Seller", name: "Seller", hierarchies: [{
caption: "Seller", name: "Seller", levels: [
{
name: "AllSellers", caption: "All Sellers",
memberProvider: function (item) { return "All Sellers"; }
},
{
name: "SellerName", caption: "Seller",
memberProvider: function (item) { return item.SellerName; }
}]
}]
},
{
caption: "Date", name: "Date", /*displayFolder: "Folder1\\Folder2",*/ hierarchies: [
$.ig.OlapUtilities.prototype.getDateHierarchy(
"Date", // the source property name
["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional)
"Dates", // The name for the hierarchy (optional)
"Date", // The caption for the hierarchy (optional)
["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional)
"All Periods") // the root level caption (optional)
]
}
]
}
}
},
// Preload hiearhies for the rows, columns, filters and measures
rows: "[Date].[Dates]",
columns: "[Seller].[Seller]",
measures: "[Measures].[UnitsSold]"
}
});
});
</script>
</head>
<body>
<div id="pivotGrid"></div>
</body>
</html>
関連サンプル
関連トピック
依存関係
-
allowHeaderColumnsSorting
- タイプ:
- bool
- デフォルト:
- false
列でヘッダー セルの並べ替えを有効にします。
コード サンプル
//Initialize $(".selector").igPivotGrid({ allowHeaderColumnsSorting : true }); //Get var allowHeaderColumnsSorting = $(".selector").igPivotGrid("option", "allowHeaderColumnsSorting"); //Set $(".selector").igPivotGrid("option", "allowHeaderColumnsSorting", true); -
allowHeaderRowsSorting
- タイプ:
- bool
- デフォルト:
- false
行でヘッダー セルの並べ替えを有効にします。
コード サンプル
//Initialize $(".selector").igPivotGrid({ allowHeaderRowsSorting : true }); //Get var allowHeaderRowsSorting = $(".selector").igPivotGrid("option", "allowHeaderRowsSorting"); //Set $(".selector").igPivotGrid("option", "allowHeaderRowsSorting", true); -
allowSorting
- タイプ:
- bool
- デフォルト:
- false
列に値セルの並べ替えを有効にします。
コード サンプル
//Initialize $(".selector").igPivotGrid({ allowSorting : true }); //Get var allowSorting = $(".selector").igPivotGrid("option", "allowSorting"); //Set $(".selector").igPivotGrid("option", "allowSorting", true); -
compactColumnHeaderIndentation
- タイプ:
- number
- デフォルト:
- 30
compactColumnHeaders が true に設定される場合、各のレベル列のインデント。
コード サンプル
//Initialize $(".selector").igPivotGrid({ compactColumnHeaderIndentation : 20 }); //Get var indentation = $(".selector").igPivotGrid("option", "compactColumnHeaderIndentation"); //Set $(".selector").igPivotGrid("option", "compactColumnHeaderIndentation", 20); -
compactColumnHeaders
- タイプ:
- bool
- デフォルト:
- false
列ヘッダーがコンパクト ヘッダー レイアウト (各階層が単一の行で表示されるレイアウト) で配置するかどうかを示すブール値。
コード サンプル
//Initialize $(".selector").igPivotGrid({ compactColumnHeaders : true }); //Get var compactColumnHeaders = $(".selector").igPivotGrid("option", "compactColumnHeaders"); //Set $(".selector").igPivotGrid("option", "compactColumnHeaders", true); -
compactRowHeaderIndentation
- タイプ:
- number
- デフォルト:
- 20
rowHeadersLayout が superCompact に設定される場合、各のレベル行のインデント。
コード サンプル
//Initialize $(".selector").igPivotGrid({ compactRowHeaderIndentation : 20 }); //Get var indentation = $(".selector").igPivotGrid("option", "compactRowHeaderIndentation"); //Set $(".selector").igPivotGrid("option", "compactRowHeaderIndentation", 20); -
compactRowHeaders
- タイプ:
- bool
- デフォルト:
- true
行ヘッダーがコンパクト ヘッダー レイアウト (各階層が単一の列で表示されるレイアウト) で配置するかどうかを示すブール値。
コード サンプル
//Initialize $(".selector").igPivotGrid({ compactRowHeaders : true }); //Get var compactRowHeaders = $(".selector").igPivotGrid("option", "compactRowHeaders"); //Set $(".selector").igPivotGrid("option", "compactRowHeaders", true); -
customMoveValidation
- タイプ:
- function
- デフォルト:
- null
項目をピボット グリッドの領域に移動するかドロップするかどうかを決定するために呼び出される関数。
paramType="string" 項目に移動する位置 - igPivotGrid、igPivotDataSelector、フィルター、行、列、またはメジャー。
paramType="string" 項目のタイプ - Hierarchy、Measure、または MeasureList。
paramType="string" 項目の一意の名前。
returnType="bool" 項目が有効の場合、関数は True を返します。コード サンプル
//Initialize $(".selector").igPivotGrid({ customMoveValidation : function(location, itemType, uniqueName) { // disable moving of any element to the columns if (location == 'columns') { return false; } // if the current item is a hierarchy containing the word "Seller" in its uniqueName, disable the move if (itemType == 'Hierarchy' && uniqueName.indexOf("Seller") !== -1) { return false; } // in all other cases allow the move return true; } }); //Get var customValidation = $(".selector").igPivotGrid("option", "customMoveValidation"); //Set $(".selector").igPivotGrid("option", "customMoveValidation", validationFunc); -
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンス。
コード サンプル
//Initialize $(".selector").igPivotGrid({ dataSource : ds }); //Get var dataSource = $(".selector").igPivotGrid("option", "dataSource"); //Set $(".selector").igPivotGrid("option", "dataSource", ds); -
dataSourceOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource または $.ig.OlapFlatDataSource のインスタンスを作成するオブジェクト。
提供される値は xmlaOptions または flatDataOptions のデータ ソース タイプのための設定を含むオブジェクトを含む必要があります。コード サンプル
$("#pivotGrid").igPivotGrid({ dataSourceOptions: { flatDataOptions: { dataSource: [{ "ProductCategory": "Clothing", "UnitPrice": 12.81, "SellerName": "Stanley Brooker", "Country": "Bulgaria", "City": "Plovdiv", "Date": "01/01/2012", "UnitsSold": 282 }, { "ProductCategory": "Clothing", "UnitPrice": 49.57, "SellerName": "Elisa Longbottom", "Country": "US", "City": "New York", "Date": "01/05/2013", "UnitsSold": 296 }, { "ProductCategory": "Bikes", "UnitPrice": 3.56, "SellerName": "Lydia Burson", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "01/06/2011", "UnitsSold": 68 }, { "ProductCategory": "Accessories", "UnitPrice": 85.58, "SellerName": "David Haley", "Country": "UK", "City": "London", "Date": "04/07/2012", "UnitsSold": 293 }, { "ProductCategory": "Components", "UnitPrice": 18.13, "SellerName": "John Smith", "Country": "Japan", "City": "Yokohama", "Date": "12/08/2012", "UnitsSold": 240 }, { "ProductCategory": "Clothing", "UnitPrice": 68.33, "SellerName": "Larry Lieb", "Country": "Uruguay", "City": "Ciudad de la Costa", "Date": "05/12/2011", "UnitsSold": 456 }, { "ProductCategory": "Components", "UnitPrice": 16.05, "SellerName": "Walter Pang", "Country": "Bulgaria", "City": "Sofia", "Date": "02/19/2013", "UnitsSold": 492 }], metadata: { cube: { name: "Sales", caption: "Sales", measuresDimension: { caption: "Measures", measures: [ //for each measure, name and aggregator are required { caption: "UnitsSold", name: "UnitsSold", aggregator: $.ig.OlapUtilities.prototype.sumAggregator('UnitsSold') }] }, dimensions: [ // for each dimension name and hierarchies are required { caption: "Seller", name: "Seller", hierarchies: [{ caption: "Seller", name: "Seller", levels: [ { name: "AllSellers", caption: "All Sellers", memberProvider: function (item) { return "All Sellers"; } }, { name: "SellerName", caption: "Seller", memberProvider: function (item) { return item.SellerName; } }] }] }, { caption: "Date", name: "Date", hierarchies: [ $.ig.OlapUtilities.prototype.getDateHierarchy( "Date", // the source property name ["year", "quarter", "month", "date"], // the date parts for which levels will be generated (optional) "Dates", // The name for the hierarchy (optional) "Date", // The caption for the hierarchy (optional) ["Year", "Quarter", "Month", "Day"], // the captions for the levels (optional) "AllPeriods") // the root level caption (optional) ] } ] } } }, // Preload hiearhies for the rows, columns, filters and measures rows: "[Date].[Dates]", columns: "[Seller].[Seller]", measures: "[Measures].[UnitsSold]" } }); //Get $(".selector").igPivotGrid("option", "dataSourceOptions"); //Set $(".selector").igPivotGrid("option", "dataSourceOptions", dataOptions);-
columns
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの列に階層ができます。
-
filters
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースのフィルターに階層ができます。
-
flatDataOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapFlatDataSource のインスタンスを作成するための設定。
-
dataSource
- タイプ:
- object
- デフォルト:
- null
$.ig.DataSource が受け入れる有効なデータ ソース、または $.ig.DataSource 自体のインスタンスを指定します。
-
dataSourceType
- タイプ:
- string
- デフォルト:
- null
データ ソースのタイプ ("json" など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
-
dataSourceUrl
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource からデータを要求するには、$.ig.DataSource により承諾されたリモート URL を指定します。
-
metadata
- タイプ:
- object
- デフォルト:
- {}
Optional="false" $.ig.DataSource データの処理命令を含むオブジェクト。
-
cube
- タイプ:
- object
- デフォルト:
- {}
Optional="false" キューブの作成に使用されるメタデータ。
-
caption
- タイプ:
- string
- デフォルト:
- null
キューブのキャプション。
-
dimensions
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
ディメンション メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
ディメンションのキャプション。
-
hierarchies
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
階層メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
階層のキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。
入れ子になったフォルダーはバックスラッシュ (\) で示されます。
フォルダー階層は親ディメンション ノードの下に表示されます。 -
levels
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
レベル メタデータ オブジェクトの配列。
-
caption
- タイプ:
- string
- デフォルト:
- null
レベルのキャプション。
-
memberProvider
- タイプ:
- function
- デフォルト:
- null
レベル メンバーが作成されたときに、データ ソース配列の各項目のために呼び出される関数。
項目パラメーターに基づいて、関数は $.ig.Member 名前とキャプションを形成する値を返します。 -
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" レベルの名前。
以下のパターンを使用して形成するレベルの一意の名前。
{<hierarchy.uniqueName>}.[<levelMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" 階層の名前。
以下のパターンを使用して形成する階層の一意の名前。
[<parentDimension.name>].[<hierarchyMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" ディメンションの一意の名前。
-
measuresDimension
- タイプ:
- object
- デフォルト:
- {}
メジャーのルート ノードについての情報を提供するオブジェクト。
-
caption
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションのキャプション。
デフォルト値は "Measures" です。 -
measures
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
メジャー メタデータ オブジェクトの配列。
-
aggregator
- タイプ:
- function
- デフォルト:
- null
Optional="false" アグリゲーター関数は、各セルが評価されるときに呼び出されます。
セルの値を返します。返された値が nul の場合、データ ソースの結果にセルは作成されません。 -
caption
- タイプ:
- string
- デフォルト:
- null
メジャーのキャプション。
-
displayFolder
- タイプ:
- string
- デフォルト:
- null
ユーザーインターフェイスで階層を表示する際に使用されるパス。入れ子になったフォルダーはバックスラッシュ (\) で示されます。
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" メジャーの一意の名前。
-
name
- タイプ:
- string
- デフォルト:
- null
メジャー ディメンションの一意の名前。
デフォルト値は "Measures" です。この名前は、以下のパターンを使用してディメンションの名前を作成するために使用されます。
[<measuresDimensionMetadata.name>].[<measureMetadata.name>].
-
name
- タイプ:
- string
- デフォルト:
- null
Optional="false" キューブの一意の名前。
-
responseDataKey
- タイプ:
- string
- デフォルト:
- null
$.ig.DataSource を参照してください。
応答がラップされる場合には、この文字列で指定したプロパティにデータ レコードが保持されることになります。
null 値の Option は無視されます。 -
responseDataType
- タイプ:
- string
- デフォルト:
- null
この文字列でデータ ソースのデータ型 (JSON など) を明示的に設定します。$.ig.DataSource とそのタイプ プロパティのドキュメントを参照してください。
null 値の Option は無視されます。
-
measures
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られたメジャー名のリスト。データ ソースのメジャーになります。
-
rows
- タイプ:
- string
- デフォルト:
- null
コンマ (,) で区切られた階層名のリスト。データ ソースの行に階層ができます。
-
xmlaOptions
- タイプ:
- object
- デフォルト:
- {}
$.ig.OlapXmlaDataSource のインスタンスを作成するための設定。
-
catalog
- タイプ:
- string
- デフォルト:
- null
カタログ名。
-
cube
- タイプ:
- string
- デフォルト:
- null
データ ソース内のキューブの名前。
-
discoverProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各ディスカバー要求と送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
enableResultCache
- タイプ:
- bool
- デフォルト:
- true
XMLA 結果オブジェクトのキャッシュを有効/無効にします。
-
executeProperties
- タイプ:
- object
- デフォルト:
- null
追加のプロパティは各実行要求と共に送信されます。
オブジェクトはキー/値ストアとして保存されます。各プロパティ名はキーで、プロパティ値は値です。 -
mdxSettings
- タイプ:
- object
- デフォルト:
- {}
Optional="true" XMLA サーバーへの要求を処理する方法についての情報を含む javascript オブジェクト。
-
addCalculatedMembersOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" COLUMNS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
addCalculatedMembersOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" ROWS 軸に対するメンバーのセットの式を AddCalculatedMembers MDX メソッドでラップするどうかを示す値。デフォルト値は true です。
-
dimensionPropertiesOnColumns
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" COLUMNS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
dimensionPropertiesOnRows
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
Optional="true" ROWS 軸に適用される非コンテキスト機密メンバー プロパティの名前を持つ文字列配列。デフォルトでは、CHILDREN_CARDINALITY および PARENT_UNIQUE_NAME プロパティは常に次元プロパティに適用されます。
-
nonEmptyOnColumns
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が COLUMNS 軸にあるかどうかを示す値。デフォルト値は true です。
-
nonEmptyOnRows
- タイプ:
- bool
- デフォルト:
- true
Optional="true" NON EMPTY 句が ROWS 軸にあるかどうかを示す値。デフォルト値は true です。
-
measureGroup
- タイプ:
- string
- デフォルト:
- null
データ ソース内のメジャー グループの名前。
-
requestOptions
- タイプ:
- object
- デフォルト:
- {}
XMLA サーバーへの要求を処理する方法についての情報を含むオブジェクト。
-
beforeSend
- タイプ:
- function
- デフォルト:
- null
サーバーに要求が送信される直前に呼び出されるコールバック。jQuery.ajax の options オブジェクトの beforeSend コールバックを拡張します。
-
withCredentials
- タイプ:
- bool
- デフォルト:
- false
ユーザー エージェントによってサポートされる場合、値は XmlHttpRequest.withCredentials に適用されます。
このプロパティを true に設定すると、IE8/IE9 が、XDomainRequest ではなく XmlHttpRequest を使用して認証済みの同一発信元要求を信頼されるドメインに対して実行できるように、
ユーザーに資格情報を入力するよう求めるプロンプトを出します。
-
serverUrl
- タイプ:
- string
- デフォルト:
- null
Optional="false" XMLA サーバーの URL。
-
defaultLevelSortBehavior
- タイプ:
- enumeration
- デフォルト:
- alphabetical
levelSortDirections オプションの項目に並べ替え動作が指定されていない場合、レベルのデフォルトの並べ替え動作を指定します。
メンバー
- system
- タイプ:string
- 指定した並べ替えキーによってヘッダーを並べ替えます。
- alphabetical
- タイプ:string
- ヘッダー キャプションをアルファベット順に並べ替えます。
-
defaultRowHeaderWidth
- タイプ:
- number
- デフォルト:
- 200
行ヘッダーの幅を指定します。
コード サンプル
//Initialize $(".selector").igPivotGrid({ defaultRowHeaderWidth : 180 }); //Get var defaultRowHeaderWidth = $(".selector").igPivotGrid("option", "defaultRowHeaderWidth"); //Set $(".selector").igPivotGrid("option", "defaultRowHeaderWidth", 180); -
deferUpdate
- タイプ:
- bool
- デフォルト:
- false
deferUpdate を true に設定すると、updateGrid メソッドが呼び出したまでに変更をデータ ソースに適用しません。
コード サンプル
//Initialize $(".selector").igPivotGrid({ deferUpdate : true }); //Get var deferUpdate = $(".selector").igPivotGrid("option", "deferUpdate"); //Set $(".selector").igPivotGrid("option", "deferUpdate", true); -
disableColumnsDropArea
- タイプ:
- bool
- デフォルト:
- false
列のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ disableColumnsDropArea : true }); //Get var disableColumnsDropArea = $(".selector").igPivotGrid("option", "disableColumnsDropArea"); //Set $(".selector").igPivotGrid("option", "disableColumnsDropArea", true); -
disableFiltersDropArea
- タイプ:
- bool
- デフォルト:
- false
フィルターのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ disableFiltersDropArea : true }); //Get var disableFiltersDropArea = $(".selector").igPivotGrid("option", "disableFiltersDropArea"); //Set $(".selector").igPivotGrid("option", "disableFiltersDropArea", true); -
disableMeasuresDropArea
- タイプ:
- bool
- デフォルト:
- false
メジャーのドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ disableMeasuresDropArea : true }); //Get var disableMeasuresDropArea = $(".selector").igPivotGrid("option", "disableMeasuresDropArea"); //Set $(".selector").igPivotGrid("option", "disableMeasuresDropArea", true); -
disableRowsDropArea
- タイプ:
- bool
- デフォルト:
- false
行のドロップ領域のドラッグ アンド ドロップ、フィルタリング、および項目の削除を無効にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ disableRowsDropArea : true }); //Get var disableRowsDropArea = $(".selector").igPivotGrid("option", "disableRowsDropArea"); //Set $(".selector").igPivotGrid("option", "disableRowsDropArea", true); -
dragAndDropSettings
- タイプ:
- object
- デフォルト:
- {}
igPivotGrid のドラッグ アンド ドロップ機能の設定。
コード サンプル
//Initialize $(".selector").igPivotGrid({ dragAndDropSettings : { appendTo : $("element"), containment : true, zIndex : 10 } }); //Get var dragAndDropSettings = $(".selector").igPivotGrid("option", "dragAndDropSettings"); //Set $(".selector").igPivotGrid("option", "dragAndDropSettings", settings);-
appendTo
- タイプ:
- enumeration
- デフォルト:
- body
ドラッグ操作でドラッグ可能なヘルパーに追加する要素。
-
containment
- タイプ:
- enumeration
- デフォルト:
- false
ドラッグ ヘルパーのコンテナーを指定します。ドラッグ操作でスクロール可能なヘルパーに含まれる領域。
-
zIndex
- タイプ:
- number
- デフォルト:
- 10
ドラッグ ヘルパーの z-index を指定します。
-
dropDownParent
- タイプ:
- enumeration
- デフォルト:
- body
ドロップダウンの親を指定します。
-
firstLevelSortDirection
- タイプ:
- enumeration
- デフォルト:
- ascending
levelSortDirections オプションの項目に並べ替え方向が指定されていない場合、レベルのデフォルトの並べ替え方向を指定します。
コード サンプル
//Initialize $('.selector').igPivotGrid({ firstLevelSortDirection : "descending" }); //Get var firstLevelSortDirection = $(".selector").igPivotGrid("option", "firstLevelSortDirection"); //Set $(".selector").igPivotGrid("option", "firstLevelSortDirection", "descending"); -
firstSortDirection
- タイプ:
- enumeration
- デフォルト:
- ascending
行のデフォルトの並べ替え方向を指定します。
コード サンプル
//Initialize $('.selector').igPivotGrid({ firstSortDirection : "descending" }); //Get var firstSortDirection = $(".selector").igPivotGrid("option", "firstSortDirection"); //Set $(".selector").igPivotGrid("option", "firstSortDirection", "descending"); -
gridOptions
- タイプ:
- object
- デフォルト:
- {}
ピボット グリッド ビューを描画する igGrid のオプション。
コード サンプル
//Initialize $(".selector").igPivotGrid({ gridOptions : { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true } }); //Get var gridOptions = $(".selector").igPivotGrid("option", "gridOptions"); //Set $(".selector").igPivotGrid("option", "gridOptions", options );-
alternateRowStyles
- タイプ:
- bool
- デフォルト:
- true
交互行スタイル (奇数行と偶数行で異なるスタイルになる) のレンダリングを有効または無効にします。カスタムの jQuery テンプレートが設定されている場合、これは効果がなく、テンプレート コンテンツ内で行の CSS を手作業で調整する必要があることに注意してください。
-
caption
- タイプ:
- string
- デフォルト:
- null
ピボット グリッド ヘッダーの上に表示されるキャプション テキスト。
-
defaultColumnWidth
- タイプ:
- enumeration
- デフォルト:
- null
すべての列で設定されるデフォルトの列幅。
メンバー
- string
- デフォルトの列幅はピクセル (px) で設定できます。
- number
- デフォルトの列幅は数字で設定できます。
-
enableHoverStyles
- タイプ:
- bool
- デフォルト:
- false
マウスがレコードの上にある場合に ui-state-hover クラスの描画を有効/無効にするします。テンプレートされたコンテンツにホバー スタイル設定を適用しないなどのテンプレート シナリオに便利です。
-
features
- タイプ:
- object
- デフォルト:
- []
グリッド機能定義のリスト。サポートされる機能はサイズ変更とツールチップです。各の機能は別のオプションを含みます。その機能にドキュメントされています。
コード サンプル
//Initialize $(".selector").igPivotGrid({ gridOptions : { alternateRowStyles: true, caption: "My pivot grid", defaultColumnWidth: 150, enableHoverStyles: true, features: [ { name: "Tooltips", visibility: "always" }, { name: "Resizing", deferredResizing: false, allowDoubleClickToResize: true } ] } }); -
fixedHeaders
- タイプ:
- bool
- デフォルト:
- true
このオプションが True の場合、ヘッダーが固定されるので、グリッド データのみがスクロール可能です。
コード サンプル
//Initialize $('.selector').igPivotGrid({ fixedHeaders : true }); //Get var fixedHeaders = $(".selector").igPivotGrid("option", "fixedHeaders"); //Set $(".selector").igPivotGrid("option", "fixedHeaders", true); -
tabIndex
- タイプ:
- number
- デフォルト:
- 0
コンテナー要素に設定される初期 tabIndex 属性。
コード サンプル
//Initialize $('.selector').igPivotGrid({ tabIndex : 1 }); //Get var tabIndex = $(".selector").igPivotGrid("option", "tabIndex"); //Set $(".selector").igPivotGrid("option", "tabIndex", 1);
-
height
- タイプ:
- enumeration
- デフォルト:
- null
これはグリッドの合計の高さです。
メンバー
- null
- タイプ:object
- 他の高さが定義されない場合、データに合わせるために拡大します。
- string
- ウィジェットの高さはピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- 幅の高さは数値 (25) として設定できます。
コード サンプル
//Initialize $('.selector').igPivotGrid({ height : "600px" }); //Get $(".selector").igPivotGrid("option", "height"); //Set $(".selector").igPivotGrid("option", "height", "600px"); -
hideColumnsDropArea
- タイプ:
- bool
- デフォルト:
- false
列のドロップ領域を非表示にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ hideColumnsDropArea : true }); //Get var hideColumnsDropArea = $(".selector").igPivotGrid("option", "hideColumnsDropArea"); //Set $(".selector").igPivotGrid("option", "hideColumnsDropArea", true); -
hideFiltersDropArea
- タイプ:
- bool
- デフォルト:
- false
フィルターのドロップ領域を非表示にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ hideFiltersDropArea : true }); //Get var hideFiltersDropArea = $(".selector").igPivotGrid("option", "hideFiltersDropArea"); //Set $(".selector").igPivotGrid("option", "hideFiltersDropArea", true); -
hideMeasuresDropArea
- タイプ:
- bool
- デフォルト:
- false
メジャーのドロップ領域を非表示にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ hideMeasuresDropArea : true }); //Get var hideMeasuresDropArea = $(".selector").igPivotGrid("option", "hideMeasuresDropArea"); //Set $(".selector").igPivotGrid("option", "hideMeasuresDropArea", true); -
hideRowsDropArea
- タイプ:
- bool
- デフォルト:
- false
行のドロップ領域を非表示にします。
コード サンプル
//Initialize $('.selector').igPivotGrid({ hideRowsDropArea : true }); //Get var hideRowsDropArea = $(".selector").igPivotGrid("option", "hideRowsDropArea"); //Set $(".selector").igPivotGrid("option", "hideRowsDropArea", true); -
isParentInFrontForColumns
- タイプ:
- bool
- デフォルト:
- false
列の親が子の前にあるかどうかを示すブール値。
True に設定される場合、クエリ セットはレベル中のメンバーをそのナチュラル オーダーに並べ替えます。子メンバーは親メンバーのすぐ後にあります。
False に設定される場合、クエリ セットはレベル中のメンバーをそのポストナチュラル オーダーを使用して並べ替えます。言い換えれば、子メンバーはその親の前に並べ替えられます。コード サンプル
//Initialize $('.selector').igPivotGrid({ isParentInFrontForColumns : true }); //Get var isParentInFrontForColumns = $(".selector").igPivotGrid("option", "isParentInFrontForColumns"); //Set $(".selector").igPivotGrid("option", "isParentInFrontForColumns", true); -
isParentInFrontForRows
- タイプ:
- bool
- デフォルト:
- true
行の親が子の前にあるかどうかを示すブール値。
True に設定される場合、クエリ セットはレベル中のメンバーをそのナチュラル オーダーに並べ替えます。子メンバーは親メンバーのすぐ後にあります。
False に設定される場合、クエリ セットはレベル中のメンバーをそのポストナチュラル オーダーを使用して並べ替えます。言い換えれば、子メンバーはその親の前に並べ替えられます。コード サンプル
//Initialize $('.selector').igPivotGrid({ isParentInFrontForRows : true }); //Get var isParentInFrontForRows = $(".selector").igPivotGrid("option", "isParentInFrontForRows"); //Set $(".selector").igPivotGrid("option", "isParentInFrontForRows", true); -
language
継承- タイプ:
- string
- デフォルト:
- "en"
ウィジェットのロケール言語設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotGrid({ language: "ja" }); // Get var language = $(".selector").igPivotGrid("option", "language"); // Set $(".selector").igPivotGrid("option", "language", "ja"); -
levelSortDirections
- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
並べ替えたヘッダー セルを事前に定義するレベルの並べ替え方向項目の配列。
コード サンプル
//Initialize $('.selector').igPivotGrid({ levelSortDirections : [ { levelUniqueName: "[Date].[Dates].[year]", sortDirection: "descending" }, { levelUniqueName: "[Product].[Product].[ProductCategory]" } ] }); //Get var levelSortDirections = $(".selector").igPivotGrid("option", "levelSortDirections"); //Set $(".selector").igPivotGrid("option", "levelSortDirections", array);-
levelUniqueName
- タイプ:
- string
- デフォルト:
- null
並べ替えるレベルの一意の名を指定します。
-
sortBehavior
- タイプ:
- enumeration
- デフォルト:
- null
optional="true" ヘッダー セルに適用する並べ替え方を指定します。動作が指定されていない場合、レベルの並べ替え動作は defaultLevelSortBehavior オプションに設定されます。
メンバー
- system
- タイプ:string
- 指定した並べ替えキーによってヘッダーを並べ替えます。
- alphabetical
- タイプ:string
- ヘッダー キャプションをアルファベット順に並べ替えます。
-
sortDirection
- タイプ:
- enumeration
- デフォルト:
- null
optional="true" 並べ替え方向を指定します。方向が指定されていない場合、レベルの並べ替え方向は firstLevelSortDirection オプションに設定されます。
-
locale
継承- タイプ:
- object
- デフォルト:
- null
ウィジェットのロケール設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotGrid({ locale: {} }); // Get var locale = $(".selector").igPivotGrid("option", "locale"); // Set $(".selector").igPivotGrid("option", "locale", {}); -
regional
継承- タイプ:
- enumeration
- デフォルト:
- defaults
ウィジェットの領域設定を取得または設定します。
コード サンプル
//Initialize $(".selector").igPivotGrid({ regional: "ja" }); // Get var regional = $(".selector").igPivotGrid("option", "regional"); // Set $(".selector").igPivotGrid("option", "regional", "ja"); -
rowHeaderLinkGroupIndentation
- タイプ:
- number
- デフォルト:
- 5
rowHeadersLayout を tree に設定するときに使用します。このプロパティは、レベルのキャプションおよび次のレベルのキャプション (下線したテキスト) の間に余白を設定します。
-
rowHeadersLayout
- タイプ:
- enumeration
- デフォルト:
- null
レイアウトで行ヘッダーを配置する方法を示す値。standard 行の各階層は個別の列で表示されます。行のメンバーの子メンバーは、その右に表示されます。 superCompact 行の各 superCompact 階層は個別の列で表示されます。行のメンバーの子メンバーはその上または下に表示されます (isParentInFrontForRows 設定に基づきます)。 tree 行のすべての階層は単一列にツリー スタイルの構造で表示されます。列幅は defaultRowHeaderWidth に基づき、null に設定してビルトイン自動サイズ調整機能を有効にできます。
メンバー
- standard
- タイプ:object
- superCompact
- タイプ:object
- tree
- タイプ:object
-
treeRowHeaderIndentation
- タイプ:
- number
- デフォルト:
- 10
rowHeaderLayout が tree に設定される場合、隣の階層のレベル行のインデント。
-
width
- タイプ:
- enumeration
- デフォルト:
- null
メンバー
- null
- タイプ:object
- 他の幅が定義されていない場合、データに合わせて引き伸ばされます。
- string
- ウィジェットの幅はピクセル (px) およびパーセント (%) で設定できます (%)。
- number
- ウィジェット幅は数値として設定できます。
コード サンプル
//Initialize $('.selector').igPivotGrid({ width : "300px" }); //Get $(".selector").igPivotGrid("option", "width"); //Set $(".selector").igPivotGrid("option", "width", "300px");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
dataSourceInitialized
- キャンセル可能:
- false
データ ソースが初期化された後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotdataselectordatasourceinitialized", ".selector", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to the root of the data source metatadata root item ui.metadataTreeRoot; //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ dataSourceInitialized: function(evt, ui) {...} }); -
dataSourceUpdated
- キャンセル可能:
- false
データ ソースが更新された後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotdataselectordatasourceupdated", ".selector", function (evt, ui) { //return reference to the data source ui.dataSource; //return a bool idicating whether an error has occured during initialization ui.error; //return a reference to result of the update operation ui.result; //return reference to igPivotDataSelector ui.owner; }); //Initialize $(".selector").igPivotDataSelector({ dataSourceUpdated: function(evt, ui) {...} }); -
drag
- キャンセル可能:
- true
ドラッグ操作で発生されます。false を返すと、ドラッグ操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgriddrag", ".selector", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ drag: function(evt, ui) {...} }); -
dragStart
- キャンセル可能:
- true
ドラッグ開始で発生されます。false を返すと、ドラッグ操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgriddragstart", ".selector", function (evt, ui) { //return a reference to the data ui.metadata; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ dragStart: function(evt, ui) {...} }); -
dragStop
- キャンセル可能:
- false
ドラッグ終了で発生されます。
コード サンプル
//Bind after initialization $(document).on("igpivotgriddragstop", ".selector", function (evt, ui) { //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the original position of the draggable element ui.originalPosition; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ dragStop: function(evt, ui) {...} }); -
filterDropDownClosed
- キャンセル可能:
- false
フィルター メンバーのドロップダウンが閉じた後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridfilterdropdownclosed", ".selector", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownClosed: function(evt, ui) {...} }); -
filterDropDownClosing
- キャンセル可能:
- true
フィルター メンバーのドロップダウンを閉じる前に発生します。false を返すと、閉じる操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridfilterdropdownclosing", ".selector", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownClosing: function(evt, ui) {...} }); -
filterDropDownOk
- キャンセル可能:
- true
フィルター メンバーのドロップダウンの OK ボタンをクリックした後に発生します。false を返すと、フィルターの適用がキャンセルされます。
-
uiタイプ: Object
コード サンプル
//Bind after initialization $(document).on("igpivotgridfilterdropdownok", ".selector", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return the collection with the selected filter members. If all filter members are selected, the collection will be empty. ui.filterMembers; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOk: function(evt, ui) {...} }); -
filterDropDownOpened
- キャンセル可能:
- false
フィルター メンバーのドロップダウンが開いた後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridfilterdropdownopened", ".selector", function (evt, ui) { //return a reference to the drop down ui.dropDownElement; //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOpened: function(evt, ui) {...} }); -
filterDropDownOpening
- キャンセル可能:
- true
フィルター メンバーのドロップダウンを開く前に発生します。false を返すと、開く操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridfilterdropdownopening", ".selector", function (evt, ui) { //return a reference to the hierarchy ui.hierarchy; }); //Initialize $(".selector").igPivotGrid({ filterDropDownOpening: function(evt, ui) {...} }); -
filterMembersLoaded
非推奨- キャンセル可能:
- false
フィルター メンバーを読み込んだ後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridfiltermembersloaded", ".selector", function (evt, ui) { //return the collection with the root filter members ui.rootFilterMembers; }); //Initialize $(".selector").igPivotGrid({ filterMembersLoaded: function(evt, ui) {...} }); -
headersSorted
- キャンセル可能:
- false
ヘッダーが並べ替えた後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridheaderssorted", ".selector", function (evt, ui) { //return an array of the level names and sort directions that were actually applied to the table view ui.appliedLevelSortDirections; //return an array of the level names and sort directions that were used ui.levelSortDirections; //return the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ headersSorted: function(evt, ui) {...} }); -
headersSorting
- キャンセル可能:
- true
ヘッダーを並べ替える前に発生します。false を返すと、並べ替え操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridheaderssorting", ".selector", function (evt, ui) { //return an array of the level names and sort directions that were used ui.levelSortDirections; //return the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ headersSorting: function(evt, ui) {...} }); -
metadataDropped
- キャンセル可能:
- false
メタデータ項目のドロップの後に発生します。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
targetElementタイプ: jQuery
ドロップ ターゲットへの参照を取得します。
-
draggedElementタイプ: jQuery
ドラッグされた要素への参照を取得します。
-
metadataタイプ: Object
データへの参照を取得します。
-
metadataIndexタイプ: Number
メタデータが挿入したインデックスを取得します。
-
helperタイプ: jQuery
ヘルパーへの参照を取得します。
-
offsetタイプ: Object
オフセットへの参照を取得します。
-
positionタイプ: Object
ドラッグ可能な要素の現在の位置への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igpivotgridmetadatadropped", ".selector", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ metadataDropped: function(evt, ui) {...} }); -
metadataDropping
- キャンセル可能:
- true
メタデータ項目のドロップの前に発生します。false を返すと、ドロップ操作がキャンセルされます。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
targetElementタイプ: Object
ドロップ ターゲットへの参照を取得します。
-
draggedElementタイプ: Object
メタデータ項目要素への参照を取得します。
-
metadataタイプ: Object
データへの参照を取得します。
-
metadataIndexタイプ: Number
メタデータが挿入される位置のインデックスを取得します。
-
helperタイプ: jQuery
ヘルパーへの参照を取得します。
-
offsetタイプ: Object
オフセットへの参照を取得します。
-
positionタイプ: Object
ドラッグ可能な要素の現在の位置への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igpivotgridmetadatadropping", ".selector", function (evt, ui) { //return a reference to the dragged element ui.draggedElement; //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; //return the index at which the metadata is inserted ui.metadataIndex; //return a reference to the helper ui.helper; //return a reference to the offset ui.offset; //return a reference to the current position of the draggable element ui.position; }); //Initialize $(".selector").igPivotGrid({ metadataDropping: function(evt, ui) {...} }); -
metadataRemoved
- キャンセル可能:
- false
ユーザーが [閉じる] アイコンをクリックしてメタデータ項目が削除した後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridmetadataremoved", ".selector", function (evt, ui) { //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotGrid({ metadataRemoved: function(evt, ui) {...} }); -
metadataRemoving
- キャンセル可能:
- true
ユーザーが [閉じる] アイコンをクリックしてメタデータ項目を削除する前に発生します。false を返すと、削除操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridmetadataremoving", ".selector", function (evt, ui) { //return a reference to the drop target ui.targetElement; //return a reference to the data ui.metadata; }); //Initialize $(".selector").igPivotGrid({ metadataRemoving: function(evt, ui) {...} }); -
pivotGridHeadersRendered
- キャンセル可能:
- false
ヘッダーが描画された後に発生するイベント。
-
evtタイプ: Event
jQuery イベント オブジェクト。
-
uiタイプ: Object
-
ownerタイプ: Object
ピボット グリッドへの参照を取得します。
-
gridタイプ: Object
ヘッダーを格納する igGrid ウィジェットへの参照を取得します。
-
tableタイプ: domElement
ヘッダー テーブル DOM 要素への参照を取得します。
-
コード サンプル
//Bind after initialization $(document).on("igpivotgridpivotgridheadersrendered", ".selector", function (evt, ui) { //return a reference to the igGrid widget, which holds the headers ui.grid; //return a reference to the headers table DOM element ui.table; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ pivotGridHeadersRendered: function(evt, ui) {...} }); -
pivotGridRendered
- キャンセル可能:
- false
グリッド ウィジェット全体 (ヘッダー、フッターなどを含む) が描画された後に発生するイベント。
コード サンプル
//Bind after initialization $(document).on("igpivotgridpivotgridrendered", ".selector", function (evt, ui) { //return a reference to the igGrid widget, which holds the headers ui.grid; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ pivotGridRendered: function(evt, ui) {...} }); -
sorted
- キャンセル可能:
- false
列が並べ替えた後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridsorted", ".selector", function (evt, ui) { //return an array of the tuple indices and sort directions that were actually applied to the table view ui.appliedSortDirections; //return an array of the tuple indices and sort directions that were passed to the table view ui.sortDirections; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ sorted: function(evt, ui) {...} }); -
sorting
- キャンセル可能:
- true
列を並べ替える前に発生します。false を返すと、並べ替え操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridsorting", ".selector", function (evt, ui) { //return an array of the tuple indices and sort directions that were passed to the table view ui.sortDirections; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ sorting: function(evt, ui) {...} }); -
tupleMemberCollapsed
- キャンセル可能:
- false
タプル メンバーが縮小した後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridtuplemembercollapsed", ".selector", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberCollapsed: function(evt, ui) {...} }); -
tupleMemberCollapsing
- キャンセル可能:
- true
タプル メンバーを縮小する前に発生します。false を返すと、縮小操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridtuplemembercollapsing", ".selector", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberCollapsing: function(evt, ui) {...} }); -
tupleMemberExpanded
- キャンセル可能:
- false
タプル メンバーが展開した後に発生します。
コード サンプル
//Bind after initialization $(document).on("igpivotgridtuplememberexpanded", ".selector", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberExpanded: function(evt, ui) {...} }); -
tupleMemberExpanding
- キャンセル可能:
- true
タプル メンバーを展開する前に発生します。false を返すと、展開操作がキャンセルされます。
コード サンプル
//Bind after initialization $(document).on("igpivotgridtuplememberexpanding", ".selector", function (evt, ui) { //return the name of axis, which holds the member and the tuple ui.axisName; //return a reference to the data source ui.dataSource; //return the index of the member in the tuple ui.memberIndex; //return the index of the tuple in the axis ui.tupleIndex; //return a reference to the igPivotGrid ui.owner; }); //Initialize $(".selector").igPivotGrid({ tupleMemberExpanding: function(evt, ui) {...} });
-
appliedColumnSortDirections
- .igPivotGrid( "appliedColumnSortDirections" );
- 返却型:
- array
igPivotGrid の列に適用された並べ替え方向を含む配列を返します。返された配列は以下のプロパティを含むオブジェクトを含みます。
memberNames: タプルのメンバーの名前。
tupleIndex: 元の並べ替えていない結果の列軸のタプルのインデックス。
sortDirection: 並べ替えの順序 - 昇順または降順。コード サンプル
$(".selector").igPivotGrid("appliedColumnSortDirections"); -
appliedLevelSortDirections
- .igPivotGrid( "appliedLevelSortDirections" );
- 返却型:
- array
ヘッダー セルの並べ替えで使用された適用されるレベルの並べ替え方向項目を含む配列を返します。返された配列は以下のプロパティを含むオブジェクトを含みます。
levelUniqueName: 並べ替えたレベルの一意の名を指定します。
sortDirection: ヘッダー並べ替えの順序 - 昇順または降順。コード サンプル
$(".selector").igPivotGrid("appliedLevelSortDirections"); -
changeGlobalLanguage
継承- .igPivotGrid( "changeGlobalLanguage" );
ウィジェットの言語をグローバルの言語に変更します。グローバルの言語は $.ig.util.language の値です。
コード サンプル
$(".selector").igPivotGrid("changeGlobalLanguage"); -
changeGlobalRegional
継承- .igPivotGrid( "changeGlobalRegional" );
ウィジェットの地域設定をグローバルの地域設定に変更します。グローバルの地域設定は $.ig.util.regional にあります。
コード サンプル
$(".selector").igPivotGrid("changeGlobalRegional"); -
changeLocale
- .igPivotGrid( "changeLocale" );
ウィジェット要素のすべてのロケールを options.language に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。language または locale オプションのセッターを参照してください。コード サンプル
$(".selector").igPivotGrid("changeLocale"); -
changeRegional
- .igPivotGrid( "changeRegional" );
ウィジェット要素の地域設定を options.regional に指定される言語に変更します。
注: このメソッドは珍しいシナリオのみで使用されます。regional オプションのセッターを使用してください。コード サンプル
$(".selector").igPivotGrid("changeRegional"); -
collapseTupleMember
- .igPivotGrid( "collapseTupleMember", tupleLocation:string, tupleIndex:number, memberIndex:number, [shouldUpdate:bool] );
- 返却型:
- bool
データ ソースのメンバーを縮小します。縮小に成功する場合、true を返します。データ ソースに保留中の更新がある場合、このメソッドは false を返します。データ ソースが更新した後に、igPivotGrid は展開された結果を表示することに注意してください。
- tupleLocation
- タイプ:string
- 親軸の名前 - 'columnAxis' または 'rowAxis'。
- tupleIndex
- タイプ:number
- 含まれるタプルのインデックス。このインデックスは、データ ソースの元の並べ替えていない結果のタプルの位置に相対します。
- memberIndex
- タイプ:number
- タプルのメンバーのインデックス。このインデックスは、データ ソースの元の並べ替えていない結果のメンバーの位置に相対します。
- shouldUpdate
- タイプ:bool
- オプション
- データ ソースが展開した後に更新するかどうかを示すフラグ。
コード サンプル
$(".selector").igPivotGrid("collapseTupleMember", "columnAxis", 0, 0, true); -
destroy
- .igPivotGrid( "destroy" );
破棄は jQuery UI ウィジェット API の一部であり、以下を行います。
1.追加されたカスタム CSS クラスを削除します。
2.スクロール div または他のコンテナーなどのラッピング要素をアンラップします。
3.バインドされたイベントを解除します。コード サンプル
$(".selector").igPivotGrid("destroy"); -
expandTupleMember
- .igPivotGrid( "expandTupleMember", tupleLocation:string, tupleIndex:number, memberIndex:number, [shouldUpdate:bool] );
- 返却型:
- bool
データ ソースのメンバーを展開します。展開が成功した場合、true を返します。データ ソースに保留中の更新がある場合、このメソッドは false を返します。データ ソースが更新した後に、igPivotGrid は展開された結果を表示することに注意してください。
- tupleLocation
- タイプ:string
- 親軸の名前 - 'columnAxis' または 'rowAxis'。
- tupleIndex
- タイプ:number
- 含まれるタプルのインデックス。このインデックスは、データ ソースの元の並べ替えていない結果のタプルの位置に相対します。
- memberIndex
- タイプ:number
- タプルのメンバーのインデックス。このインデックスは、データ ソースの元の並べ替えていない結果のメンバーの位置に相対します。
- shouldUpdate
- タイプ:bool
- オプション
- データ ソースが展開した後に更新するかどうかを示すフラグ。
コード サンプル
$(".selector").igPivotGrid("expandTupleMember", "columnAxis", 0, 0, true); -
grid
- .igPivotGrid( "grid" );
- 返却型:
- object
OLAP データを描画するために使用される igGrid インスタンスを返します。
コード サンプル
$(".selector").igPivotGrid("grid"); -
updateGrid
- .igPivotGrid( "updateGrid" );
データ ソースおよび igPivotGrid の更新をトリガーします。
コード サンプル
$(".selector").igPivotGrid("updateGrid");
-
active
- ドロップが有効なドロップ領域に適用されるクラス。
-
ui-igpivotgrid-blockarea
- ピボット グリッドが読み込んでいるときに表示されるオーバーレイに適用されるクラス。
-
ui-iggrid-headerbutton ui-iggrid-headerbuttonexpanded ui-icon ui-icon-minus
- ピボット ヘッダーを縮小する要素に適用されるクラス。
-
ui-igpivot-droparea
- ドロップ領域に適用されるクラス。
-
ui-igpivot-dropareaheader ui-iggrid-header ui-widget-header
- ドロップ領域ヘッダーに適用されるクラス。
-
ui-state-highlight
- 有効なドロップ要素に適用されるクラス。
-
ui-iggrid-headerbutton ui-icon ui-icon-plus
- ピボット ヘッダーを展開する要素に適用されるクラス。
-
ui-igpivot-filterdropdown ui-widget ui-widget-content
- フィルターのドロップダウン要素に適用されるクラス。
-
ui-icon ui-icon-pivot-smallfilter ui-icon-carat-1-s
- メタデータ項目のフィルター アイコンに適用されるクラス。
-
ui-igpivot-filtermembers
- フィルター メンバーを含むツリーに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- 列の昇順ヘッダー並べ替えのインジケーターに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- 列の降順ヘッダー並べ替えのインジケーターに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- 行の昇順ヘッダー並べ替えのインジケーターに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- 行の降順ヘッダー並べ替えのインジケーターに適用されるクラス。
-
ui-igpivot-insertitem ui-state-highlight ui-corner-all
- ドロップ領域の項目の挿入インジケーターに適用されるクラス。
-
ui-state-error
- 無効なドロップ要素に適用されるクラス。
-
ui-igpivot-metadataitem ui-widget ui-corner-all ui-state-default
- メタデータ ツリーおよびドロップ領域のメタデータ項目を表す要素に適用されるクラス。
-
ui-igpivot-metadatadropdown ui-widget ui-widget-content
- メタデータ項目のドロップダウン要素に適用されるクラス。
-
ui-igpivot-overlaydroparea
- 列ヘッダー、行ヘッダー、およびデータ セルの上にあるドロップ領域に適用されるクラス。
-
ui-igpivotgrid
- ピボット グリッドのコンテナーに適用されるクラス。
-
ui-igpivotgrid-header
- ピボット グリッドのヘッダー セルに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-n
- 昇順値並べ替えのインジケーターに適用されるクラス。
-
ui-iggrid-sortindicator ui-icon ui-icon-triangle-1-s
- 降順値並べ替えのインジケーターに適用されるクラス。
-
ui-iggrid-headerbutton
- 階層とメジャーがドロップ領域をオーバーフローするときに追加されたスクロール ボタンに適用されるクラス。
-
ui-icon ui-icon-triangle-1-w
- 左のスクロール ボタンに適用されるクラス。
-
ui-icon ui-icon-triangle-1-e
- 右のスクロール ボタンに適用されるクラス。
