このトピックではコード例を示して、ASP.NET MVC ヘルパーで ASP.NET MVC アプリケーションに igBulletGraph™ を追加する方法を説明します。
以下の表は、このトピックを理解するための前提条件として必要な概念とトピックの一覧です。
概念
トピック
igBulletGraph コントロールの概念的な情報を提供します。このトピックは、以下のセクションで構成されます。
igBulletGraph コントロールは、ASP.NET MVC ヘルパーを使用して ASP.NET MVC View に追加できます。ブレット グラフを正しく表示するには、コントロールのディメンションを設定する必要があります。igBulletGraph コントロールをインスタンス化する場合、以下を含む基本的な描画に設定すべき複数のヘルパー メソッドがあります。
Width(): igBulletGraph の幅を設定します。
Height(): igBulletGraph の高さを設定します。
MinimumValue(): スケール範囲の開始値を設定します。
MaximumValue(): スケール範囲の終了値を設定します。
Value(): パフォーマンス バーの終了位置を指定する値を設定します。
TargetValue(): 比較マーカーで示された値を設定します。
Ranges(): igBulletGraph の範囲オブジェクトのインスタンスを作成します。
startValue や endValue に加え、各範囲に name を割り当てて範囲を指定する必要があります。
この手順を実行するには、以下が必要です。
ビューの依存関係:
ASP.NET MVC ビューに追加される Infragistics.Web.Mvc 名前空間
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
すべてのデータ ビジュアライゼーション コントロール用の結合された Java Script ファイル、および ASP.NET MVC ビューの <head> タグに追加された必要な CSS ファイルへの参照
ASPX の場合:
<link href="<%=Url.Content("~/Scripts/css/themes/infragistics/infragistics.theme.css")%>" rel="stylesheet"></link>
<link href="<%=Url.Content("~/Scripts/css/structure/infragistics.css")%>" rel="stylesheet"></link>
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
HTML ページへの igBulletGraph の追加のトピックで説明するように、Infragistics Loader ( コンポーネント) を使用すること、あるいはすべての igBulletGraph 関連のファイルを明示的に含めることも可能です。
igBulletGraph コントロールのインスタンス作成この手順では、コントロールのASP.NET MVC ヘルパーを使用して igBulletGraph のインスタンスを ASP.NET MVC アプリケーションに追加し、width や height などの基本的なオプショを設定します。スケールの設定やパフォーマンス バー、比較マーカー、3 つの比較範囲の追加も実行します。この手順は、Infragistics.Web.Mvc.dll アセンブリ参照がプロジェクトに追加され、コントロールがASP.NET MVC ヘルパーの Render() メソッドでビューに描画されることを前提とします。
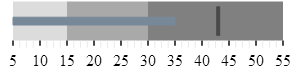
以下のスクリーンショットは結果のプレビューです。

「igBulletGraph の ASP.NET MVC アプリケーションへの追加」の手順にある前提条件に定義されている、必要な JavaScript ファイル、CSS ファイルおよび ASP.NET MVC アセンブリで構成される ASP.NET MVC アプリケーション
以下の手順では、ASP.NET MVC ヘルパーを使用して ASP.NET MVC アプリケーションに igBulletGraph のインスタンスを作成する方法を示します。
1. ASP.NET MVC ヘルパーを追加します。
ASP.NET MVC ヘルパーを ASP.NET ページの本文に追加します。
ASPX の場合:
<body>
<%=(Html.Infragistics().BulletGraph()
.Render())%>
</body>
2. 基本的な描画オプションを構成する igBulletGraph コントロールのインスタンスを作成します。
igBulletGraph のインスタンスの作成すべての Ignite UI for MVC コントロールと同様に、Render メソッドを呼び出して HTML と JavaScript をビューに描画します。
ASPX の場合:
<body>
<%= Html.Infragistics().BulletGraph()
.Width("300px")
.Height("70px").Render()%>
</body>
3. スケールを構成します。
スケールの値をカスタマイズするには、 MinimumValue() および MaximumValue() メソッドに値を渡す必要があります。この例では、スケールは 5 から開始され 55 で終了します。
ASPX の場合:
<%= Html.Infragistics().BulletGraph()
.Width("300px")
.Height("70px")
.MinimumValue(5)
.MaximumValue(55).Render()%>
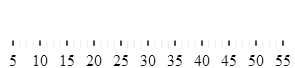
変化したスケールを以下のスクリーンショットに示します。

4. パフォーマンス バーを追加します。
igBulletGraph の Value() メソッドを設定して、パフォーマンス バーを追加します。この例では、値を 35 に設定しています。
ASPX の場合:
<%= Html.Infragistics().BulletGraph()
...
.Value(35)
.Render()%>
5. 比較マーカーを構成します。
比較目盛マーカーのスケールへの配置は、TargetValue() メソッドの値を設定します。この例では、値を 43 に設定しています。
ASPX の場合:
<%= Html.Infragistics().BulletGraph()
...
.TargetValue(43)
.Render()%>
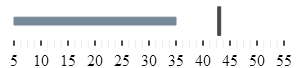
以下のスクリーンショットは、これまでの手順で igBulletGraph コントロールの外観がどのようになるか示しています。

6. 比較範囲を追加します。
Ranges() メソッドの中に、各比較範囲を定義します。開始値および終了値は、各範囲 (StartValue() や EndValue() のパラメーター) およびカラー (Brush()) で個別に設定できます。
この例では、3 つの比較範囲を構成します。それぞれ異なる灰色のグラデーションで、スケール目盛の 0、15、30 から開始します。
ASPX の場合:
<%= Html.Infragistics().BulletGraph()
...
.Ranges(range =>
{
range.Range("range1").StartValue(0).EndValue(15).Brush("#DCDCDC");
range.Range("range2").StartValue(15).EndValue(30).Brush("#A9A9A9");
range.Range("range3").StartValue(30).EndValue(55).Brush("#808080");
})
.Render()%>
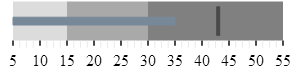
グラフの最終的な外観を以下に示します。

以下は、この手順の完全なコードです。
ASPX の場合:
<%@ Import Namespace="Infragistics.Web.Mvc" %>
<!DOCTYPE html>
<html>
<head>
<title>BulletGraph</title>
<link href="<%=Url.Content("~/Scripts/css/themes/infragistics/infragistics.theme.css")%>" rel="stylesheet"></link>
<link href="<%=Url.Content("~/Scripts/css/structure/infragistics.css")%>" rel="stylesheet"></link>
<script src="<%=Url.Content("~/Scripts/jquery.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/jquery-ui.min.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.core.js")%>" type="text/javascript"></script>
<script src="<%=Url.Content("~/Scripts/js/infragistics.dv.js")%>" type="text/javascript"></script>
</head>
<body>
<%= Html.Infragistics().BulletGraph()
.Width("300px")
.Height("70px")
.MinimumValue(5)
.MaximumValue(55)
.Value(35)
.TargetValue(43)
.Ranges(range =>
{
range.Range("range1").StartValue(0).EndValue(15).Brush("#DCDCDC");
range.Range("range2").StartValue(15).EndValue(30).Brush("#A9A9A9");
range.Range("range3").StartValue(30).EndValue(55).Brush("#808080");
})
.Render()%>
</body>
</html>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
HTML ページへの igBulletGraph の追加: このトピックではコード例を使用して、igBulletGraph コントロールを HTML ページに追加する方法を説明します。
jQuery および MVC API リファレンス リンク (igBulletGraph): このトピックでは、igBulletGraph コントロールと ASP.NET MVC ヘルパーに関する API 参照ドキュメントへのリンクを提供します。
以下のサンプルでは、このトピックに関連する情報を提供しています。
オンラインで表示: GitHub