このトピックは、主要機能、最小要件およびユーザー機能性など、igBulletGraph™ コントロールの概念的な情報を提供します。
このトピックを理解するためには、以下の概念を理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
igBulletGraph コントロールは、データをブレット グラフ形式で視覚化する Ignite UI for jQuery™ コントロールです。このコントロールはリニアのデザインで、複数の他のメジャーと比較した主要なメジャーをシンプルで簡潔に表示します。

igBulletGraph コントロールは、魅力的なデータ表現を作成するための機能を提供します。ダッシュボードで使用されるメーターやゲージを、シンプルでなおかつ直感的で明解な棒チャートに置き換えます。ブレット グラフは、水平または垂直のわずかな領域で、ゴールに至る進捗、評価の範囲、複数の測定比較を表現するための最も効率的で効果的な方法の 1 つです。
igBulletGraph の機能には構成可能な向きや方向、視覚要素やツールチップなどがあります。このコントロールには、アニメーション化されたトランジションのサポートも組み込まれています。
igBulletGraph コントロールでは、スケールの向きと方向の状態を設定する API が公開され、グラフの外観を大幅にカスタマイズすることができます。(詳細は、向きと方向の構成 (igBulletGraph) のトピックを参照してください。)
ブレット グラフの各視覚要素は、さまざまな形で構成できます。(詳細は、igBulletGraph の構成可能な視覚要素と関連プロパティを参照してください。)
igBulletGraph コントロールには、その transitionDuration プロパティによるアニメーションの組み込みサポートが提供されています。アニメーション結果は、コントロールの読み込みで再生し、プロパティの値が変更するときにも再生します。デフォルトで、アニメーション化されたトランジションは無効になっています。ミリ秒単位で値を設定できるコントロールの transitionDuration プロパティにより、ビューでコントロールをスワイプする時間枠を定義します。視覚要素は左下から右上に移動するスライド効果によって、すべて滑らかに表示されます。値を 0 に設定するとアニメーション トランジションが無効になります。アニメーション化されたトランジション効果を示すサンプルは、アニメーション化されたトランジションのサンプルを参照してください。
igBulletGraph コントロールに組み込まれたツールチップは、パフォーマンス バーを作成するための値、異なる範囲に対応したターゲット値またはそれぞれの値を示します。コントロールのデフォルト ルックに合わせて初期スタイル設定がされていますが、その外観はテンプレートでカスタマイズできます。デフォルトでは、ツールチップは無効になっています。(詳細は、ツールチップの構成 (igBulletGraph) を参照してください)
igBulletGraph コントロールの表示領域は、論理的にグラフ領域と予約領域に分割されます。
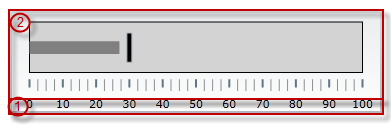
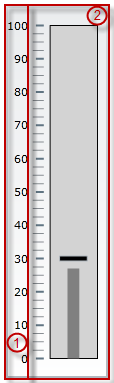
| 水平方向 | 垂直方向 |
|---|---|
 |
 |
予約領域の主な目的は、スケールの番号ラベルに対して、水平方向にも垂直方向にも十分なスペースを与えることにあります。(方向が変化した場合、番号ラベルを表示するための各方向へのスペース要求に対応するために、予約領域はサイズを自動的に調整します。水平方向ではラベルの高さ、垂直方向では最大幅に合わせます。)これは、必ずしも番号ラベルを予約領域に配置する必要があることを意味しません。実際、ラベル行はスケール全域で、グラフ領域内のどこにでも配置できます。しかし、ラベル行を予約領域の外に配置しても、予約領域自体のスプレッドおよび位置にはまったく影響はありません。予約領域は変化せず、番号ラベルの高さと幅により (方向に従い) 決定されます。
さらに予約領域が重要なのは、内側の端がスケール全体のディメンションにおいてグラフ領域の最初の端を特定する点です。この端が、スケール全域に視覚要素の一部を配置する範囲関連プロパティの参照マークの役割を果たします。(最も一般的な場合、これらのプロパティの正の値は視覚要素をグラフ領域の内部に置き、負の値は視覚要素を予約領域の内部に配置します。)
グラフ領域のスプレッド:
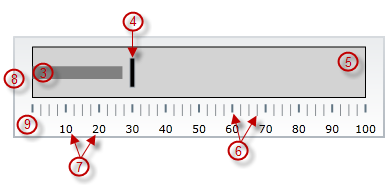
igBulletGraph コントロールは、以下の視覚要素が特徴です(下の図を参照)。

各要素は複数の項目で構成することができます。
以下の表は、igBulletGraph コントロールの視覚要素で構成できる項目を示します。構成できる項目の詳細は、この表の次に示す各視覚要素の説明で、図および構成するプロパティと一緒に参照できます。
| 視覚要素 | 構成できる主な項目 |
|---|---|
| スケール |
|
| パフォーマンス バー |
|
| 比較マーカー |
|
| 比較範囲 |
|
| 背景 |
|
| ツールチップ |
|
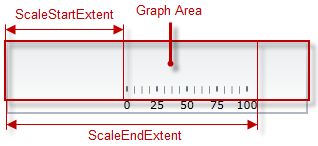
以下の図は、下の表にリストされたスケール関連の範囲を示しています。
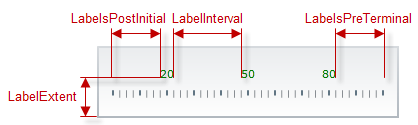
| グラフ領域内でスケールを配置する範囲 | ラベルの位置を設定する範囲 |
|---|---|
 |
 |
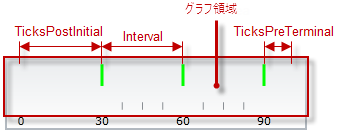
| スケールに沿って主目盛を設定する範囲 | スケール全域で主目盛を設定する範囲 |
|---|---|
 |
 |
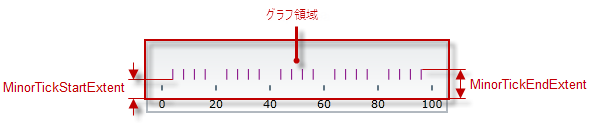
| スケール全域で補助目盛を設定する範囲 |
|---|
 |
以下の表は、ブレット グラフのスケールの構成できる項目を示し、管理に使用する igBulletGraph プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |||
|---|---|---|---|---|---|
| 位置 | scaleStartExtent | 0.05 | |||
| scaleEndExtent | 0.95 | ||||
| 範囲と値 | 最大値 | minimumValue | 0 | ||
| 最小値 | maximumValue | 100 | |||
| 目盛 | 主目盛 | スケール内の位置、スペースおよび長さ | interval | 設定されていません | |
| ticksPostInitial | 0 | ||||
| ticksPreTerminal | 0 | ||||
| tickStartExtent | 0.02 | ||||
| tickEndExtent | 0.2 | ||||
| ルック アンド フィール | 色 | tickBrush | デフォルトのテーマで定義済み | ||
| 幅 | tickStrokeThickness | 2.0 | |||
| 補助目盛 | 隣接する 2 つの主目盛間の数値 | minorTickCount | 3.0 | ||
| 位置 | minorTickStartExtent | 0.06 | |||
| minorTickEndExtent | 0.2 | ||||
| ルック アンド フィール | 色 | minorTickBrush | デフォルトのテーマで定義済み | ||
| 幅 | minorTickStrokeThickness | 1.0 | |||
| ラベル | 位置とスペース | labelExtent | 0 | ||
| labelInterval | 設定されていません | ||||
| labelsPostInitial | 0 | ||||
| labelsPreTerminal | 0 | ||||
| 数値書式 | labelFormat | 設定されていません | |||
| ルック アンド フィール | 色 | fontBrush | デフォルトのテーマで定義済み | ||
| フォント | font | デフォルトのテーマで定義済み | |||
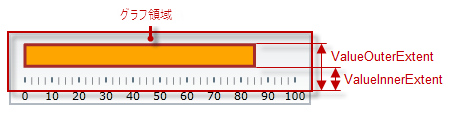
以下の図は、下の表にリストされたパフォーマンス バー関連の範囲を示しています。

以下の表は、ブレット グラフのパフォーマンス バーの構成できる項目を示し、管理に使用する igBulletGraph プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| 名前 | valueName | 設定されていません | |
| 表示する値 | value | 設定されていません | |
| 幅と位置 | valueInnerExtent | 0.5 | |
| valueOuterExtent | 0.65 | ||
| ルック アンド フィール | 塗りつぶし色 | valueBrush | デフォルトのテーマで定義済み |
| 境界線の色 | valueOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | valueStrokeThickness | 1.0 | |
| ツールチップ | valueToolTip | valueName の初期化状態による | |
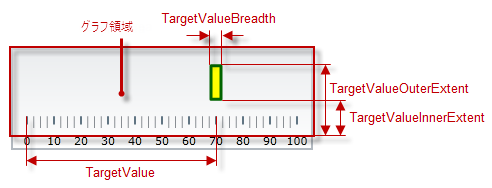
以下の図は、下の表にリストされた比較マーカー関連の範囲を示しています。

以下の表は、ブレット グラフの比較マーカーの構成できる項目を示し、管理に使用する igBulletGraph プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| 表示値 | targetValue | 設定されていません | |
| 幅 | targetValueBreadth | 3.0 | |
| ルック アンド フィール | 塗りつぶし色 | targetValueBrush | デフォルトのテーマで定義済み |
| 境界線の色 | targetValueOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | targetValueStrokeThickness | 1.0 | |
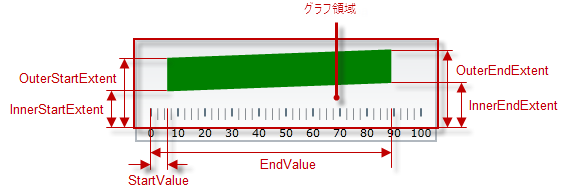
以下の図は、下の表にリストされた比較範囲関連の範囲を示しています。

以下の表は、ブレット グラフの比較範囲の構成できる項目を示し、管理に使用する igBulletGraph プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| グラフに表示する範囲の数値 | ranges | 設定されていません | |
| 長さ、幅、位置 | startValue | 設定されていません | |
| endValue | 設定されていません | ||
| innerStartExtent | 設定されていません | ||
| innerEndExtent | 設定されていません | ||
| outerStartExtent | 設定されていません | ||
| outerEndExtent | 設定されていません | ||
| ルック アンド フィール | 塗りつぶし色 | brush | デフォルトのテーマで定義済み |
| 境界線の色 | outline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | strokeThickness | 1.0 | |
| ツールチップ | rangeToolTip | ハイフン (-) で区切られた範囲の開始値と終了値です。 | |
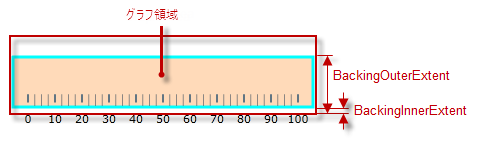
以下の図は、下の表にリストされた背景関連の範囲を示しています。

以下の表は、ブレット グラフの背景の構成できる項目を示し、管理に使用する igBulletGraph プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| スケール全域のスプレッドおよび位置 | backingInnerExtent | 0 | |
| backingOuterExtent | 1.0 | ||
| ルック アンド フィール | 色 | backingBrush | デフォルトのテーマで定義済み |
| 境界線の色 | backingOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | backingStrokeThickness | 2.0 | |
以下の表は、ツールチップに関する igBulletGraph コントロールで構成できる項目と管理に使用するプロパティをマップしています。
| 構成可能な項目 | 詳細 | プロパティ/イベント | デフォルト値 | |
|---|---|---|---|---|
| 可視性 | igBulletGraph コントロールのツールチップを有効または無効にできます。 | showToolTip | False | |
| 遅延時間 | 視覚要素にマウスを合わせたときにツールチップが表示されるまでのタイムアウトを、ミリ秒数単位で設定します。 | showToolTipTimeout | 500 | |
| 値 | ツールチップのプロパティでカスタムに値を設定できます。 | パフォーマンス バー | valueToolTip | valueName の初期化状態による (ツールチップの構成 (igBulletGraph) を参照) |
| 比較マーカー | targetValueToolTip | 比較マーカーで示された値 | ||
| 比較範囲 | rangeToolTip | ハイフン (-) で区切られた範囲の開始値と終了値です。 | ||
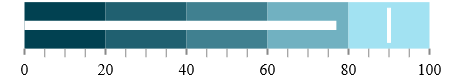
デフォルトで、igBulletGraph コントロールは水平方向です。スケールの範囲は、0 から 100 までです。コントロールの主目盛は 10 の間隔で表示され、主目盛間は補助目盛で 3 つに区切られています。タイトルまたはサブタイトルが表示されていない場合、背景色はライト グレーになります。境界線は、2 ピクセルのダーク グレーの線です。比較マーカーまたは比較範囲が表示されていません。アニメーション化されたトランジションが無効です。
以下の図は、デフォルト設定の igBulletGraph を示します。

igBulletGraph コントロールは jQuery UI ウィジェットであるため、jQuery ライブラリと jQuery UI ライブラリに依存します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
ブレット グラフにパフォーマンス値を表示するには、targetValue プロパティを設定する必要があります。
完全な要件の一覧については、igBulletGraph の追加のトピックを参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igBulletGraph の追加: このグループ トピックでは、igBulletGraph™ コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
igBulletGraph の構成: このトピック グループは、向きや方向および視覚要素を含む igBulletGraph コントロールのさまざまな要素を構成する方法を説明します。
jQuery および MVC API リファレンス リンク (igBulletGraph): このトピックでは、igBulletGraph コントロールと ASP.NET MVC ヘルパーに関する API 参照ドキュメントへのリンクを提供します。
既知の問題と制限 (igBulletGraph): このトピックでは、igBulletGraph コントロールの既知の問題点および制限に関する情報を提供します。
このトピックについては、以下のサンプルも参照してください。
基本構成: このサンプルでは、igBulletGraph コントロールのシンプルな構成を紹介します。
アニメーション化されたトランジション: このサンプルでは、複数の igBulletGraph コントロールの設定間でのアニメーション化されたトランジションを紹介します。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。
オンラインで表示: GitHub