このトピックは、垂直スケールと反転したスケール方向の両方またはいずれか一方により igBulletGraph™ コントロールを構成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igBulletGraph の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igBulletGraph コントロールの概念的な情報を提供します。
igBulletGraph の追加: このトピック グループは、igBulletGraph コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
igBulletGraph コントロールは、スケールの垂直方向および水平方向をサポートしています。既定では、スケールは水平方向です。垂直方向のスケールの値は上向きに増加し、番号ラベルがその左側に配置されます。

この設定は、コントロールの orientation プロパティで定義されます。
スケールの向きは、パフォーマンス バーが伸長する方向で、スケールの値が増加します。方向は、標準 (水平方向で左から右、垂直方向で下から上) または反転 (水平方向で右から左、垂直方向で上から下) が可能です。
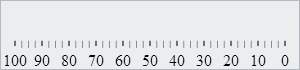
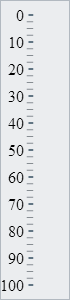
| 水平方向での反転方向 | 垂直方向での反転方向 |
|---|---|
 |
 |
スケールの方向は、コントロールの isScaleInverted プロパティで定義されます。デフォルトの方向は、標準です。
以下の表で、igBulletGraph のコントロールの方向とスケールの反転で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| スケールの向き | コントロール内のブレット グラフのスケールの向き (水平または垂直)。 | orientation |
| スケールの方向 | ブレット グラフの方向 (標準または反転)。 | isScaleInverted |
ブレット グラフの向き (水平または垂直) は、コントロールの orientation プロパティで指定します。
以下の表では、各プロパティ設定の構成です。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| 水平方向を指定する | orientation |
horizontal |
| 垂直方向を指定する | orientation |
vertical |
以下のスクリーンショットは、以下の設定の結果 igBulletGraph の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| orientation | "vertical" |

以下のコードはこの例を実装します。
JavaScript の場合:
$('#igBulletGraph').igBulletGraph({
width: ”70”,
height: ”300”,
orientation: "vertical"
});
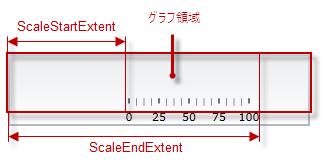
水平方向では、スケールの標準 (デフォルト) 方向は「左から右」で、これはスケールが グラフ領域 の左端から開始され、右端で終了することを意味します (scaleStartExtent はグラフ領域の左端の始まりを示し、scaleEndExtent は、グラフ領域の左端からスケールの終りまでの距離を示します)。

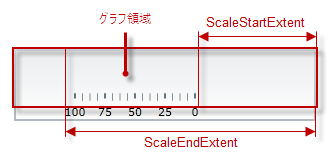
方向が反転すると、スケールはグラフ領域の右端から開始され、左端で終了します (scaleStartExtent はグラフ領域の右端の始まりを示し、scaleEndExtent はグラフ領域の右端の終りまでの距離を示します)。

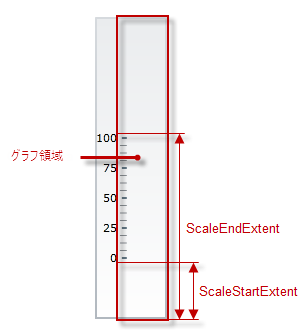
垂直方向では、スケールの標準 (デフォルト) 方向は「下端から上端」で、これはスケールがグラフ領域の下端から開始され、上端で終了することを意味します (scaleStartExtent はグラフ領域の下端の始まりを示し、scaleEndExtent は、グラフ領域の下端からスケールの終りまでの距離を示します)。

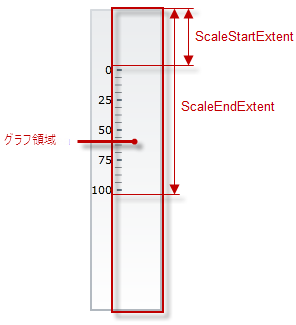
方向が反転すると、スケールはグラフ領域の上端から開始され、下端で終了します (scaleStartExtent はグラフ領域の上端の始まりを示し、scaleEndExtent はグラフ領域の上端からスケールの終りまでの距離を示します)。

以下の表は、任意の
以下のスクリーンショットは、以下の設定の結果 igBulletGraph の外観がどのようになるか示しています。 以下のコードはこの例を実装します。 JavaScript の場合: 以下のスクリーンショットは、以下の設定の結果 以下のコードはこの例を実装します。 JavaScript の場合: このトピックについては、以下のサンプルも参照してください。
目的:
使用するプロパティ:
設定の選択肢:
標準方向の構成
isScaleInverted“false”
反転方向の構成
isScaleInverted“true”
例 - 水平方向での反転方向
プロパティ
値
isScaleInverted“true”
orientation"horizontal"

$('#igBulletGraph').igBulletGraph({
width: “70”,
height: “300”,
isScaleInverted: "true"
});
例 - 垂直方向での反転方向
igBulletGraph の外観がどのようになるか示しています。
プロパティ
値
isScaleInverted“true”
orientation"vertical"

$('#igBulletGraph').igBulletGraph({
width: '70',
height: '400',
orientation: "vertical",
isScaleInverted: "true"
});
関連コンテンツ
トピック
サンプル
オンラインで表示: GitHub