このトピックでは、igDialog™ のフッターとヘッダーを有効にする方法、およびそれらをカスタマイズする方法を示しています。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDialog の概要: このトピックでは、igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックは、以下のセクションで構成されます。
以下の表は、igDialog のヘッダーおよびフッター コントロールの構成可能な要素を示しています。このメソッドについては、表の下にある解説も参照してください。
| 構成可能な要素 | 詳細 | プロパティ |
|---|---|---|
igDialog ヘッダーの有効化と構成
|
igDialog を有効にし、その要素のカスタマイズを可能にするために構成する必要があるプロパティ。
|
|
igDialog フッターの有効化と構成
|
igDialog を有効にし、その要素のカスタマイズを可能にするために構成する必要があるプロパティ。
|
ヘッダー ボタンを有効/無効にする方法については、最小化/最大化および固定トピックを参照してください。
igDialog API は、そのヘッダーを修正するための、いくつかの API プロパティを提案します。
以下の表では、目的のヘッダーをプロパティ設定にマップしています。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| igDialog ヘッダーを表示します | showHeader | true |
| igDialog ヘッダーのタイトルを設定します | headerText | “HEADER” |
| igDialog ヘッダーの画像を設定します | imageClass | clsImage |
| igDialog ヘッダーの閉じるボタンを設定します | closeButtonTitle | “X” |
| igDialog の最小化ボタンのタイトルを設定します | minimizeButtonTitle | “MIN” |
| igDialog の最大化ボタンのタイトルを設定します | maximizeButtonTitle | “MAX” |
| igDialog の固定ボタンのタイトルを設定します | pinButtonTitle | “PIN” |
| igDialog の固定解除ボタンのタイトルを設定します | unpinButtonTitle | “UNPIN” |
| igDialog の復元ボタンのタイトルを設定します | restoreButtonTitle | “RESTORE” |
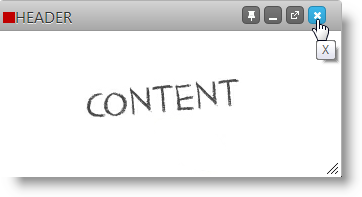
下のスクリーンショットは、上記の設定を行った場合に表示される igDialog です。

注:CSS で定義される
clsImageのため、赤い四角形が上部にあります。.clsImage { background-color: red; width: 5px; height: 5px; }
igDialog API は、そのフッターを修正するための、2 つの API プロパティを提案します。
以下の表は、目的のヘッダー機能とプロパティ設定の対応表です。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
igDialog フッターを表示します |
showFooter | true |
igDialog フッター タイトルを設定する |
footerText | “FOOTER” |
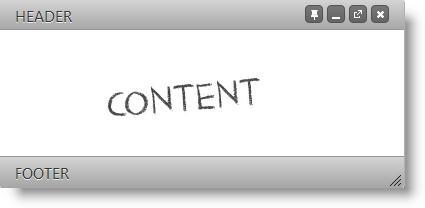
以下のスクリーンショットは、上の設定、および前の項でのヘッダー設定の結果、igDialog がどのように表示されるかを示しています。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igDialog の概要: このトピックでは、igDialog コントロールの主な機能を紹介します。
igDialog の追加: このトピックでは、igDialog コントロールを Web ページに追加する方法について説明します。
このトピックについては、以下のサンプルも参照してください。
igDialog のアイコンの表示方法を示すサンプル。オンラインで表示: GitHub