このトピックは、igGrid™ のツールチップ ウィジェットとその主な機能を紹介します。
このトピックは、以下のセクションで構成されます。
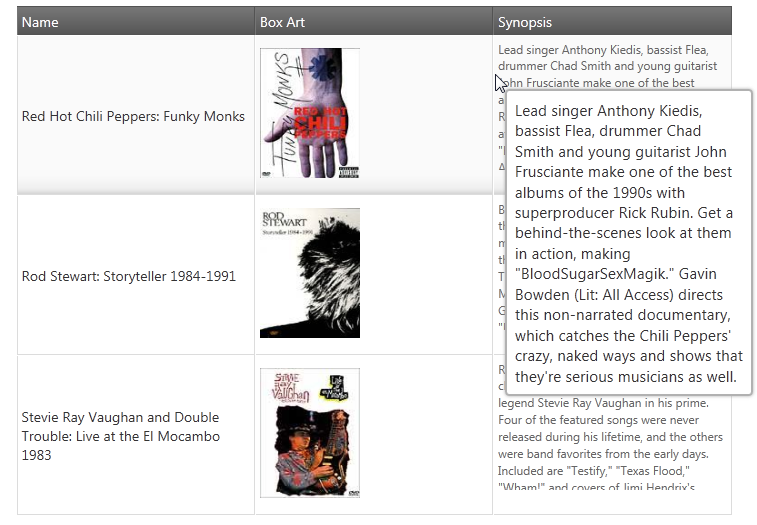
igGrid では、ツールチップの主な目的はセル全体の内容を表示し、ツールチップ コンテナー内のテキストをユーザーが選択してコピーできるようにすることです (グリッド セルに記入するにはテキストが長すぎる場合などに便利です。下の画像を参照してください)。マウス ポインターを igGrid セルの上に置くと、ツールチップが表示されます。

igGrid のツールチップ機能はツールチップ ウィジェットにより提供されます。機能については、以下の主要機能セクションに示します。
以下の表では、ツールチップ ウィジェットの主要機能とそれらを管理するプロパティの概要を説明します。
| 機能 | 説明 | jQuery プロパティ | MVC プロパティ |
|---|---|---|---|
| 可視性管理 | ツールチップ ウィジェットの動作モード (ツールチップの表示/非表示など) |
visibility style |
Visibility Style |
| 構成可能な列 | 列ごとにツールチップの表示状態を構成できます (列のセルにツールチップを表示させるかどうかなど)。 | columnSettings | ColumnSettings |
| アニメーションのタイミング管理 | 構成可能なツールチップの表示時間と遅延時間 (ミリ秒) とツールチップを表示/非表示するアニメーションの継続時間 |
showDelay hideDelay fadeTimespan |
ShowDelay HideDelay FadeTimespan |
| 位置のカスタマイズ | マウス ポインターからのオフセットとして指定される構成可能なツールチップの表示位置 |
cursorLeftOffset cursorTopOffset |
CursorLeftOffset CursorTopOffset |
| クライアント イベント |
ツールチップ ウィジェットのライフサイクル中に処理できる特殊なイベント
ツールチップの各状態のイベントがあります。 showing shown hiding hidden |
tooltipShowing tooltipShown tooltipHiding tooltipHidden |
|
| 外観 |
ツールチップのスタイルや位置を設定します。「tooltip」と「popover」の 2 つのモードがあります。
「tooltip」スタイルでは、マウス カーソルに応じてツールチップの位置を決めます (ツールチップがマウス カーソルの隣に表示されます)。ツールチップの内容はプレーンテキストとして表示されます。 「popover」スタイルは、igPopover コントロールのインスタンスを初期化します。矢印で示すターゲット TD 要素に応じてツールチップの位置を決めます。ツールチップの内容は HTML として表示されます。 jQuery UI CSS Framework クラスを変更するすると、外観をカスタマイズできます。 |
style | Style |
ツールチップ ウィジェットのプロパティの説明は、jQuery および MVC API ドキュメントを参照してください。
以下は、その他の役立つトピックです。
オンラインで表示: GitHub