このトピックでは、コード例を使用して、最も一般的なケースの jQuery igGrid™ ツールチップの構成方法を説明しています。
このトピックは、以下のセクションで構成されます。
以下の表に jQuery igGrid ツールチップの最も一般的なユース ケースと、それらを構成するプロパティを示します。これらユース ケースの詳細はそれぞれ、表に続くテキスト ブロックで説明しています。
| ユース ケース | 構成の詳細 | 構成プロパティ |
|---|---|---|
| デフォルト設定でツールチップを表示する | デフォルト設定でツールチップを表示するには、ツールチップ機能を呼び出します。 | name |
| ツールチップのないセル列を構成する | たとえば、列のセルに画像が含まれている場合に、その列のツールチップを無効にすると便利です。この場合、列ごとに個々にツールチップのビヘイビアーを構成します。 | visibility columnSettings |
| カスタム ツールチップ位置を構成する | ツールチップを表示させる位置を指定する。マウス ポインターからツールチップのオフセットを指定することでこれを構成します。 | cursorLeftOffset cursorTopOffset |
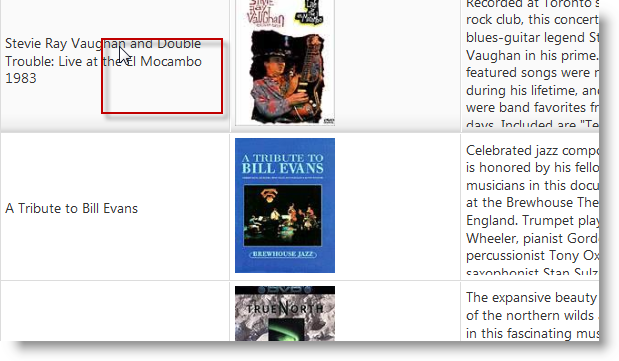
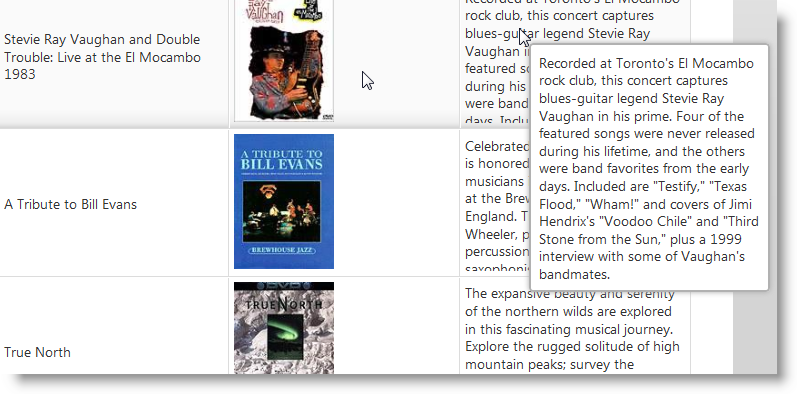
デフォルトでは、セル中のテキストが長すぎてセルに納まらず、切り捨てられて表示される場合のみツールチップが表示されます。以下の 2 つの図は、このビヘイビアーを示しています。


以下の表に、jQuery ツールチップ ウィジェットのデフォルト プロパティ設定を示しています。
| プロパティ | 設定 |
|---|---|
| visibility | “overflow” |
| showDelay | 500 |
| hideDelay | 300 |
| fadeTimespan | 150 |
| cursorLeftOffset | 10 |
| cursorTopOffset | 15 |
| style | "tooltip" |
ツールチップをデフォルト設定で有効にするには、Name プロパティを「Tooltips」に設定します。
以下のコードは、igGrid ツールチップのデフォルト ビヘイビアーを有効にします。
JavaScript の場合:
$("#grid1").igGrid({
features: [
{
name: "Tooltips"
}
]
});
注: MVC で同様の操作を行う方法については、「ツールチップを
igGridに追加する」トピックを参照してください。
この例では、画像を保存している列ではなく、テキストを含むあらゆる列でツールチップを表示するよう構成しています。
以下の 2 つの図は、このビヘイビアーを示しています。
このビヘイビアーを構成するには、列ごとに個々にプロパティを定義する必要があります。
以下の表は、ある列のツールチップを非表示にする一方で残りの列のツールチップを常に表示する場合に必要なプロパティ設定を示しています。プロパティの詳細については、API ドキュメントを参照してください。
| プロパティ | 設定 |
|---|---|
| name | “Tooltips” |
| visibility | “always” |
| columnSettings | [{ columnKey: "col1", allowTooltips: true }, { columnKey: "col2", allowTooltips: false }, { columnKey: "col3", allowTooltips: true }] |
以下のコードでは、第 2 列のツールチップが無効になっています。
JavaScript の場合:
$("#grid1").igGrid({
features: [
{
name: "Tooltips",
columnSettings: [
{ columnKey: "Name", allowTooltips: true },
{ columnKey: "BoxArt", allowTooltips: false },
{ columnKey: "Synopsis", allowTooltips: true }
]
}
]
});
注: MVC で同様の操作を行う方法については、「ツールチップを jQuery
igGridに追加する」トピックを参照してください。
ツールチップの位置を構成するには、jQuery igGrid ツールチップ API でマウス ポインターからのツールチップのオフセットを指定します。


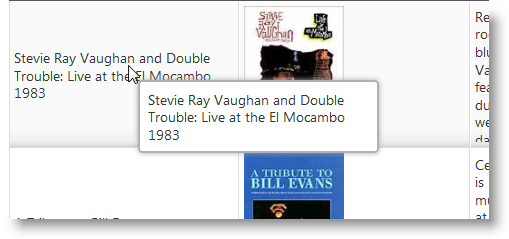
ツールチップの配置は、cursorLeftOffset プロパティおよび cursorTopOffset プロパティで管理されます。以下の表は、上の図で示すオフセットを得るために必要なプロパティ設定を示しています。プロパティの詳細については、API ドキュメントを参照してください。
| プロパティ | 設定 |
|---|---|
| name | “Tooltips” |
| cursorLeftOffset | 50 |
| cursorTopOffset | 50 |
以下のコードでは、上の図で示すオフセットが構成されています。
JavaScript の場合:
$("#grid1").igGrid({
features: [
{
name: "Tooltips",
cursorLeftOffset: 50,
cursorTopOffset: 50
}
]
});
注: MVC で同様の操作を行う方法については、「igGrid のツールチップを有効にする」トピックを参照してください。
以下は、その他の役立つトピックです。
オンラインで表示: GitHub