このトピックは、 HTML ページへ igPivotDataSelector™ コントロールを追加する方法について概念と詳しい手順の両方から説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
Ignite UI for jQuery の概要: このトピックでは、Ignite UI for jQuery™ ライブラリの一般情報を提供します。
Ignite UI for jQuery で JavaScript リソースを使用: このトピックでは、必要な JavaScript リソースを追加して Ignite UI for jQuery ライブラリからコントロールを使用する場合の全般的な説明をします。
igPivotDataSelector の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igPivotDataSelector コントロールに関する概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
igPivotDataSelector は、igOlapFlatDataSource™ または igOlapXmlaDataSource™ のインスタンスを使用して操作します。したがって、igPivotDataSelector を HTML ページに追加する場合、内部で作成できるように、事前に構成されたデータ ソース インスタンスを提供するか、必要なオプションを指定する必要があります。
データ ソースは、igPivotDataSelector の dataSource パラメーターまたは dataSourceOptions プロパティのいずれかを通して指定します。データ ソースの設定は、igPivotDataSelector の初期化時に唯一設定しなければならない強制オプションです。
以下の表で、igPivotDataSelector コントロールの要件を簡単に説明します。
| 必要なリソース | 説明 | 必要な作業 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery および jQuery UI JavaScript リソース | Ignite UI for jQuery™ は、これらのフレームワークの最上位にビルドされます。 | ページの <head> セクションで両方のライブラリにスクリプト参照を追加します。 | ||||||||||||||||||||||
| Modernizr ライブラリ (オプション) |
Modernizr ライブラリは、ブラウザとデバイス機能を検出するために igPivotDataSelector で使用されます。これは強制ではありませんが、含まれないとコントロールは HTML 互換ブラウザーで標準のデスクトップ環境であるかのように振る舞います。
|
ページの <head> セクションでライブラリにスクリプト参照を追加します。 | ||||||||||||||||||||||
全般的な igPivotDataSelector JavaScript リソース
|
Ignite UI for jQuery ライブラリの igPivotDataSelector 機能性は、いくつかのファイルに配布されます。必要なリソースは以下の方法で読み込むことができます。
igPivotDataSelector コントロール関連の Ignite UI for jQuery ライブラリの依存関係を示します。これらのリソースは、リソースを手動で取り込むことを選択する場合は明示的に参照される必要があります (igLoader は使用しない)。
|
以下のいずれかを追加します。
|
||||||||||||||||||||||
| IG テーマ (オプション) |
このテーマには、Ignite UI for jQuery ライブラリ用のビジュアル スタイルが含まれます。テーマ ファイル:
|
|||||||||||||||||||||||
igPivotDataSelector CSS リソース ファイル
|
以下の CSS ファイルからのスタイルは、コントロールの各種要素のレンダリングに使用されます。
|
ページのファイルにスタイル参照を追加します。 |
igPivotDataSelector を HTML ページへ追加するための一般的な手順をおおまかに示すと、次のようになります。
必要なリソースへの参照を追加する
igPivotDataSelector で必要な HTML マークアップを追加
データ ソースを追加する
igPivotDataSelector を初期化する
以下のプロシージャは、Adventure Works サンプル データベースをビジュアル化する HTML アプリケーションに igPivotDataSelector コンポーネントを追加する方法をコード例を用いて説明します。プロシージャは Infragistics Loader (igLoader) を使用して、推奨オプションである必要なリソースを参照します。
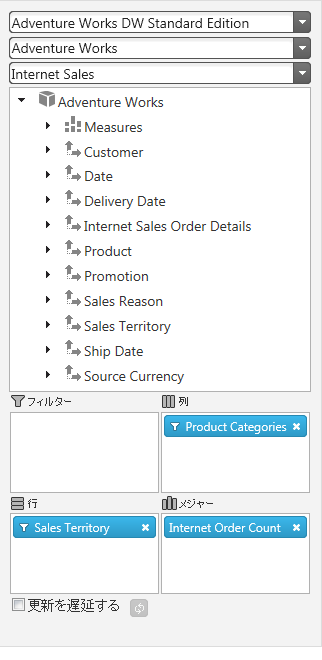
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下のリソースが必要です。
$.ig.OlapXmlaDataSource オブジェクトまたは $.ig.OlapFlatDataSource オブジェクトのインスタンス必要なリソースへの参照を追加する
igPivotDataSelector で必要な HTML マークアップを追加
データ ソースを追加する
igPivotDataSelector を初期化する
以下の手順では、jQuery igPivotDataSelector を初期化する方法を紹介します。
必要なリソースへの参照を追加します。
必要なファイルを構造化します。
A. jQuery、jQueryUI および Modernizr JavaScript のリソースを Web ページが置かれているディレクトリ内に Scripts という名前のフォルダーに追加します。
B. Content/ig という名前のフォルダーに Ignite UI for jQuery CSS ファイルを追加します (詳細は、Ignite UI for jQuery のスタイル設定とテーマ設定のトピックを参照してください)。
C. Ignite UI for jQuery JavaScript ファイルを Web サイト またはアプリケーション内の Scripts/ig という名前のフォルダーに追加します (詳細は 「Ignite UI for jQuery での JavaScript リソースの使用」 トピックを参照)。
必要な JavaScript ライブラリへの参照を追加します。
jQuery、jQuery UI および Modernizr ライブラリの参照をページの <head> セクションに追加します。
HTML の場合:
<script type="text/javascript" src="Scripts/jquery.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
<script type="text/javascript" src="Scripts/modernizr.js"></script>
igLoader への参照を追加します。ページ内に igLoader スクリプトを含めます。
HTML の場合:
<script type="text/javascript" src="Scripts/ig/infragistics.loader.js"></script>
必要なリソースをロードします。
igLoader をインスタンス化します。
HTML の場合:
<script type="text/javascript">
igPivotDataSelector で必要な HTML マークアップを追加します。
HTML ページに “dataSelector” の id で div タグを作成します。
HTML の場合:
<div id="dataSelector"></div>
データ ソースを追加します。
サンプル データ ソースの宣言:
JavaScript の場合:
$.ig.loader(function () { var dataSource = new $.ig.OlapXmlaDataSource({
serverUrl: "http://sampledata.infragistics.com/olap/msmdpump.dll",
catalog: "Adventure Works DW Standard Edition",
cube: "Adventure Works",
measureGroup: "Internet Sales",
rows: "[Sales Territory].[Sales Territory]",
columns: "[Product].[Product Categories]",
measures: "[Measures].[Internet Order Count],[Measures].[Internet Gross Profit Margin]"
});
});
このデータ ソースを IE で正しく操作するには、データ ソース宣言を追加する前に、jQuery クロスオリジン要求のサポートを true に設定する必要があります。
JavaScript の場合:
$.support.cors = true;
igPivotDataSelector を初期化する
igPivotDataSelector を読み込むには、以下のコードを追加しなければなりません。
JavaScript の場合:
$("#dataSelector").igPivotDataSelector({
dataSource: dataSource
});
以下は、igPivotDataSelector の dataSourceOptionsプロパティを使用してデータ ソースを指定するオルタナティブな (直接の) 方法です。(「igPivotDataSelector 追加の概要」を参照)
JavaScript の場合:
$("#dataSelector").igPivotDataSelector({
dataSourceOptions: {
xmlaOptions:{
serverUrl: " http://sampledata.infragistics.com/olap/msmdpump.dll ",
catalog: "Adventure Works DW Standard Edition ",
cube: "Adventure Works",
measureGroup: "Internet Sales"
},
rows: "[Sales Territory].[Sales Territory]",
columns: "[Product].[Product Categories]",
measures: "[Measures].[Internet Order Count],[Measures].[Internet Gross Profit Margin]"
}
});
このトピックについては、以下のサンプルも参照してください。
igPivotDataSelector は ASP.NETMVC アプリケーションを追加する方法をについて概念とコード例の両方で説明します。このトピックについては、以下のサンプルも参照してください。
フラット データ ソースへのバインド: このサンプルでは、igPivotGrid を igOlapFlatDataSource にバインドし、データ選択のために igPivotDataSelector を使用します。
XMLA データ ソースにバインド: このサンプルでは、igPivotGrid を igOlapXmlaDataSource にバインドし、選択のために igPivotDataSelector を使用します。
オンラインで表示: GitHub