このトピックでは、igRadialMenu™ の数値項目について説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igRadialMenu の機能: このトピックでは、このコントロールでサポートする機能を開発者の観点から説明します。
igRadialMenu の視覚要素: このトピックでは、コントロールの視覚要素についての概要を紹介します。
項目 / サブ項目の構成 - 概要: このトピックでは、メニュー項目およびその共通構成プロパティの概要を説明します。
ボタン項目の構成: このトピックでは、igRadialMenu のボタン項目について説明します。
このトピックは、以下のセクションで構成されます。
igRadialMenu は、数値を確認し設定する数値項目をサポートします。詳細は、表の後に記載されています。
| 数値項目 | 説明 | タイプによる表示 |
|---|---|---|
| 数値項目 |
|
numericitem |
| 数値ゲージ |
|
numericgauge |
ボタン項目が提供するヘッダー テキストやアイコンに加え、数値項目には関連付けられた値がアイコン内またはアイコン上に表示されます。
以下のスクリーンショットは、関連付けられた値 (12) がアイコン上に表示された数値項目を示します。

以下の表は、主な構成とそれを管理するプロパティ設定のマップを示します。
| 目的: | 使用するオプション / イベント: | 操作: |
|---|---|---|
| 項目に関連付けられた数値の設定 / 確認 | value |
値を設定または読み取ります。 |
| 関連付けられた数値の変更についての通知 | valueChanged |
イベント ハンドラーにアタッチします。 |
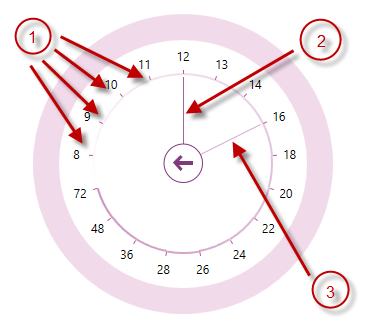
数値ゲージ項目は、ユーザーが選択できる値 (目盛り) のある数値ゲージを表示します。現在の値と保留中の値 (マウス カーソルがホバーしている値) を示す針もあります。
以下のスクリーンショットは、数値ゲージを示しています。

以下の表は、主な構成とそれを管理するプロパティ設定のマップを示します。
| 目的: | 使用するオプション / イベント: | 操作: |
|---|---|---|
| 保留中の値の設定 / 取得 | pendingValue |
double 型の値に設定します。 |
| 関連付けられた保留中の値の変更についての通知 | pendingValueChanged |
イベント ハンドラーにアタッチします。 |
| 目盛りの設定 / 取得 | ticks |
目盛りの値があるコレクションに設定します。 |
| 現在の値の設定 / 取得 | value |
double 型の値に設定します。 |
| 関連付けられた数値の変更についての通知 | valueChanged |
イベント ハンドラーにアタッチします。 |
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igRadialMenu の色項目について説明します。このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub