このトピックではコード例を使用して、igShapeChart コントロールで損益分岐点データにバインドする方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
igShapeChart コントロールは損益分岐点データの表示をサポートします。バインドするために、FixedCost、VariableCost、Revenue、および Units と呼ばれる 4 つの数値プロパティを持つ 1 つ以上のデータ項目が必要です。MarginalProfit と呼ばれる数値プロパティをオプションに追加してプロットできます。たとえば、販売単位数を指定し、特定の価格で購入して特定の価格で販売する損益分岐点の会計を可視化できます。
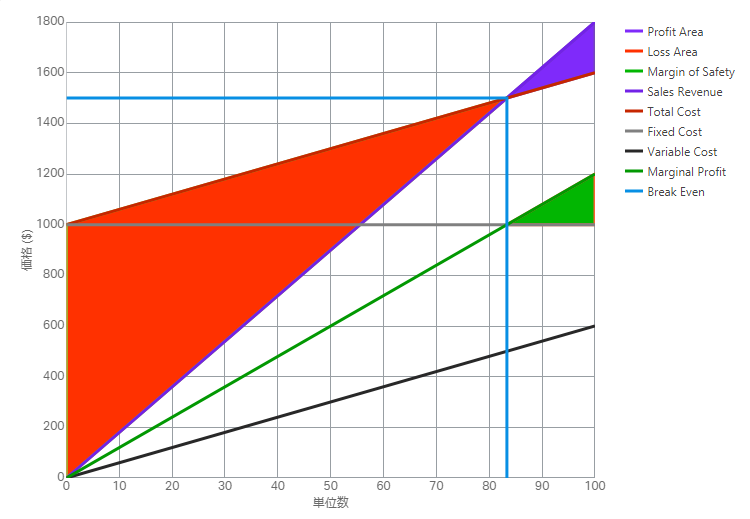
プロットされると、igShapeChart コントロールは Y 軸に Revenue プロパティでビューを描画し、X 軸に Units プロパティを描画して、2 つの関係を示すリニア会計ビューを生成します。上記の必須プロパティのためのシリーズを含みます。
さらに、総費用、損益分岐点、および限界利益 (オプション) のリニア ビューが生成され、利益エリア、損失エリア、および限界エリア (オプション) のエリア ビューが生成されます。
以下は、コード例を使用した igShapeChart のプレビューです。

以下のコード例は損益分岐点データを igShapeChart コントロールにバインドする方法を紹介します。
HTML の場合:
<body>
<div id="shapeChart"></div>
<div id="legend"></div>
<script>
var data = [
{
"Units": 100, "Revenue": 1800, "VariableCost": 600, "FixedCost": 1000,
}];
$(function () {
$("#shapeChart").igShapeChart({
dataSource: data,
thickness: 3,
width: "500px",
height: "500px",
yAxisTitle: "Price ($)",
xAxisTitle: "Number of Units",
brushes: ["#7F2AFA", "#FF3100", "#02B602", "#7222E7", "#C62600", "#808080", "#282828", "#029802", "#078FE4"],
legend: $("#legend")
});
$("#legend").igChartLegend({});
});
</script>
</body>
以下のサンプルでは、このトピックに関連する情報を提供しています。
igShapeChart コントロールを損益分岐点データにバインドする方法を紹介します。オンラインで表示: GitHub