このトピックは、コード例を示して、凡例を igShapeChart コントロールにドックする方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
igShapeChart コントロールで凡例の表示がサポートされますが現在デフォルトではチャート シリーズの凡例を表示しません。シェープ チャートで共有の凡例を表示するには、チャートの legend オプションを設定します。
作成する凡例要素はチャートでプロットされるシリーズの Title プロパティから項目の名前を取得します。シリーズ名は "Series Type (XMemberPath vs YMemberPath)" の書式で表示されます。凡例に表示される名前は、SeriesAdded イベントで書式設定できます。このイベントのイベント引数から追加されたシリーズを取得でき、そのシリーズの Title を変更できます。
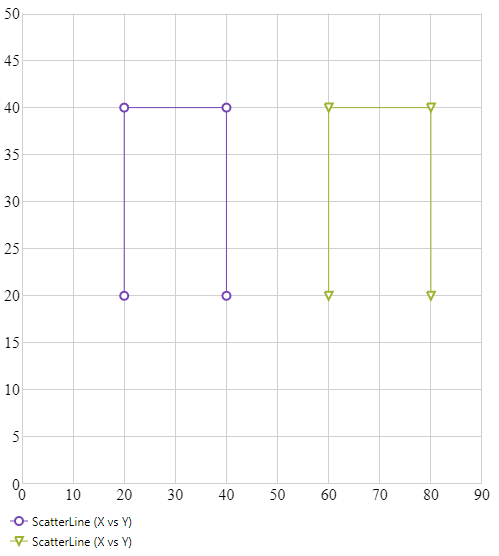
以下は、コード例を使用した igShapeChart のレビューです。

以下のコード例は、igShapeChart コントロールでプロットされる複数のシリーズの凡例を使用する方法を紹介します。
HTML の場合:
<div id="shapeChart"></div>
<div id="legend"></div>
<script>
var list1 = [
{ "X": 20, "Y": 20 },
{ "X": 20, "Y": 40 },
{ "X": 40, "Y": 40 },
{ "X": 40, "Y": 20 }];
var list2 = [
{ "X": 60, "Y": 20 },
{ "X": 60, "Y": 40 },
{ "X": 80, "Y": 40 },
{ "X": 80, "Y": 20 }];
var data = [[list1], [list2]];
$(function () {
$("#shapeChart").igShapeChart({
dataSource: data,
width: "500px",
height: "500px",
xAxisMinimumValue: 0,
yAxisMinimumValue: 0,
xAxisMaximumValue: 90,
yAxisMaximumValue: 50,
legend: { element: "legend", type: "legend" },
});
});
</script>
以下のサンプルでは、このトピックに関連する情報を提供しています。
igShapeChart コントロールで凡例を使用する方法を紹介します。オンラインで表示: GitHub