このトピックでは、Ignite UI™ 2014 Volume 1 リリースのコントロールと新機能および拡張機能を紹介します。
以下の表は 2014 Volume 1 の新機能の概要を提供します。詳細については、概要表の後をご覧ください。
| 機能 | 説明 |
|---|---|
| 新しい Visual Studio テンプレート | Microsoft® Visual Studio® のファイル > 新しいプロジェクト ダイアログで新しい Infragistics テンプレートを提供します。 |
| 新しいテーマ (CTP) | iOS 7 という名称の新しいテーマが追加されています。このテーマは、アップルの iOS 7 のデザインをモデルにしています。 |
| 機能 | 説明 |
|---|---|
| 新しいデフォルトのスタイル | このスタイルは、チャートをさらに洗練された印象にするための、さまざまな視覚効果を変更する機能があります。 |
| 機能 | 説明 |
|---|---|
| 新規コントロール (CTP) | igColorPicker™ コントロールでは、定義済みのカラーの選択、またはカスタム カラー パレットの定義ができます。 |
| 機能 | 説明 |
|---|---|
| 列固定と非表示列 | グリッドで固定列と非表示列の両方を持つことができます。 |
| 機能状態の保持 | 機能状態の保持とは、再バインド間でグリッド機能の状態を保持することを意味します。 |
| タッチ デバイスの行削除の向上 | タッチ対応デバイスで行を削除するユーザー エクスペリエンスが向上しました。 |
| 機能 | 説明 |
|---|---|
| 機能状態の保持 | 機能状態の保持とは、再バインドの間に階層グリッド機能の状態を保持することを意味します。 |
| タッチ デバイスの行削除の向上 | タッチ対応デバイスで行を削除するユーザー エクスペリエンスが向上しました。 |
| 機能 | 説明 |
|---|---|
| 新しいデフォルトのスタイル | ツールバーとボタンの新しいルック アンド フィールです。 |
| 機能 | 説明 |
|---|---|
| KPI サポート | igOlapXmlaDataSource™ に、キューブに定義された KPI を表示する組み込みサポートが提供されました。データ ソースから提供された KPI は、igPivotDataSelector™ および igPivotGrid™ で視覚化されます。 |
| リモート ADOMD.NET データ プロバイダーのサポート | igOlapXmlaDataSource により、SSAS サーバーの通信で ADOMD.NET を使用するもう 1 つのリモート構成もサポートされています。 |
| 機能 | 説明 |
|---|---|
| 新規コントロール (RTM) | igPopover™ コントロール (現在は、RTM) は、ツールチップに似た機能を DOM 要素に追加します。 |
| 機能 | 説明 |
|---|---|
| 新規コントロール (RTM) | igRadialMenu™ コントロールは、中央ボタンの周りに項目を円形の配置で表示するコンテキスト メニューです。 |
| 機能 | 説明 |
|---|---|
| 新規コントロール (CTP) | igSplitButton は、プライマリ ボタンにバインドするデフォルト値の選択、またはドロップダウン リストに表示されたリストからセカンダリ ボタンにバインドする値の選択ができるドロップダウン ボタンです。ボタンにデフォルトの操作/コマンドを提供すると同時に、補助的なオプションも提供したい場合に便利です。 |
| 機能 | 説明 |
|---|---|
| 新規コントロール (CTP) | igToolbar™ コントロールにより、igHtmlEditor™ のカスタム ツールバーのようなツールバーを作成できます。 |
| 機能 | 説明 |
|---|---|
| Web Farm / Web Garden のサポート | igUpload™ コントロールが、Web Farm / Web Garden Internet Information Services (IIS) 構成をサポートするようになりました。 |
Visual Studio 2012 以後のバージョンでファイル > 新しいプロジェクト ダイアログから新しい Infragistics テンプレートをダウンロードできます。このテンプレートを使用することで高度な機能、デザイン、スタイルを持つアプリケーションの作成作業をすぐに開始できます。
各テンプレートでヘルプが提供されます。複数のアプリケーション シナリオに合わせるために Infragistics テンプレート ギャラリーにテンプレートを追加する予定があります。

注: Ignite UI for jQuery の以前のバージョンで、テンプレートが製品インストーラーによってインストールされます。テンプレートは Infragistics テンプレート ギャラリーからアクセスできるようになりました。
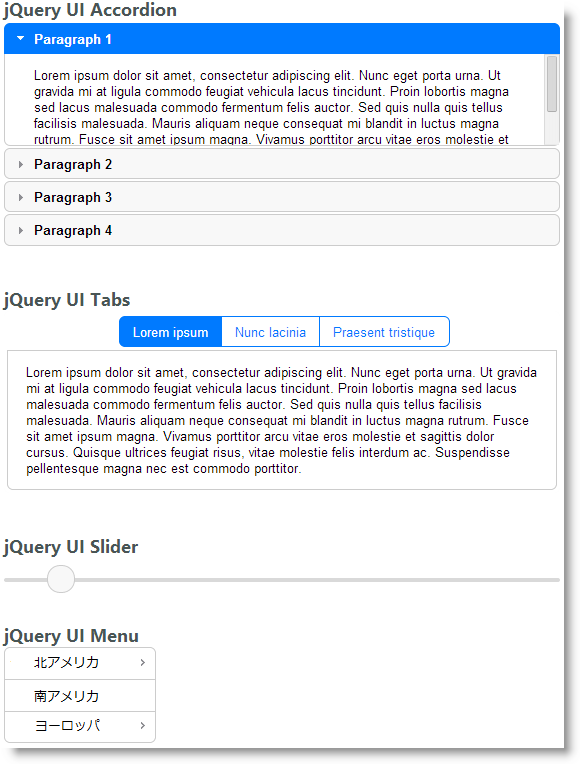
iOS 7 という名称の新しいテーマが追加されています。このテーマは、アップルの iOS 7 のデザインをモデルにしています。

新しいデフォルトのスタイルがチャート コントロールに適用され、より洗練された外観のチャートが作成できます。(必要に応じて、legacy.css スタイル ファイル を使用する従来のデフォルトのスタイルに、チャート コントロールを戻すこともできます。)
古いデフォルトのスタイル

新しいデフォルトのスタイル

igColorPicker コントロールでは、事前定義されたカラーの選択、またはカスタム カラー パレットを定義できます。

グリッドで固定列と非表示列の両方を持つことができます。(列固定機能が列非表示機能と統合されています。)

機能状態の保持とは、再バインド間でグリッド機能の状態を保持することを意味します。
新しいプロパティの persist が、これらの機能に追加されました。機能状態の保持はデフォルトで有効です。
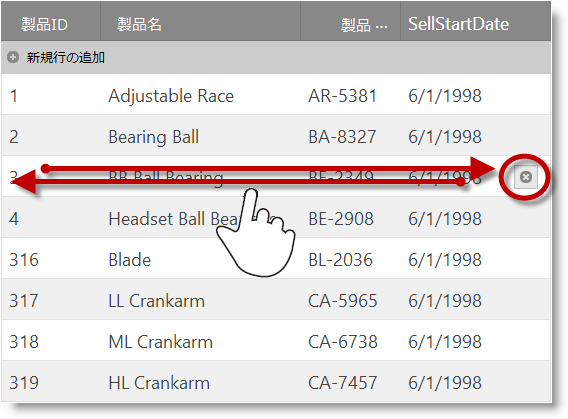
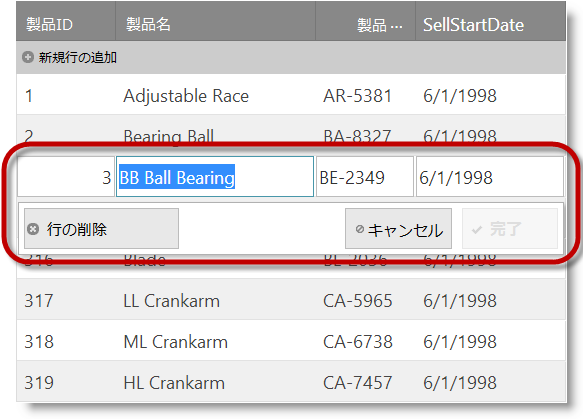
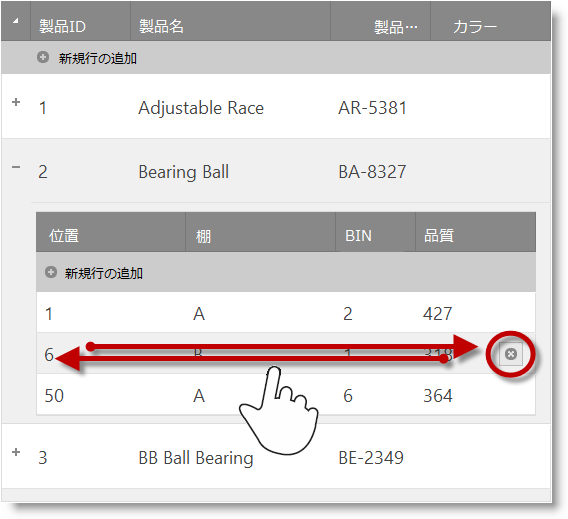
タッチ対応デバイスで行を削除するユーザー エクスペリエンスが向上しました。
セル編集モードで、左右へのスワイプにより行の削除ボタンが表示されます。

行編集モードでは、キャセルボタンや完了ボタンと共に、行の削除ボタンを使用できます。

注: この機能の稼働には、Modernizr ライブラリが必要です。
機能状態の保持とは、再バインド間でグリッド機能の状態を保持することを意味します。
新しいプロパティ - persist が、これらの機能に追加されました。 機能状態の保持はデフォルトで有効です。
タッチ対応デバイスで行を削除するユーザー エクスペリエンスが向上しました。
セル編集モードで、左右へのスワイプにより行の削除ボタンが表示されます。

行編集モードでは、キャセルボタンや完了ボタンと共に、行の削除ボタンを使用できます。

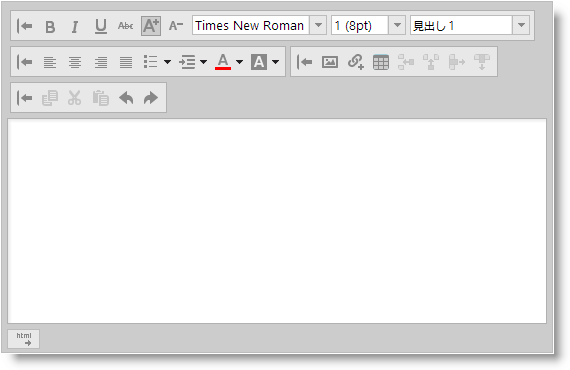
新しいデフォルトのスタイルにより、igHtmlEditor のルールバーとボタンが新しいルック アンド フィールで提供されます。
古いデフォルトのスタイル

新しいデフォルトのスタイル

キューブに定義された KPI を表示する組み込みサポートが、igOlapXmlaDataSource に提供されています。データ ソースから提供された KPI は、igPivotDataSelector および igPivotGrid で視覚化されます。

igOlapXmlaDataSource により、SSAS サーバーの通信で ADOMD.NET を使用するもう 1 つのリモート構成もサポートされています。
igPopover コントロール (現在は RTM) は、ツールチップに似た機能を DOM 要素に追加します。igPopover はコンテキスト依存メニューです。動的コンテンツ、詳細情報、オーバーレイされたフォーム、または特定の要素に表示されるすべての情報を表示します。ポップオーバー領域はカスタマイズでき、ロード オン デマンドすることもできます。コンテンツ、アクティブ化および位置について構成できます。

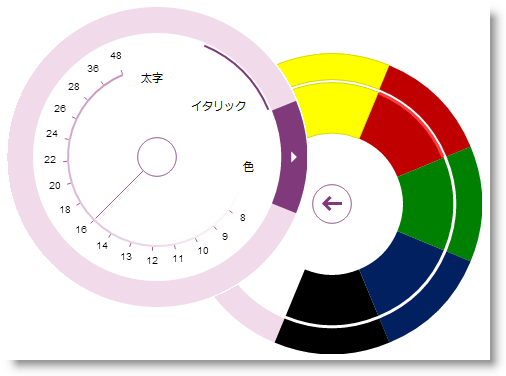
igRadialMenu コントロールは、中央ボタンの周りに項目を円形の配置で表示するコンテキスト メニューです。項目を円形に配置することで項目をすばやく選択できます。各項目は中央に対して均等に配置されます。igRadialMenu は、数値、色値、または操作を実行する項目タイプをサポートします。サブ項目もサポートします。

igSplitButton コントロールは、プライマリ ボタンにバインドするデフォルト値の選択、またはドロップダウン リストに表示されたリストからセカンダリ ボタンにバインドする値の選択ができるドロップダウン ボタンです。ボタンにデフォルトの操作/コマンドを提供すると同時に、補助的なオプションも提供したい場合に便利です。

igToolbar コントロールによって、igHtmlEditor のカスタム ツールバーのようなツールバーを作成できます。

igUpload コントロールが、Web Farm / Web Garden Internet Information Services (IIS) 構成をサポートするようになりました。サード パーティ プロバイダーが igUpload のデータ構造を使用できるように、アプリケーション全体で CustomDictionaryProvider オプションを持ちます。オプションの値は、ISafeDictionary<文字列, UploadInfo> インターフェイスを実装する型名です。型を実装すると、単一行ソースからのアップロード ファイルの共通データの保存や読み取りができます。
オンラインで表示: GitHub