このトピックでは、テンプレート エンジンを使用して代替行表示テンプレートを作成する方法を紹介します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
テンプレート エンジンの参照の追加: このトピックでは、テンプレート エンジンを使い始めるために必要な最低限の JavaScript ファイルについて説明します。
テンプレート エンジンの概要: このトピックには、テンプレート エンジンでサポートされている機能に関する情報が含まれています。
このトピックは、以下のセクションで構成されます。
この例では、基本的な置換テンプレートを作成し、結果を HTML テーブルに追加します
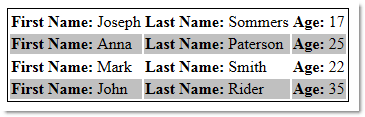
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
テンプレート エンジンで必要な最低限の js ファイルのセットを参照する空の HTML ページ。(詳細については、igTemplating 参照の追加を参照してください)。以下の手順は、代替行表示テンプレートを作成する方法を示します。
テンプレート エンジンを使用した行テンプレートの追加と適用
アテンション行のための CSS クラスの追加:
JavaScript の場合:
<style type="text/css">
.alternateRow
{
background-color: #C0C0C0;
}
</style>
サンプル データと行テンプレートのページへの追加
JavaScript の場合:
<script type="text/javascript">
var employees = [
{ firstName: "Joseph", lastName: "Sommers", age: 17 },
{ firstName: "Anna", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 22},
{ firstName: "John", lastName: "Rider", age: 35}];
var template = '{{if $i%2 == 0 }}' +
'<tr><td><b>First Name: </b>${firstName}</td>' + '<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>' +
'{{else}}' +
'<tr class="alternateRow">' +'<td><b>First Name: </b>${firstName}</td>' +'<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>'+
'{{/if}}';
</script>
HTML の場合:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
テンプレートを適用し、結果を HTML テーブルに追加します。
JavaScript の場合:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(オプション) 結果を確認します。
ファイルを保存し、ダブル クリックして結果をプレビューします。適用された条件に従い、偶数行に alternativeRow クラスが適用されます。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
Infragistics テンプレート エンジン: このトピックでは、テンプレート エンジンに関するすべての情報についてのトピックの一覧を示します。
基本的な条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な条件付きテンプレートを作成するための段階的な手順を紹介します。
基本的な置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な置換テンプレートを作成するための段階的な手順を紹介します。
複合プロパティ置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して複合プロパティ置換テンプレートを作成する方法を紹介します。
デフォルト ステートメントを含む条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して、デフォルトのステートメントがある条件付きテンプレートを作成するための段階的な手順を紹介します。
デフォルト ステートメントを含む複数条件付きテンプレートの作成: このトピックでは、コード例を示し、テンプレート エンジンを使用して、デフォルト ステートメントがある複数条件付きテンプレートを作成する方法を紹介します。
ネストしたブロック テーブル テンプレートの作成: このトピックでは、テンプレート エンジンを使用してネストしたブロック テンプレートを作成するための段階的な手順を紹介します。
オンラインで表示: GitHub