このトピックでは、コード例を示し、テンプレート エンジンを使用して、デフォルト ステートメントがある複数条件付きテンプレートを作成する方法を紹介します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
テンプレート エンジンの参照の追加: このトピックでは、テンプレート エンジンを使い始めるために必要な最低限の JavaScript ファイルについて説明します。
テンプレート エンジンの概要: このトピックには、テンプレート エンジンでサポートされている機能に関する情報が含まれています。
このトピックは、以下のセクションで構成されます。
この例では、デフォルトのステートメントがある複数条件付きテンプレートを作成し、結果を HTML テーブルに追加します。次の例では、年齢の値が 17 未満か、または 18 ~ 21 の間かを確認しています。その確認に基づき、2 つの異なるスタイルを適用しています。
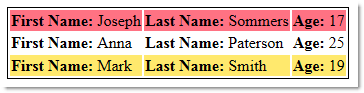
以下のスクリーンショットは最終結果のプレビューです。この例で、年齢の値が 17 未満の行は背景が赤くなっており、年連の値が 18 ~ 21 の行は背景が黄色になっており、それ以外のスタイルを適用しないデフォルト ステートメントがあります。

手順を完了するためには、以下のものが必要です。テンプレート エンジンで必要な最低限の js ファイルのセットを参照する空の HTML ページ。
詳細については、「igTemplating 参照の追加」を参照してください。
次のステップは、複数条件テンプレートの作成方法を説明します。
テンプレート エンジンを使用した行テンプレートの追加と適用
アテンション行に対して CSS クラスを追加します。
JavaScript の場合:
<style type="text/css">
.rowCriticalAttention
{
background-color: #FF7283;
}
.rowAttention
{
background-color: #FFE96D;
}
</style>
サンプル データと行テンプレートをページに追加します。
JavaScript の場合:
<script type="text/javascript">
var employees = [
{ firstName: "Joseph", lastName: "Sommers", age: 17 },
{ firstName: "Anna", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 19}];
var template = '{{if ${age} < 18 }} <tr class="rowCriticalAttention">' +'<td><b>First Name: </b>${firstName}</td>' +'<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>' +
'{{elseif ${age} >= 18 && ${age} < 21}}' +
'<tr class="rowAttention"><td><b>First Name: </b>${firstName}</td>' +'<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>' +
'{{else}}' +
'<tr><td><b>First Name: </b>${firstName}</td>' +'<td><b>Last Name: </b>${lastName}</td>' +'<td><b>Age: </b>${age}</td></tr>' +
'{{/if}}';
</script>
HTML の場合:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
テンプレートを適用し、結果を HTML テーブルに追加します
JavaScript の場合:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(オプション) 結果を確認します。
ファイルを保存し、HTML ファイルをダブルクリックして結果をプレビューします。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
代替行表示テンプレートの作成: このトピックでは、テンプレート エンジンを使用して代替行表示テンプレートを作成する方法を紹介します。
基本的な条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な条件付きテンプレートを作成する方法を紹介します。
基本的な置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な置換テンプレートを作成する方法を紹介します。
複合プロパティ置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して複合プロパティ置換テンプレートを作成する方法を紹介します。
デフォルト ステートメントを含む条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して、デフォルト ステートメントを含む条件付きテンプレートを作成する方法を紹介します。
ネスト ブロック テンプレートの作成: このトピックでは、テンプレート エンジンを使用してネストブロック テンプレートを作成する方法を紹介します。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub