このトピックでは、テンプレート エンジンを使用して複合プロパティ置換テンプレートを作成する方法を紹介します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
テンプレート エンジンの参照の追加: このトピックでは、テンプレート エンジンを使い始めるために必要な最低限の JavaScript ファイルについて説明します。
テンプレート エンジンの概要: このトピックには、テンプレート エンジンでサポートされている機能に関する情報が含まれています。
このトピックは、以下のセクションで構成されます。
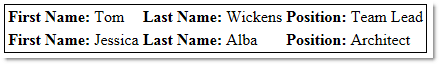
この例では、複合置換テンプレートを作成し、結果を HTML テーブルに追加します。複合プロパティ置換テンプレートは、サブプロパティ firstName と lastName を使用し、personal プロパティから値を取得します。
以下のスクリーンショットは最終結果のプレビューです。

この手順を実行するには、以下が必要です。
ここでは、複合プロパティ置換テンプレートを作成する手順について説明します。
IG テンプレート エンジンを使用した行テンプレートの追加と適用
サンプル データと行テンプレートをページに追加します。
JavaScript の場合:
<script type="text/javascript">
var employees = [
{ personal: {
firstName: "Tom",
lastName: "Wickens"
},
position: "Team Lead"
},
{ personal: {
firstName: "Jessica",
lastName: "Alba"
},
position: 'Architect'
}];
var template = '<tr><td><b>First Name: </b>${personal.firstName}</td>' + '<td><b>Last Name: </b>${personal.lastName}</td>' + '<td><b>Position: </b>${position}</td></tr>';</script>
HTML の場合:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
テンプレートを適用し、結果を HTML テーブルに追加します。
JavaScript の場合:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(オプション) 結果を確認します。
ファイルを保存し、ダブル クリックして結果をプレビューします。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
テンプレート エンジンの概要: このトピックでは、IG テンプレート エンジンに関するすべての情報についてのトピックを示します。
代替行表示テンプレートの作成: このトピックでは、テンプレート エンジンを使用して代替行表示テンプレートを作成するための段階的な手順を紹介します。
基本的な条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な条件付きテンプレートを作成するための段階的な手順を紹介します。
基本的な置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な置換テンプレートを作成するための段階的な手順を紹介します。
デフォルト ステートメントを含む条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して、デフォルトのステートメントがある条件付きテンプレートを作成するための段階的な手順を紹介します。
デフォルト ステートメントを含む複数条件付きテンプレートの作成: このトピックでは、コード例を示し、テンプレート エンジンを使用して、デフォルト ステートメントがある複数条件付きテンプレートを作成する方法を紹介します。
ネストしたブロック テーブル テンプレートの作成: このトピックでは、テンプレート エンジンを使用してネストしたブロック テンプレートを作成するための段階的な手順を紹介します。
オンラインで表示: GitHub