このトピックでは、テンプレート エンジンを使用して基本的な条件付きテンプレートを作成する方法を紹介します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
テンプレート エンジンの参照の追加: このトピックでは、テンプレート エンジンを使い始めるために必要な最低限の JavaScript ファイルについて説明します。
テンプレート エンジンの概要: このトピックには、テンプレート エンジンでサポートされている機能に関する情報が含まれています。
このトピックは、以下のセクションで構成されます。
この例では、基本的な置換テンプレートを作成し、結果を HTML のテーブルに追加します。
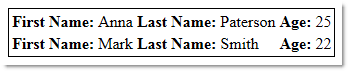
以下のスクリーンショットは最終結果のプレビューです。この例では、年齢の値が 21 未満のレコードは表示されません。例ではデータ ソースに 3 つのレコードがありますが、結果的に 2 つのレコードのみが表示されます。

この手順を実行するには、以下が必要です。
テンプレート エンジンで必要な最低限の js ファイルのセットを参照する空の HTML ページ。(詳細については、igTemplating 参照の追加を参照してください)。以下の手順は、基本的な条件付きテンプレートの作成方法を示します。
IG テンプレート エンジンを使用した行テンプレートの追加と適用
サンプル データと行テンプレートをページに追加します。
JavaScript の場合:
<script type="text/javascript">
var employees = [
{ firstName: "Joseph", lastName: "Sommers", age: 17 },
{ firstName: "Anna", lastName: "Paterson", age: 25},
{ firstName: "Mark", lastName: "Smith", age: 22}];
var template = '{{if ${age} > 21 }} <tr><td><b>First Name: </b>${firstName}</td><td><b>Last Name: </b>${lastName}</td><td><b>Age: </b>${age}</td></tr> {{/if}}';
</script>
HTML の場合:
<body>
<table id="resultTable" style="border: 1px solid #000;"></table>
</body>
テンプレートを適用し、結果を HTML テーブルに追加します
JavaScript の場合:
<script type="text/javascript">
$(document).ready(function () {
var result = $.ig.tmpl(template, employees);
$('#resultTable').html(result);
});
</script>
(オプション) 結果を確認します。
ファイルを保存し、ダブル クリックして結果をプレビューします。3 番目の行の年齢プロパティが 21 未満であるため、テンプレート中の適用されたチェックに従い、2 行のみが表示されます。
Ignite UI CLI を使用して基本条件付きテンプレートが構成された igGrid を簡単に追加できます。
Ignite UI CLI のインストール:
npm install -g igniteui-cli
Ignite UI CLI インストール後、Ignite UI for jQuery プロジェクトを生成し、基本条件付きテンプレートを含む新しい igGrid コンポーネントを追加してプロジェクトをビルドおよび公開するには、以下のコマンドを使用します。
ig new <project name>
cd <project name>
ig add grid-templating newGridTemplating
ig start
このコマンドは、「条件付きテンプレート」サンプルと同じテンプレートで構成された新しい igGrid を追加します。
すべての利用可能なコマンドおよび詳細な情報については、「Ignite UI CLI の使用」のトピックを参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
テンプレート エンジンの概要: このトピックでは、IG テンプレート エンジンに関するすべての情報についてのトピックを示します。
代替行表示テンプレートの作成: このトピックでは、テンプレート エンジンを使用して代替行表示テンプレートを作成する方法を紹介します。
基本的な置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して基本的な置換テンプレートを作成する方法を紹介します。
複合プロパティ置換テンプレートの作成: このトピックでは、テンプレート エンジンを使用して複合プロパティ置換テンプレートを作成する方法を紹介します。
デフォルト ステートメントを含む条件付きテンプレートの作成: このトピックでは、テンプレート エンジンを使用して、デフォルト ステートメントを含む条件付きテンプレートを作成する方法を紹介します。
デフォルト ステートメントを含む複数条件付きテンプレートの作成: このトピックでは、コード例を示し、テンプレート エンジンを使用して、デフォルト ステートメントを含む複数条件付きテンプレートを作成する方法を紹介します。
ネスト ブロック テンプレートの作成: このトピックでは、テンプレート エンジンを使用してネストしたブロック テンプレートを作成する方法を紹介します。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub