このトピックは、ホバー操作に使用されるカテゴリ ハイライト レイヤーについての情報を提供します。カテゴリ ハイライト レイヤーのプロパティについて説明し、実装例を示します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDataChart の追加: このトピックでは、igDataChart™ コントロールをページに追加し、データにバインドする方法を紹介します。
igDataChart をデータにバインド: このトピックでは、igDataChart™ コントロールを各種データ ソース (JavaScript 配列、IQueryable<T>、Web サービス) にバインドする方法について説明します。
このトピックは、以下のセクションで構成されます。
categoryHighlightLayer は、igDataChart コントロール内の 1 つまたはすべてのカテゴリ軸を対象にしています。軸に、軸の主グリッド線の間に配置されるシリーズ、たとえば columnSeries などが含まれる場合、現在のカテゴリを塗りつぶすシェイプが描画されます。
lineSeries シリーズなどその他のシリーズの場合、マウス位置に最も近いグリッドラインで調節可能な厚さを持つバンドを描画します。この場合、useInterpolation プロパティが有効になると、x 位置がカーソルの x 位置に付け加えられます。
brush プロパティを設定することによって、強調表示領域の色を変更できます。このプロパティの詳細は、ホバー操作プロパティ参照 (igDataChart) のトピックを参照してください。
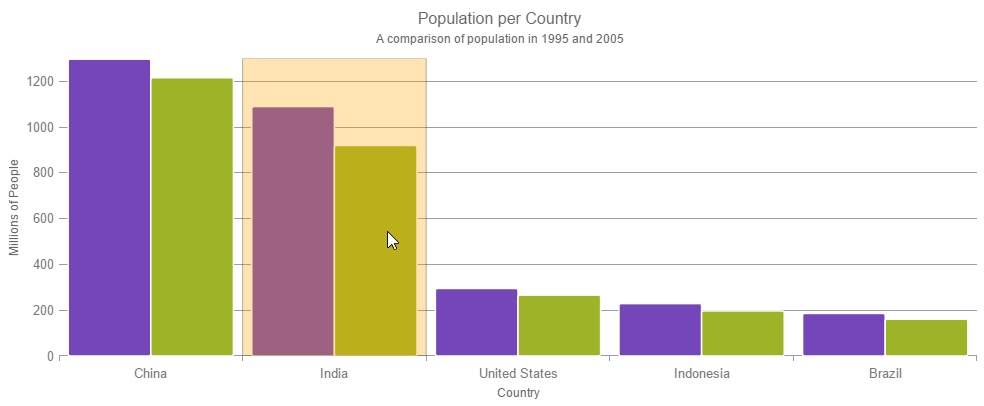
以下の画像は、追加の categoryHighlightLayer で描画された igDataChart コントロールのプレビューです。

以下の表で、categoryHighlightLayer レイヤーのプロパティを簡単に説明します。
| プロパティ名 | プロパティ タイプ | 説明 |
|---|---|---|
| bandHighlightWidth | double | このプロパティは、グリッドライン上に配置されたシリーズの強調表示領域の幅を指定します。たとえば、lineSeries、areaSeries および splineSeries です。このプロパティは、グリッドライン間に配置されたシリーズがある場合は影響を及ぼしません。たとえば、columnSeries と waterfallSeries です。このプロパティが設定されると、グリッドラインの周りに指定されたサイズの縞模様シェイプを強調表示します。 |
| targetAxis | categoryAxisBase | このプロパティは、どの軸に有効なカテゴリ ハイライト レイヤーを設定するかを指定します。 |
| useInterpolation | bool | このプロパティは、強調表示バンドがグリッドラインにスナップするのでなくカーソルにスナップすべきかどうかを指定します。このプロパティは、グリッドライン間に配置されたシリーズがある場合は影響を及ぼしません。たとえば、columnSeries および waterfallSeries です。 |
このサンプルでは、igDataChart コントロールで単一/複数のカテゴリ軸をターゲットにしたカテゴリ ハイライト レイヤーを紹介します。 このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作の概要 (igDataChart): このトピックは、利用可能な異なる型のホバー操作レイヤーなど、igDataChart コントロール上で利用できるホバー操作について概念的な情報を提供します。
ホバー操作プロパティ参照 (igDataChart): このトピックは、ホバー操作機能が、series クラスから継承したツールチップの相互作用を強調表示、ホバリングおよび相互作用するために使用するプロパティおよびメソッドについての情報を提供します。
カテゴリ ハイライト レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ハイライト レイヤーについての情報を提供します。カテゴリ ハイライト レイヤーのプロパティについて説明し、実装例を示します。
カテゴリ ツールチップ レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ツールチップ レイヤーについての情報を提供します。カテゴリ ツールチップ レイヤーのプロパティについて説明し、実装例を提供します。
項目ツールチップ レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用される項目ツールチップ レイヤーについての情報を提供します。項目ツールチップ レイヤーのプロパティについて説明し、実装例も提供します。
十字線レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用される十字線レイヤーについての情報を提供します。十字線のプロパティについて説明し、実装例を示します。
このトピックについては、以下のサンプルも参照してください。
ホバー操作 - カテゴリ項目ハイライト レイヤー: このサンプルは、カテゴリ軸を使用するシリーズの項目を強調表示するカテゴリ項目ハイライト レイヤーを紹介します。その位置にバンド図形、またはマーカーを描画して、項目を強調表示します。このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作 - カテゴリ ツールチップ レイヤー: このサンプルでは、カテゴリ軸を使用するシリーズのグループ化されたツールチップを表示するカテゴリ ツールチップ レイヤを紹介します。このサンプル オプション ペインでは、ツールチップの位置の変更など、レイヤーのプロパティを編集できます。
ホバー操作 - 項目ツールチップ レイヤー: このサンプルは、各ターゲット シリーズにツールチップを表示する項目ツールチップ レイヤーを紹介します。このサンプル オプション ペインでは、トランジション期間の変更など、レイヤー プロパティを編集できます。
ホバー操作 - 十字線レイヤー: このサンプルは、ターゲットとする各シリーズの実際の値で交差する、十字線を提供する十字線レイヤーを紹介します。このサンプル オプション ペインでは、十字線の太さの変更など、レイヤー プロパティを編集できます。
ホバー操作 - 複数レイヤー: このサンプルは、igDataChart コントロール内での複数レイヤーの相互作用を紹介します。このサンプルでは、項目ツールチップ レイヤー、十字線レイヤー、およびカテゴリ ハイライト レイヤーを表示します。
オンラインで表示: GitHub