このトピックは、利用可能な異なる型のホバー操作レイヤーなど、igDataChart コントロール上で利用できるホバー操作について概念的な情報を提供します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDataChart の追加: このトピックでは、igDataChart™ コントロールをページに追加し、データにバインドする方法を紹介します。
igDataChart をデータにバインド: このトピックでは、igDataChart™ コントロールを各種データ ソース (JavaScript 配列、IQueryable<T>、Web サービス) にバインドする方法について説明します。
このトピックは、以下のセクションで構成されます。
ホバー操作は、シリーズ コレクションに追加されるシリーズであるホバー操作レイヤーを介して実装されます。これらのレイヤーはカーソルの位置に依存します。ホバー操作レイヤーを igDataChart コントロールに追加すると、十字線およびツールチップまたはいずれか一方のデフォルト ビヘイビアが無効になります (追加されるレイヤーのタイプによって異なります)。
デフォルトのビヘイビアーは、ホバー操作レイヤーのカーソルを動かすときの組み込みビヘイビアーと視覚的な機能が似ているため無効にします。しかしこのビヘイビアは上書きし、ホバー操作レイヤーの機能に加えてデフォルトの十字線機能を実行できるようにできます。また、一度に 1 つのツールチップ レイヤーで 1 つのシリーズのみが対象になります。1 つのシリーズで複数のヒントレイヤーを目標にすると、ヒントを使用するホバー操作レイヤーは期待通りに動作しなくなります。シリーズに対してツールチップを複数の場所で使用することはできません。
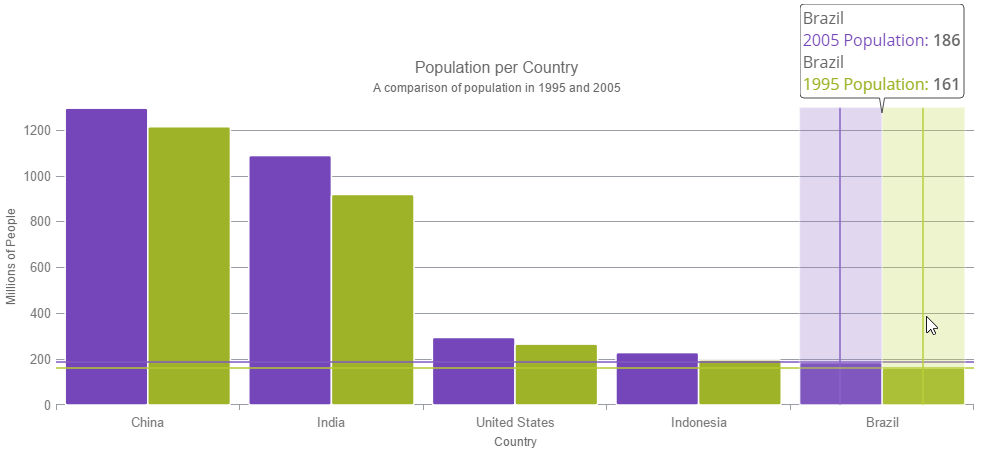
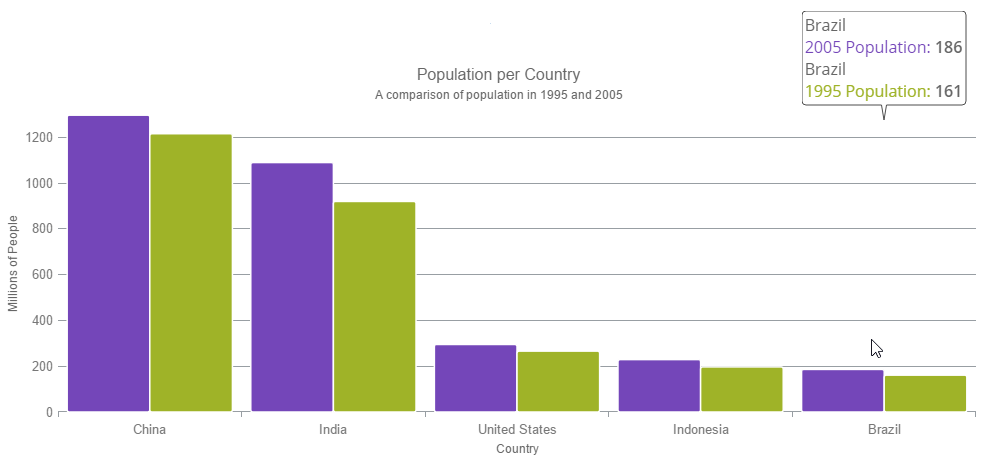
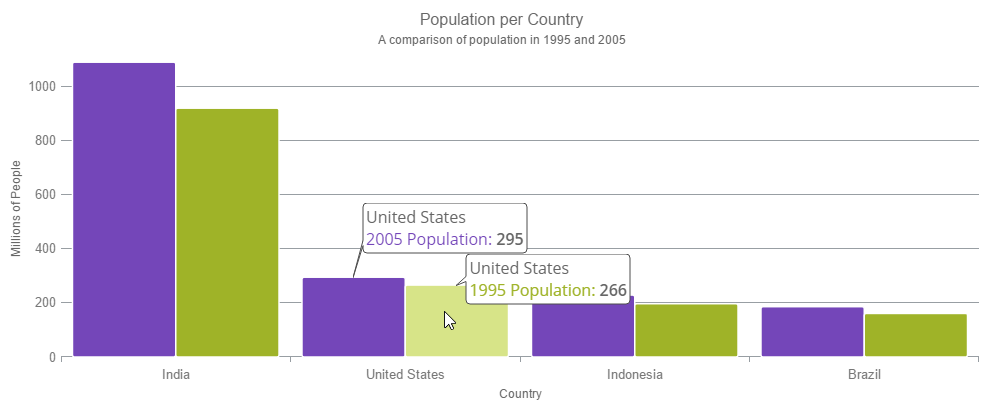
以下のスクリーンショットは、カテゴリ ハイライト レイヤー、十字線レイヤー、および品目ツールチップ レイヤーが実装された igDataChart コントロールを示しています。

ホーバー操作レイヤーは Series オブジェクトから継承するため、Series 基本クラスで利用可能な多くのプロパティおよびメソッドを取得します。しかし、Series クラスからのすべてがホバー操作レイヤーで意味をなすわけではありません。たとえば、ホバー操作レイヤーはマウスと対話するようには設計されておらずヒットでテストできません。従って、マウス関連のイベントは起動されません。
共通のプロパティおよびメソッドの詳細は、ホバー操作プロパティ参照 (igDataChart) のトピックを参照してください。
現在、igDataChart コントロールで利用可能なホバー操作レイヤーは 5 種類あります。これらのホバー操作レイヤーのそれぞれが、異なる強調表示、ホバーおよびツールチップの操作を個別に、または組み合わせて提供し、強力なホバー操作を実現します。
以下で、igDataChart コントロールで利用可能な各レイヤー タイプを簡単に説明します。
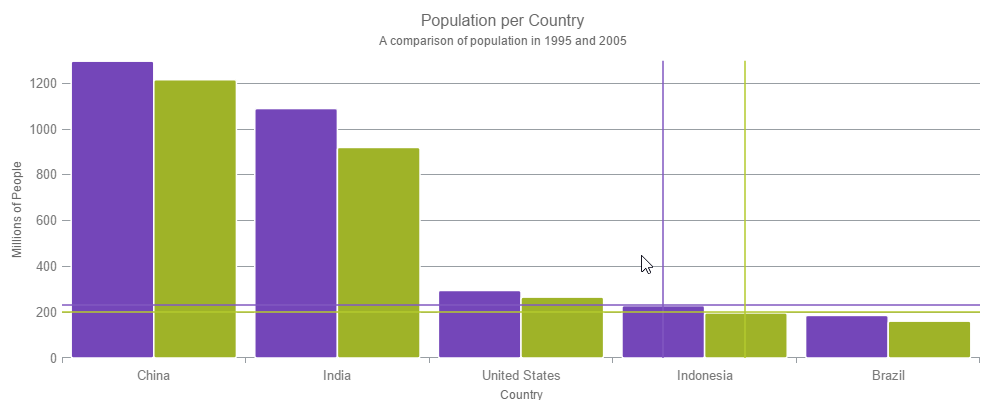
crosshairLayer は、対象となる各シリーズの実際の値に合った十字線を提供します。

詳細は、十字線レイヤー (igDataChart) のトピックを参照してください。
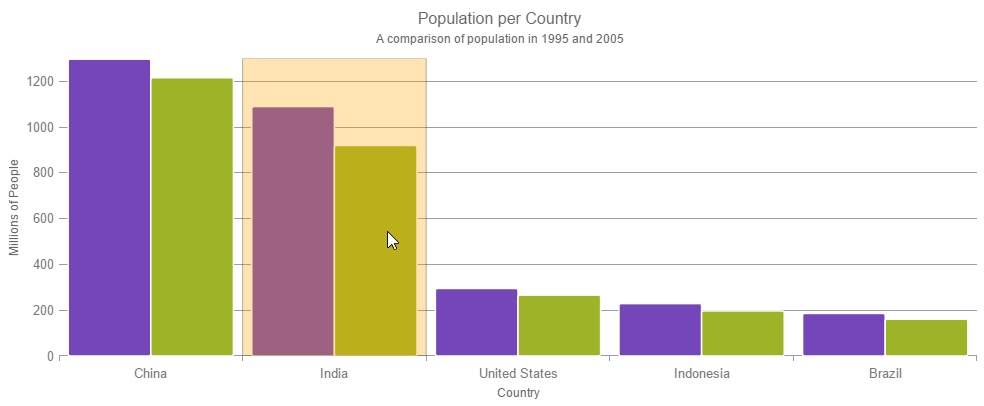
categoryHighlightLayer は、igDataChart コントロール内の 1 つまたはすべてのカテゴリ軸を対象にしています。カーソル位置に最も近い軸のエリアを照らすシェイプを描画します。

詳細は、十字線レイヤーの構成 (igDataChart) のトピックを参照してください。
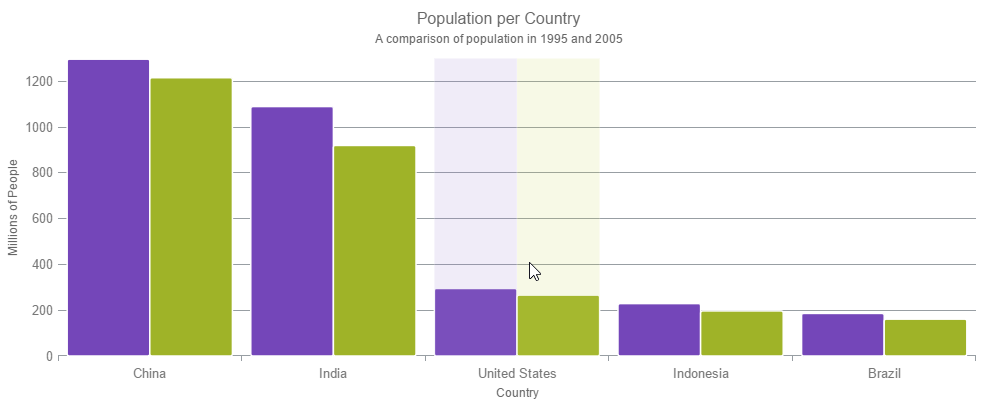
categoryItemHighlightLayer レイヤーは、その位置で縞模様シェイプまたはマーカーを描画することにより、カテゴリ軸を使用するシリーズ内の項目を強調表示します。

詳細は、カテゴリ項目ハイライト レイヤーの構成 (igDataChart) のトピックを参照してください。
categoryTooltipLayer は、カテゴリ軸を使用するシリーズ用にグループ化されたツールチップを表示します。

詳細は、カテゴリ ツールチップ レイヤーの構成 (igDataChart) のトピックを参照してください。
itemTooltipLayer は、対象となるすべてのシリーズに対して個別にツールチップを表示します。

詳細は、項目ツールチップ レイヤーの構成 (igDataChart) のトピックを参照してください。
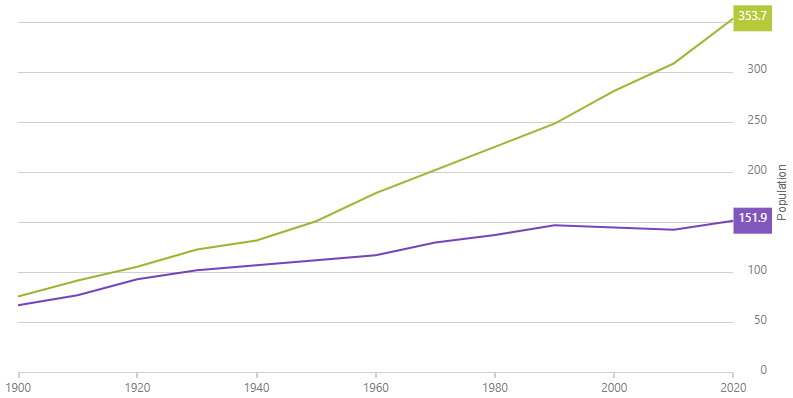
finalValueLayer は、チャートでシリーズの現在の (最終) 値を表す注釈を表示します。

詳細は、最終値レイヤーの構成 (igDataChart) のトピックを参照してください。
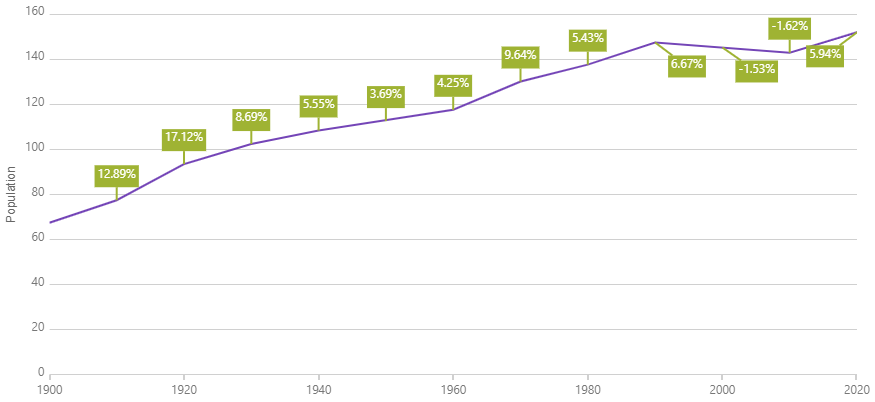
calloutLayer はチャート既存または新しいデータの注釈を表示します。

詳細は、コールアウト レイヤー (igDataChart) のトピックを参照してください。
ホバー操作の概要 (igDataChart): このトピックは、利用可能な異なる型のホバー操作レイヤーなど、igDataChart コントロール上で利用できるホバー操作について概念的な情報を提供します。
ホバー操作プロパティ参照 (igDataChart): このトピックは、ホバー操作機能が、series クラスから継承したツールチップの相互作用を強調表示、ホバリングおよび相互作用するために使用するプロパティおよびメソッドについての情報を提供します。
十字線レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用される十字線レイヤーについての情報を提供します。十字線のプロパティについて説明し、実装例を示します。
カテゴリ ハイライト レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ハイライト レイヤーについての情報を提供します。カテゴリ ハイライト レイヤーのプロパティについて説明し、実装例を示します。
カテゴリ項目ハイライト レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ項目ハイライト レイヤーについての情報を提供します。カテゴリ項目ハイライト レイヤーのプロパティについて説明し、実装例を示します。
カテゴリ ツールチップ レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ツールチップ レイヤーについての情報を提供します。カテゴリ ツールチップ レイヤーのプロパティについて説明し、実装例を提供します。
項目ツールチップ レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用される項目ツールチップ レイヤーについての情報を提供します。項目ツールチップ レイヤーのプロパティについて説明し、実装例も提供します。
このトピックについては、以下のサンプルも参照してください。
ホバー操作 - 十字線レイヤー: このサンプルは、ターゲットとする実際の値に一致する十字線を提供する十字線レイヤーを紹介します。このサンプル オプション ペインでは、十字線の太さの変更など、レイヤー プロパティを編集できます。
ホバー操作 - カテゴリ ハイライト レイヤー: このサンプルは、igDataChart™ コントロールで単一/複数のカテゴリ軸をターゲットにしたカテゴリ ハイライト レイヤーを紹介します。このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作 - カテゴリ項目の強調表示レイヤー: このサンプルは、カテゴリ項目ハイライト レイヤーでカテゴリ軸を使用、その場でバンド図形またはマーカーを描画してシリーズの項目を強調表示します。このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作 - カテゴリ ツールチップ レイヤー: このサンプルは、カテゴリ軸を使用してグループ化されたツールチップを表示するカテゴリ ツール チップ レイヤーを紹介します。このサンプル オプション ペインでは、ツールチップの位置の変更など、レイヤーのプロパティを編集できます。
ホバー操作 - 項目ツールチップ レイヤー: このサンプルは、すべてのターゲット シリーズに項目ツールチップ レイヤーを表示するツールチップ レイヤーを紹介します。 このサンプル オプション ペインでは、トランジション期間の変更など、レイヤー プロパティを編集できます。
ホバー操作 - 複数レイヤー: このサンプルは、igDataChart コントロール内での複数レイヤーの相互作用を紹介します。このサンプルでは、項目ツールチップ レイヤー、十字線レイヤー、およびカテゴリ ハイライト レイヤーを表示します。
オンラインで表示: GitHub