このトピックは、ホバー操作に使用される項目ツールチップ レイヤーについての情報を提供します。項目ツールチップ レイヤーのプロパティについて説明し、実装例も提供します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igDataChart の追加: このトピックでは、igDataChart™ コントロールをページに追加し、データにバインドする方法を紹介します。
igDataChart をデータにバインド: このトピックでは、igDataChart™ コントロールを各種データ ソース (JavaScript 配列、IQueryable<T>、Web サービス) にバインドする方法について説明します。
このトピックは、以下のセクションで構成されます。
itemToolTipLayer は、特定のシリーズにマウスがホバーする場合に igDataChart コントロール上のすべてのシリーズに関するヒントを個別に表示します。
ツールチップのスタイルはチャートから継承しますが、toolTipStyle プロパティを設定すると、このデフォルト ビヘイビアーを上書きできます。このプロパティの詳細は、以下のプロパティ セクションを参照してください。
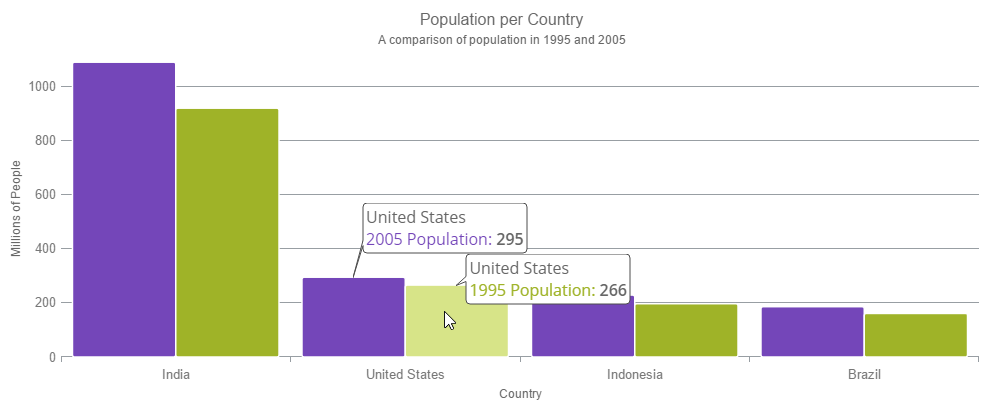
以下の画像は、追加のitemToolTipLayerで描画されるigDataChartコントロールのプレビューです。

以下の表で、itemToolTipLayer レイヤーのプロパティを簡単に説明します。
| プロパティ名 | プロパティ タイプ | 説明 |
|---|---|---|
| targetSeries | series | このプロパティは、どのシリーズに有効な項目ツールチップ レイヤーを設定するかを指定します。各シリーズごとに別々の項目ツールチップ レイヤーを作成して個別に構成できます。 |
| toolTipStyle | style | このプロパティは、表示されるヒントに適用するスタイルを指定します。デフォルトではツールチップはチャートからスタイルを継承しますが、このプロパティを設定するとこのデフォルト設定を上書きできます。 |
| pointerToolTipStyle | style | このプロパティは、ヒントのポインター エリアに適用するスタイルを指定します。 |
| useInterpolation | bool | このプロパティは、ツールチップの x 位置がグリッド ラインや中央スペースにスナップするのでなく補間されるべきであるかどうかを指定します。 |
このサンプルは、すべてのターゲット シリーズに項目ツールチップ レイヤーを表示するツールチップ レイヤーを紹介します。 このサンプル オプション ペインでは、トランジション期間の変更など、レイヤー プロパティを編集できます。
ホバー操作の概要 (igDataChart): このトピックは、利用可能な異なる型のホバー操作レイヤーなど、igDataChart コントロール上で利用できるホバー操作について概念的な情報を提供します。
ホバー操作プロパティ参照 (igDataChart): このトピックは、ホバー操作機能が、series クラスから継承したツールチップの相互作用を強調表示、ホバリングおよび相互作用するために使用するプロパティおよびメソッドについての情報を提供します。
カテゴリ ハイライト レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ハイライト レイヤーについての情報を提供します。カテゴリ ハイライト レイヤーのプロパティについて説明し、実装例を示します。
カテゴリ項目ハイライト レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ項目ハイライト レイヤーについての情報を提供します。カテゴリ項目ハイライト レイヤーのプロパティについて説明し、実装例を示します。
カテゴリ ツールチップ レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用されるカテゴリ ツールチップ レイヤーについての情報を提供します。カテゴリ ツールチップ レイヤーのプロパティについて説明し、実装例を提供します。
十字線レイヤーの構成 (igDataChart): このトピックは、ホバー操作に使用される十字線レイヤーについての情報を提供します。十字線のプロパティについて説明し、実装例を示します。
このトピックについては、以下のサンプルも参照してください。
ホバー操作 - カテゴリ ハイライト レイヤー: このサンプルは、igDataChart™ コントロールで 1 つまたはすべてのカテゴリ軸を対象としたカテゴリ ハイライト レイヤーを紹介します。このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作 - カテゴリ項目ハイライト レイヤー: このサンプルは、カテゴリ軸を使用するシリーズの項目を強調表示するカテゴリ項目ハイライト レイヤーを紹介します。その位置にバンド図形、またはマーカーを描画して、項目を強調表示します。このサンプル オプション ペインでは、カテゴリ ハイライト レイヤーのプロパティを変更できます。強調表示の色、アウトライン、太さなどの変更が可能です。
ホバー操作 - カテゴリ ツールチップ レイヤー: このサンプルでは、カテゴリ軸を使用するシリーズのグループ化されたツールチップを表示するカテゴリ ツールチップ レイヤを紹介します。このサンプル オプション ペインでは、ツールチップの位置の変更など、レイヤーのプロパティを編集できます。
ホバー操作 - 十字線レイヤー: このサンプルは、ターゲットとする各シリーズの実際の値で交差する、十字線を提供する十字線レイヤーを紹介します。このサンプル オプション ペインでは、十字線の太さの変更など、レイヤー プロパティを編集できます。
ホバー操作 - 複数レイヤー: このサンプルは、igDataChart コントロール内での複数レイヤーの相互作用を紹介します。このサンプルでは、項目ツールチップ レイヤー、十字線レイヤー、およびカテゴリ ハイライト レイヤーを表示します。
オンラインで表示: GitHub