このトピックは、igDoughnutChart™ を HTML ページに追加する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
必要なリソースの手動で追加する: このトピックは、必要な JavaScript リソースを追加して Ignite UI for jQuery ライブラリからコントロールを使用する場合の全般的なガイダンスを提供します。
igDoughnutChart の概要: このトピックは、igDoughnutChart コントロールの概要を説明します。
このトピックは、以下のセクションで構成されます。
ドーナツ型チャートは、カテゴリ データをパーセンテージで表示する場合に使用します。中央の円がくりぬかれ、内径が構成可能で、同心リングを使用するドーナツ型チャートは、複数のシリーズを表示することができます。プロパティを構成するかテーマを適用することで、チャートのスタイルを設定できます。
以下の表で、igDoughnutChart コントロールを使用するための要件を簡単に説明します。
| 必要なリソース | 説明 | 必要な作業 | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jQuery および jQuery UI JavaScript リソース | Ignite UI for jQuery™ は、以下のフレームワークをもとにビルドされます。 |
ページの <head> セクションで両方のライブラリにスクリプト参照を追加します。
|
||||||||||||||||||||||||||||||||
| igDoughnutChart CSS リソース ファイル |
コントロールの各種の要素の描画には、以下の CSS ファイルからのスタイルを使用します。 <IG CSS root>/structure/modules/infragistics.ui.html5.css <IG CSS root>/structure/modules/infragistics.ui.shared.css <IG CSS root>/structure/modules/infragistics.ui.chart.css |
|||||||||||||||||||||||||||||||||
全般的な igDoughnutChart JavaScript リソース
|
igDoughnutChart コントロールは、Ignite UI for jQuery ライブラリ内の複数のファイルで提供される機能に依存します。以下のいずれかの方法で、必要なリソースを読み込みます。
|
以下のいずれかを追加します。
|
||||||||||||||||||||||||||||||||
| IG テーマ (オプション) | このテーマには、Ignite UI for jQuery ライブラリ用のビジュアル スタイルが含まれます。テーマ ファイル: <IG CSS root>/themes/Infragistics/infragistics.theme.css |
igDoughnutChart を HTML ページへ追加するための一般的な手順を簡単に示すと、以下のようになります。
igDoughnutChart のターゲット要素の作成igDoughnutChart のインスタンス作成この手順では、igDoughnutChart のインスタンスを HTML ページに追加し、コントロールの基本的なオプションであるサイズを構成し、name、dataSource および valueMemberPath を使用して、1 つのシリーズを定義します。
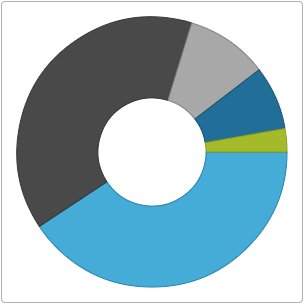
以下のスクリーンショットは結果のプレビューです。

空白の HTML ページ
igDoughnutChart 用のターゲット要素の作成igDoughnutChart のインスタンス作成これらの手順に従って、HTML ページに igDoughnutChart を追加します。
必要な JavaScript および CSS ファイルを参照します。
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<!-- Ignite UI for jQuery IG Theme CSS File -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<!-- Ignite UI for jQuery Required CSS File -->
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.html5.css"/>
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.shared.css"/>
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.chart.css"/>
<!-- jQuery Files -->
<script src="../../js/jquery.min.js"></script>
<script src="../../js/jquery-ui.min.js"></script>
<!-- Ignite UI for jQuery Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.datasource.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.templating.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.legend.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_geometry.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_interactivity.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.datachart_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dvcommonwidget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.chartlegend.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.chart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.piechart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.doughnutchart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.basechart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.doughnutchart.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
サンプル データを追加します。
サンプル データを igDoughnutChart のシリーズのデータ ソースとして使用し、JavaScript 配列を定義します。
HTML の場合:
<head>...
<script>
var data = [
{ "ProductCategory": ' Footwear', "Index": 1498 },
{ "ProductCategory": ' Clothing', "Index": 1389 },
{ "ProductCategory": ' Books', "Index": 352 },
{ "ProductCategory": ' Accessories', "Index": 273 },
{ "ProductCategory": ' Equipment', "Index": 100 }
];
...
</script>
</head>
igDoughnutChart 用のターゲット要素を作成します。
igDoughnutChart ウィジェットのインスタンスを作成する HTML 本文内に DIV 要素を作成します。
HTML の場合:
<body>
<!-- Target element for the igDoughnutChart -->
<div id="doughnutChart"></div>
</body>
…
document ready での igDoughnutChart のインスタンスを作成します。
前に定義したターゲット要素のセレクターを使用して、ウィジェットのインスタンスを作成します。
HTML の場合:
<script type="text/jscript">
$(function () {
$("#doughnutChart").igDoughnutChart ({
});
});
</script>
基本的な描画オプションを構成します。
igDoughnutChart のインスタンスを作成するときに、width および height オプションを構成し、name、dataSource、valueMemberPath オプションを指定して、インスタンスにシリーズを追加します。
HTML の場合:
$(function () {
var dc = $("#doughnutChart").igDoughnutChart({
width: 300,
height: 300,
series: [
{
name: "flatSeries",
valueMemberPath: "Index",
dataSource: data
}
]
});
});
HTML の場合:
<!DOCTYPE html>
<html>
<head>
<title>DoughnutChart</title>
<!-- Ignite UI for jQuery IG Theme CSS File -->
<link href="../../igniteui/css/themes/infragistics/infragistics.theme.css" rel="stylesheet" />
<!-- Ignite UI for jQuery Required CSS File -->
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.html5.css"/>
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.shared.css"/>
<link rel="stylesheet" type="text/css" href="../../igniteui/css/structure/modules/infragistics.ui.chart.css"/>
<!-- jQuery Files -->
<script src="../../js/jquery.min.js"></script>
<script src="../../js/jquery-ui.min.js"></script>
<!-- Ignite UI for jQuery Required JavaScript Files -->
<script src="../../igniteui/js/modules/infragistics.util.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.util.jquery.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.widget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.datasource.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.templating.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_collections.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ext_ui.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_jquerydom.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.legend.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dv_geometry.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.datachart_core.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.dvcommonwidget.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.chartlegend.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.chart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.piechart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.doughnutchart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.basechart.js" type="text/javascript"></script>
<script src="../../igniteui/js/modules/infragistics.ui.doughnutchart.js" type="text/javascript"></script>
<script type="text/javascript">
var data = [
{ "ProductCategory": ' Footwear', "Index": 1498 },
{ "ProductCategory": ' Clothing', "Index": 1389 },
{ "ProductCategory": ' Books', "Index": 352 },
{ "ProductCategory": ' Accessories', "Index": 273 },
{ "ProductCategory": ' Equipment', "Index": 100 }];
$(function () {
var dc = $("#doughnutChart").igDoughnutChart({
width: 300,
height: 300,
series: [
{
name: "flatSeries",
valueMemberPath: "Index",
dataSource: data
}
]
});
});
</script>
</head>
<body>
<!-- Target element for the igDoughnutChart -->
<div id="doughnutChart"></div>
</body>
</html>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
ASP.NET MVC アプリケーションへの igDoughnutChart の追加: このトピックでは、%ProductNameMVC%% を使用して ASP.NET MVC アプリケーションに igDoughnutChart のインスタンスを作成する方法を紹介します。
jQuery および MVC API リファレンス リンク (igDoughnutChart): このトピックでは、igDoughnutChart コントロールと %ProductNameMVC%% に関する API ドキュメントへのリンクを提供します。
以下のサンプルでは、このトピックに関連する情報を提供しています。
オンラインで表示: GitHub