このトピックではコード例を使用して、igLinearGauge™ コントロールの範囲を構成する方法を説明します。説明には、範囲の数、位置、長さ、幅、および書式設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igLinearGauge の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igLinearGauge コントロールの概念的な情報を提供します。
igLinearGauge の追加: このトピック グループでは、igLinearGauge コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
igLinearGauge コントロールは、その範囲オブジェクトをインスタンス化することで複数の比較範囲をサポートします。

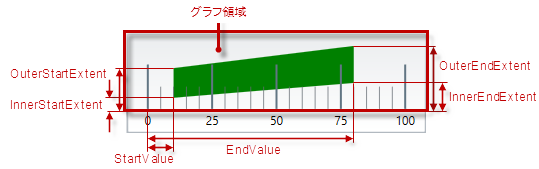
各範囲は、スケールのメジャーでの開始値や終了値、塗りつぶし色、および境界線の幅や色を指定することで個別に構成できます。スケール全域での比較範囲のサイズは、内側と外側の余白を調整して構成します。
以下の表で、igLinearGauge コントロールの比較範囲で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| グラフに表示する範囲の数値 | ranges | 設定されていません | |
| 長さ、幅、位置 | startValue | 設定されていません | |
| endValue | 設定されていません | ||
| innerStartExtent | 設定されていません | ||
| innerEndExtent | 設定されていません | ||
| outerStartExtent | 設定されていません | ||
| outerEndExtent | 設定されていません | ||
| ルック アンド フィール | 塗りつぶし色 | brush | デフォルトのテーマで定義済み |
| 境界線の色 | outline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | strokeThickness | 1.0 | |
| ツールチップ | rangeToolTipTemplate | ハイフン (-) で区切られた範囲の開始値と終了値です。 | |
注: 各範囲の brush および outline プロパティに明示的に値を設定しない場合、値は
igLinearGaugeのrangeBrushesおよびrangeOutlinesオブジェクトの値から読み取られます。値は、各範囲の色やアウトラインの塗りつぶしの設定に継続して使用するブラシ セットの事前定義にも使用できます。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | ||
|---|---|---|---|---|
| 要素 | 詳細 | |||
| 名前 | 範囲の名前。 ツールチップで表示するために使用。 | caption | 範囲の名前を表す文字列 | |
| スケールに沿った位置 | 範囲開始 | スケールで範囲を開始する位置 | startValue | スケールのメジャーにおける任意の値 |
| 範囲終了 | スケールで範囲を終了する位置 | endValue | スケールのメジャーにおける任意の値 | |
|
幅と位置
(スケール全域) |
範囲の始点側の端の内側の頂点 | 予約領域の端からのスケール全域における始点側の端の内側の頂点位置。 (内側の頂点は、予約領域の端に最も近い始点側の端の地点です。) | innerStartExtent | 方向 (水平 / 垂直) に応じた、グラフ領域の高さと幅の相対部分として望ましい値。小数で指定 (例: 0.2) |
| 範囲の終点側の端の内側の頂点 | 予約領域の端からのスケール全域における終点側の端の内側の頂点位置。 | innerEndExtent | 方向 (水平 / 垂直) に応じた、グラフ領域の高さと幅の相対部分として望ましい値。小数で指定 (例: 0.3) | |
| 範囲の始点側の端の外側の頂点 | 予約領域の端からのスケール全域における始点側の端の外側の頂点位置。 (外側の頂点は、予約領域の端に最も近い始点側の端の地点です。) | outerStartExtent | 方向 (水平 / 垂直) に応じた、グラフ領域の高さと幅の相対部分として望ましい値。小数で指定 (例: 0.7) | |
| 範囲の終点側の端の外側の頂点 | 予約領域の端からのスケール全域における終点側の端の外側の頂点位置。 | outerEndExtent | 方向 (水平 / 垂直) に応じた、グラフ領域の高さと幅の相対部分として望ましい値。小数で指定 (例: 0.8) | |
| ルック アンド フィール | 塗りつぶし色 | 範囲の塗りつぶし色 | brush | 任意の色 |
| 境界線の線幅 | 範囲の境界線の幅 | strokeThickness | 任意の値 (ピクセル) | |
| 境界線の色 | 範囲の境界線の色 | outline | 任意の色 | |
| ツールチップ | 比較範囲のツールチップの内容 | rangeToolTipTemplate | 任意のテンプレート (詳細は、ツールチップの構成 (LinearGauge) を参照) | |
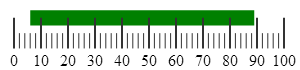
以下のスクリーンショットは、以下の設定の結果、igLinearGauge に追加した比較範囲の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| brush | "Green" |
| caption | "range1" |
| startValue | “6” |
| endValue | “89” |
| innerStartExtent | “0.5” |
| innerEndExtent | “0.5” |
| outerStartExtent | “0.8” |
| outerEndExtent | “0.8” |
| outline | "Black" |

以下のコードはこの例を実装します。
JavaScript の場合:
$(function () {
$("#linearGauge").igLinearGauge({
width: "300px",
height: "70px",
ranges: [{
name: 'range1',
brush:'#008000',
startValue:"6",
endValue:"89",
innerStartExtent:"0.5",
innerEndExtent:"0.5",
outerStartExtent:"0.8",
outerEndExtent:"0.8"
}]
});
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
スケールの構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールのスケールを構成する方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。
針の構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールの針を構成する方法を説明します。説明には、針が示す値、幅、位置、および書式設定が含まれます。
背景の構成 (igLinearGauge): このトピックではコード例を使用して、リニア ゲージの背景を構成する方法を説明します。説明には、背景のサイズ、位置、色、および境界線の設定が含まれます。
ツールチップの構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
このトピックについては、以下のサンプルも参照してください。
igLinearGauge コントロールで比較範囲を設定する方法を紹介します。オンラインで表示: GitHub