このトピックは、主要機能、最小要件およびユーザー機能性など、igLinearGauge コントロールの概念的な情報を提供します。
このトピックは、以下のセクションで構成されます。
igLinearGauge コントロールは、データをリニア ゲージ形式で視覚化する Ignite UI for jQuery コントロールです。スケールおよび 1 つ以上の比較範囲と比較した主要な値をシンプルで簡潔に表示します。

igLinearGauge コントロールは、データを魅力的な表現にするための機能を提供し、複数のアプリケーションを使用するシナリオも準備されています。
igLinearGauge の機能には構成可能な向きや方向、視覚要素やツールチップなどがあります。このコントロールには、アニメーション化されたトランジションのサポートも組み込まれています。
以下の表で、igLinearGauge コントロールの主な機能を簡単に説明します。
| 機能 | 説明 |
|---|---|
| 構成可能な向きと方向 | igLinearGauge コントロールでは、スケールの向きと方向の状態を設定する API が公開され、ゲージの外観を大幅にカスタマイズすることができます。(詳細は、向きと方向の構成 (igLinearGauge) のトピックを参照してください。) |
| 構成可能な視覚要素 | リニア ゲージの各視覚要素は、さまざまな形で構成できます。(詳細は、igLinearGauge の構成可能な視覚要素と関連プロパティ を参照してください。) |
| アニメーション化されたトランジション | igLinearGauge コントロールでは、transitionDuration プロパティによるアニメーションの組み込みサポートが提供されています。アニメーション結果は、コントロールの読み込みで再生し、プロパティの値が変更するときにも再生します。デフォルトで、アニメーション化されたトランジションは無効になっています。ミリ秒単位で値を設定できるコントロールの transitionDuration プロパティにより、ビューでコントロールをスワイプする時間枠を定義します。視覚要素は左下から右上に移動するスライド効果によって、すべて滑らかに表示されます。値を 0 に設定するとアニメーション トランジションが無効になります。アニメーション化されたトランジション効果を示すサンプルは、アニメーション化されたトランジションのサンプルを参照してください。 |
| ツールチップのサポート | igLinearGauge コントロールに組み込まれたツールチップは、針を作成するための値、または異なる範囲に対応したそれぞれの値を示します。コントロールのデフォルト ルックに合わせて初期スタイル設定がされていますが、その外観はテンプレートでカスタマイズできます。デフォルトでは、ツールチップは無効になっています。(詳細は、ツールチップの構成 (igLinearGauge) を参照してください) |
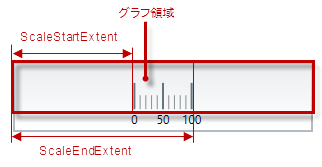
igLinearGauge コントロールの表示領域は、論理的に以下の領域に分割されます: タイトル領域、予約領域、グラフ領域。
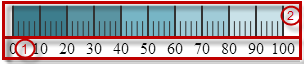
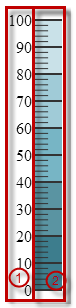
| 水平方向 | 垂直方向 |
|---|---|
 |
 |
各領域は igLinearGauge コントロールの一部の視覚要素に関連して異なる目的があります。
予約領域の主な目的は、スケールの番号ラベルに対して、水平方向にも垂直方向にも十分なスペースを与えることにあります。(方向が変化した場合、番号ラベルを表示するための各方向へのスペース要求に対応するために、予約領域はサイズを自動的に調整します。水平方向ではラベルの高さ、垂直方向では最大幅に合わせます。)これは、必ずしも番号ラベルを予約領域に配置する必要があることを意味しません。実際、ラベル行はスケール全域で、グラフ領域内のどこにでも配置できます。しかし、ラベル行を予約領域の外に配置しても、予約領域自体のスプレッドおよび位置にはまったく影響はありません。予約領域は変化せず、番号ラベルの高さと幅により (方向に従い) 決定されます。
さらに予約領域が重要なのは、内側の端がスケール全体のディメンションにおいてグラフ領域の最初の端を特定する点です。この端が、スケール全域に視覚要素の一部を配置する範囲関連プロパティの参照マークの役割を果たします。(最も一般的な場合、これらのプロパティの正の値は視覚要素をグラフ領域の内部に置き、負の値は視覚要素を予約領域の内部に配置します。)
グラフ領域のスプレッド:
igLinearGauge コントロールは、以下の視覚要素が特徴です(下の図を参照)。
針 (3) - ゲージ スケールに沿って移動するホバー バー要素として表示される、コントロールの主要なインジケーター。スケールでの位置はゲージの値を表します。
比較範囲 (4) - 範囲は、スケール上で指定した値の領域を強調表示する視覚的な要素です。その目的は、パフォーマンス バー メジャーの質的状態を視覚で伝えると同時に、その状態をレベルとして示すことにあります。

各要素は複数の項目で構成することができます。
以下の表は、igLinearGauge コントロールの視覚要素で構成できる項目を示します。構成できる項目の詳細は、この表の次に示す各視覚要素の説明で、図および構成するプロパティと一緒に参照できます。
| 視覚要素 | 構成できる主な項目 |
|---|---|
| スケール |
|
| 針 |
|
| 比較範囲 |
|
| 背景 |
|
| ツールチップ |
|
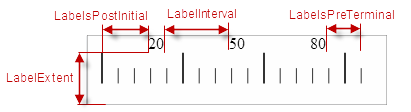
以下の図は、下の表にリストされたスケール関連の範囲を示しています。
| グラフ領域内でスケールを配置する範囲 | ラベルの位置を設定する範囲 |
|---|---|
 |
 |
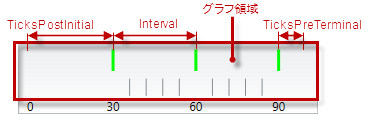
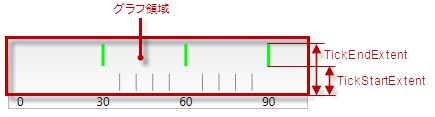
| スケールに沿って主目盛を設定する範囲 | スケール全域で主目盛を設定する範囲 |
|---|---|
 |
 |
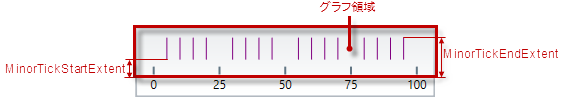
スケール全域で補助目盛を設定する範囲

以下の表は、リニア ゲージのスケールで構成できる項目を示し、管理に使用する igLinearGauge プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |||
|---|---|---|---|---|---|
| 位置 | scaleStartExtent | 0.05 | |||
| scaleEndExtent | 0.95 | ||||
| 範囲と値 | 最大値 | minimumValue | 0 | ||
| 最小値 | maximumValue | 100 | |||
| 目盛 | 主目盛 | スケール内の位置、スペースおよび長さ | interval | 設定されていません | |
| ticksPostInitial | 0 | ||||
| ticksPreTerminal | 0 | ||||
| tickStartExtent | 0.02 | ||||
| tickEndExtent | 0.2 | ||||
| ルック アンド フィール | 色 | tickBrush | デフォルトのテーマで定義済み | ||
| 幅 | tickStrokeThickness | 2.0 | |||
| 補助目盛 | 隣接する 2 つの主目盛間の数値 | minorTickCount | 3.0 | ||
| 位置 | minorTickStartExtent | 0.06 | |||
| minorTickEndExtent | 0.2 | ||||
| ルック アンド フィール | 色 | minorTickBrush | デフォルトのテーマで定義済み | ||
| 幅 | minorTickStrokeThickness | 1.0 | |||
| ラベル | 位置とスペース | labelExtent | 0 | ||
| labelInterval | 設定されていません | ||||
| labelsPostInitial | 0 | ||||
| labelsPreTerminal | 0 | ||||
| 数値書式 | labelFormat | 設定されていません | |||
| ルック アンド フィール | 色 | fontBrush | デフォルトのテーマで定義済み | ||
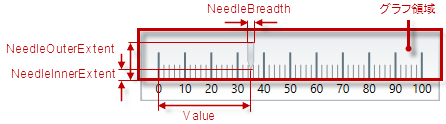
以下の図は、下の表にリストされた針関連の範囲を示しています。

以下の表は、リニア ゲージの針の構成できる基本項目を示し、管理に使用する igLinearGauge プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| 表示値 | value | 設定されていません | |
| 幅 | needleBreadth | 10.0 | |
| ルック アンド フィール | 塗りつぶし色 | needleBrush | デフォルトのテーマで定義済み |
| 境界線の色 | needleOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | needleStrokeThickness | 1.0 | |
| 図形 | needleShape | Needle | |
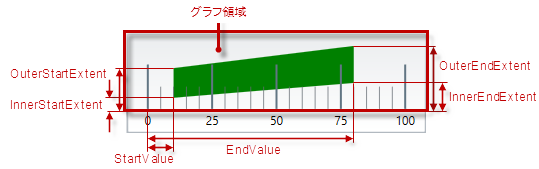
以下の図は、下の表にリストされた比較範囲関連の範囲を示しています。

以下の表は、リニア ゲージの比較範囲の構成できる項目を示し、管理に使用する igLinearGauge プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| ゲージに表示する範囲の数値 | ranges | 設定されていません | |
| 長さ、幅、位置 | startValue | 設定されていません | |
| endValue | 設定されていません | ||
| innerStartExtent | 設定されていません | ||
| innerEndExtent | 設定されていません | ||
| outerStartExtent | 設定されていません | ||
| outerEndExtent | 設定されていません | ||
| ルック アンド フィール | 塗りつぶし色 | brush | デフォルトのテーマで定義済み |
| 境界線の色 | outline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | strokeThickness | 1.0 | |
| ツールチップ | rangeToolTip | ハイフン (-) で区切られた範囲の開始値と終了値です。 | |
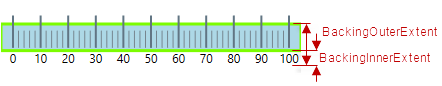
以下の図は、下の表にリストされた背景関連の範囲を示しています。

以下の表は、リニア ゲージの背景の構成できる項目を示し、管理に使用する igLinearGauge プロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| スケール全域のスプレッドおよび位置 | backingInnerExtent | 0 | |
| backingOuterExtent | 1.0 | ||
| ルック アンド フィール | 色 | backingBrush | デフォルトのテーマで定義済み |
| 境界線の色 | backingOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | backingStrokeThickness | 2.0 | |
以下の表は、ツールチップに関する igLinearGauge コントロールで構成できる項目と管理に使用するプロパティをマップしています。
| 構成可能な項目 | 詳細 | プロパティ/イベント | デフォルト値 | |
|---|---|---|---|---|
| 可視性 | igLinearGauge コントロールのツールチップを有効または無効にできます。 | showToolTip | False | |
| 遅延時間 | 視覚要素にマウスを合わせたときにツールチップが表示されるまでのタイムアウトを、ミリ秒数単位で設定します。 | showToolTipTimeout | 500 | |
| 値 | ツールチップのプロパティでカスタムに値を設定できます。 | 針 | needleToolTip | needleName の初期化状態による (針のカスタム ツールチップの構成を参照) |
| 比較範囲 | rangeToolTip | ハイフン (-) で区切られた範囲の開始値と終了値です。 | ||
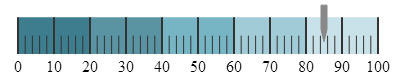
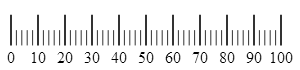
デフォルトで、igLinearGauge コントロールは水平方向です。スケールの範囲は、0 から 100 までです。コントロールの主目盛は 10 の間隔で表示され、主目盛間は補助目盛で 3 つに区切られています。タイトルまたはサブタイトルが表示されていない場合、背景色はライト グレーになります。境界線は、2 ピクセルのダーク グレーの線です。針または範囲が表示されていません。アニメーション化されたトランジションが無効です。
以下の図は、デフォルト設定で表示された igLinearGauge を示しています。

igLinearGauge コントロールは jQuery UI ウィジェットであるため、jQuery ライブラリと jQuery UI ライブラリに依存します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
リニア ゲージに針を表示するには、value プロパティの設定が必要です。
完全な要件の一覧については、igLinearGauge の追加のトピックを参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igLinearGauge の追加: このトピックでは、igLinearGauge コントロールを Ignite UI for jQuery アプリケーションに追加する方法を説明します。
igLinearGauge の構成: このトピック グループは、向きや方向および視覚要素を含む igLinearGauge コントロールのさまざまな要素を構成する方法を説明します。
jQuery および MVC API リファレンス リンク (igLinearGauge): このトピックでは、igLinearGauge コントロールに関連するキー クラスやプロパティに関する参考情報を提供します。
既知の問題と制限 (igLinearGauge): このトピックでは、igLinearGauge コントロールの既知の問題点および制限に関する情報を提供します。
このトピックについては、以下のサンプルも参照してください。
基本構成: このサンプルでは、igLinearGauge コントロールのシンプルな構成を紹介します。
アニメーション化されたトランジション: このサンプルでは、複数の igLinearGauge コントロールの設定間でのアニメーション化されたトランジションを紹介します。
オンラインで表示: GitHub