このトピックではコード例を使用して、igLinearGauge™ コントロールの針を構成する方法を説明します。説明には、針が示す値、幅、位置、および書式設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igLinearGauge の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igLinearGauge コントロールの概念的な情報を提供します。
igLinearGauge の追加: このトピック グループでは、igLinearGauge コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
針を構成するには、針の図形、サイズ、スケールでの位置を指定します。境界線の幅、色、塗りつぶし色などの針のルック アンド フィールを構成し、ツールチップを提供することも可能です。
針の図形を指定するには、needleShape プロパティを定義済みの針図形タイプまたはカスタム針タイプに設定します。定義済みの針図形は:
デフォルトの針図形は、長方形の針本体と三角形のポイントを持つ針です。

カスタムな針図形タイプを指定するには、needleShape プロパティを Custom に設定します。
定義済みの図形をカスタマイズできます。図形をカスタマイズしないで定義済みの針図形を使用する場合、基本針を使用しています。カスタム図形を選択するか、定義済みの図形を範囲タイプまたは幅プロパティによってカスタマイズする場合、カスタム針の構成になります。
スケールに従って、針は必ず value プロパティによって指定した値に配置されます。
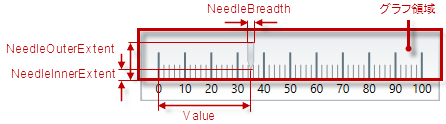
スケール全域のディメンションでの針位置は、needleInnerExtent および needleOuterExtent プロパティにより、グラフ領域の端に対して構成できます。針図形は needleShape プロパティによって構成されます。針で使用する複数の定義済みの図形があります。カスタムな図形もサポートされます。

針のルック アンド フィールは、各プロパティ (needleBrush、needleOutline および needleStrokeThickness) を使用して塗りつぶし色、境界線の色および境界線の線幅をカスタマイズできます。
以下の表で、igLinearGauge コントロールの針で構成できる要素を簡単に説明し、それらを管理に使用するプロパティにマップします。
| 構成可能な要素 | 詳細 | プロパティ | デフォルト値 | |
|---|---|---|---|---|
| 図形タイプ | 針図形を示す値 | needleShape | Needle | |
| 名前 | 針の名前 (ツールチップの表示用) | needleName | 設定されていません | |
| 表示する値 | 針で示された値 | value | 設定されていません | |
| スケール全域のサイズおよび位置 | 針の内部端の位置 | needleInnerExtent | デフォルトのテーマで定義済み | |
| 針の外部端の位置 | needleOuterExtent | デフォルトのテーマで定義済み | ||
| ルック アンド フィール | バーの塗りつぶし色 | needleBrush | デフォルトのテーマで定義済み | |
| 針の境界線の幅 | ピクセル単位 | needleStrokeThickness | 1.0 | |
| 針の境界線の色 | needleOutline | デフォルトのテーマで定義済み | ||
| ツールチップ | 針のツールチップの内容 | needleToolTip | needleName の初期化状態による | |
注:
tooltipの構成の詳細は、ツールチップの構成 (igLinearGauge)のトピックの針のカスタム ツールチップの構成を参照してください。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | |
|---|---|---|---|
| 図形タイプ | needleShape | 定義済みの図形または「Custom」 | |
| 名前 | NeedleName | 針の名前を表す文字列 | |
| 表示する値 | value | スケールのメジャーにおける任意の値 | |
| スケール全域のサイズおよび位置 | needleInnerExtent | 方向に応じたグラフ領域の高さと幅の相対部分として定義した針の内部端の位置。小数で指定されます (例: 0.2)。 | |
| needleOuterExtent | 方向に応じたチャート領域の高さと幅の相対部分として定義した針の外部端の位置。小数で指定されます (例: 0.2)。 | ||
| ルック アンド フィール | 塗りつぶし色 | needleBrush | 任意の色 |
| 境界線の線幅 | needleStrokeThickness | 任意の値 (ピクセル) | |
| 境界線の色 | needleOutline | 任意の色 | |
| ツールチップ | needleToolTip | 任意のテンプレート。(ツールチップの構成 (igLinearGauge)を参照) | |
定義済みの図形またはカスタムな図形の針図形を構成できます。カスタムな図形の場合、新しい針図形を作成する必要があります。
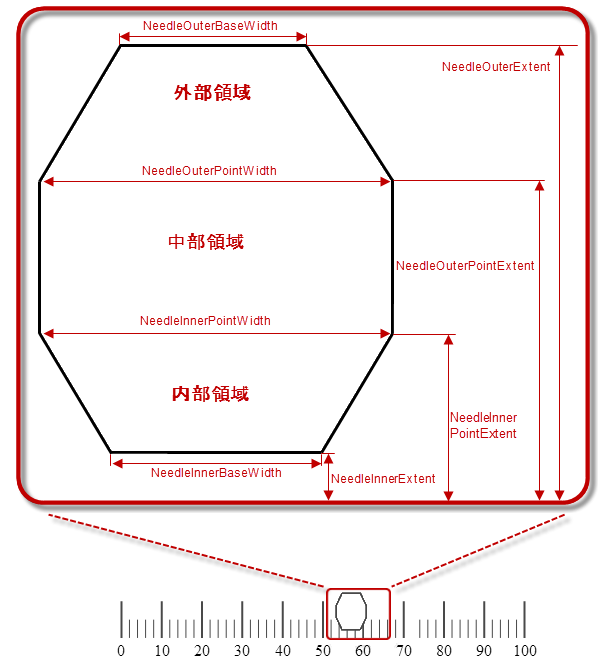
針図形を構成するには、幅と範囲を制御するプロパティを設定します。このプロパティは、針図形の 3 つの基本部分を定義します。基本部分 (垂直方向に上から下) は:
以下の画像は、水平方向が使用される場合、針図形に関連するプロパティを表示します。プロパティの詳細については、プロパティ リファレンスを参照してください。

針を構成するプロパティは、針の幅またはスケールからの範囲を構成するかどうかに基づいて 2 つのタイプがあります。
チャート領域の内部端に相対してスケール ディメンションで針の図形と位置を構成します。値は、スケール ディメンションでチャート領域の範囲の相対部分を表します。小数で指定されます (0.2 など)。0 はチャート領域の内部端で、1 は外部端です。
カスタム図形を構成する (needleShape プロパティが Custom の) 場合、すべてのプロパティが適用されます。定義済み図形タイプの場合、この図形の描画が 3 つの基本図形をすべて使用しないため、この幅と範囲のサブセットのみを適用します。
以下のリストは、カスタム針の基本部分を構成するために必要なプロパティです。
以下の表では、特定の針図形タイプをカスタマイズする場合に設定する図形構成プロパティを表示します。プロパティおよびその設定の詳細については、プロパティ リファレンスを参照してください。
| 針図形タイプ | プロパティ |
|---|---|
| カスタム | |
| 針 |
|
| 長方形 |
|
| 台形 |
|
| 三角形 |
|
以下の表は、針図形を構成するプロパティを説明し、適用する図形タイプおよび部分にマップします。プロパティはアルファベット順に紹介します。(プロパティの意味の画像については、針図形構成の概要を参照してください。)
| プロパティ | 部分 | 詳細 | 適用する NeedleShape の設定 |
|---|---|---|---|
| needleBreadth | すべて | 幅に関連するプロパティを定義するために使用される基本幅 (ピクセル単位)。有効な値は 0 より大きいの数値です。大きい値の場合、針は非常に大きくなります。 |
|
| needleInnerBaseWidth | Inner | 針の内部端の Inner 基本セグメントの幅。 |
|
| needleInnerExtent | Inner | 方向に応じた[]チャート領域(igLinearGauge-Overview.html#graph-area)の高さと幅の相対部分として定義した内部基本セグメントの内部端の位置。小数で指定されます (例: 0.2)。 needleInnerPointExtent プロパティと内部分のスケールの範囲および位置を指定します。 |
|
| needleInnerPointExtent | Inner/Middle |
以下の要素のスケール位置:
|
|
| needleInnerPointWidth | Inner/ Middle |
以下の要素の幅:
|
|
| needleOuterBaseWidth | Outer | Outer 部分の外部端の幅。 |
|
| needleOuterExtent | Inner | 方向に応じたチャート領域の高さと幅の相対部分として定義した外部基本セグメントの位置。小数で指定されます (例: 0.2)。 チャート領域の幅の相対部分として定義した Outer 部分の外部端の位置。小数で指定されます (例: 0.2)。needleOuterPointExtent プロパティと内部分のスケールの範囲および位置を指定します。 |
|
| needleOuterPointExtent | Outer/Middle |
以下の要素のスケール位置:
|
“custom” |
| needleOuterPointWidth | Outer/Middle |
以下の要素の幅:
|
|
| needleShape | 図形タイプに基づきます。 |
針の図形デフォルトの値は “Needle” です。長方形の針本体と三角形のポイントを定義します。有効な設定は以下のとおりです。
|
needleShape プロパティに適用できません。 |
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| 基本針の構成 | この例は、カスタム ルック アンド フィール (3 ピクセル幅の茶色の境界線、オレンジの塗りつぶし) でデフォルトの針を設定する方法を紹介します。 |
| カスタム針の構成 | この例は、カスタムなチョウ図形の針を定義する方法を紹介します。 |
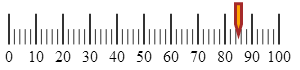
この例は、カスタム ルック アンド フィール (3 ピクセル幅の茶色の境界線、オレンジの塗りつぶし) でデフォルトの針を設定する方法を紹介します。
以下のスクリーンショットは、以下の設定の結果、igLinearGauge の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| value | “85” |
| needleBrush | “orange” |
| needleOutline | “brown” |
| needleStrokeThickness | “3” |

以下のコードはこの例を実装します。
JavaScript の場合:
$("#lineargauge").igLinearGauge({
height:"70px",
width:"300px",
value: 85,
needleBrush: "orange",
needleOutline: "brown",
needleStrokeThickness: 3
});
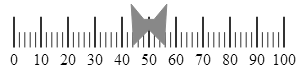
以下のスクリーンショットは、以下の設定の結果、カスタムなチョウ形の針を定義したことを示しています。
| プロパティ | 値 |
|---|---|
| needleShape | custom |
| needleBreadth | 50 |
| needleInnerBaseWidth | 0 |
| needleInnerPointWidth | 0.3 |
| needleOuterPointWidth | 0.35 |
| needleOuterBaseWidth | 0.1 |
| needleInnerExtent | 0.4 |
| needleInnerPointExtent | 0.1 |
| needleOuterPointExtent | 0.9 |
| needleOuterExtent | 0.6 |

以下のコードはこの例を実装します。
JavaScript の場合:
$("#lineargauge").igLinearGauge({
height:"70px",
width:"300px",
value: 50,
needleShape: "custom",
needleInnerExtent: .4,
needleOuterExtent: .6,
needleInnerPointExtent: 0.1,
needleOuterPointExtent: .9,
needleInnerBaseWidth: 0,
needleOuterBaseWidth: .1,
needleInnerPointWidth: .3,
needleOuterPointWidth: .35
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
スケールの構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールのスケールを構成する方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。
針の構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールの針を構成する方法を説明します。説明には、針の値、幅、および書式設定が含まれます。
比較範囲の構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールの範囲を構成する方法を説明します。説明には、範囲の数、位置、長さ、幅、および書式設定が含まれます。
背景の構成 (igLinearGauge): このトピックではコード例を使用して、リニア ゲージの背景を構成する方法を説明します。説明には、背景のサイズ、位置、色、および境界線の設定が含まれます。
ツールチップの構成 (igLinearGauge): このトピックではコード例を使用して、igLinearGauge コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
このトピックについては、以下のサンプルも参照してください。
オンラインで表示: GitHub