このトピックは、垂直スケールと反転したスケール方向の両方またはいずれか一方により igLinearGauge™ コントロールを構成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igLinearGauge の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igLinearGauge コントロールの概念的な情報を提供します。
igLinearGauge の追加:このトピックでは、igLinearGauge コントロールを jQuery アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
igLinearGauge コントロールは、スケールの垂直方向および水平方向をサポートしています。既定では、スケールは水平方向です。垂直方向のスケールの値は上向きに増加し、番号ラベルがその左側に配置されます。

この設定は、コントロールの orientation プロパティで定義されます。
スケールの向きは、スケールの値が増加する方向です。方向は、標準 (水平方向で左から右、垂直方向で下から上) または反転 (水平方向で右から左、垂直方向で上から下) が可能です。
| 水平方向での反転方向 | 垂直方向での反転方向 |
|---|---|
 |
 |
スケールの方向は、コントロールの isScaleInverted プロパティで定義されます。デフォルトの方向は、標準です。
以下の表で、igLinearGauge のコントロールの方向とスケールの反転で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| スケールの向き | コントロール内のリニア ゲージのスケールの向き (水平または垂直)。 | orientation |
| スケールの方向 | リニア ゲージの方向 (標準または反転)。 | isScaleInverted |
リニア ゲージの向き (水平または垂直) は、コントロールの orientation プロパティで指定します。
以下の表では、各プロパティ設定の構成です。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| 水平方向を指定する | orientation | "horizontal" |
| 垂直方向を指定する | orientation | "vertical" |
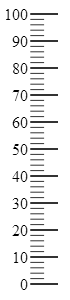
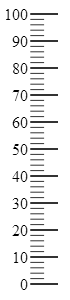
以下のスクリーンショットは、以下の設定の結果、igLinearGauge の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| orientation | "vertical" |

以下のコードはこの例を実装します。
JavaScript の場合:
$('#igLinearGauge').igLinearGauge({
width: ”70”,
height: ”300”,
orientation: "vertical"
});
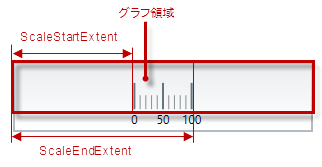
水平方向では、スケールの標準 (デフォルト) 方向は「左から右」で、これはスケールが グラフ領域 の左端から開始され、右端で終了することを意味します (scaleStartExtent はグラフ領域の左端の始まりを示し、scaleEndExtent は、グラフ領域の左端からスケールの終りまでの距離を示します)。

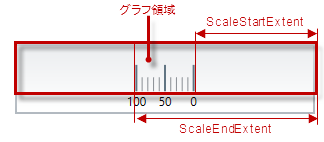
方向が反転すると、スケールはグラフ領域の右端から開始され、左端で終了します (scaleStartExtent はグラフ領域の右端の始まりを示し、scaleEndExtent はグラフ領域の右端からスケールの終りまでの距離を示します)。

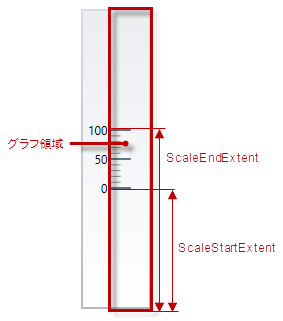
垂直方向では、スケールの標準 (デフォルト) 方向は「下端から上端」で、これはスケールがグラフ領域の下端から開始され、上端で終了することを意味します (scaleStartExtent はグラフ領域の下端の始まりを示し、scaleEndExtent は、グラフ領域の下端からスケールの終りまでの距離を示します)。

方向が反転すると、スケールはグラフ領域の上端から開始され、下端で終了します (scaleStartExtent はグラフ領域の上端の始まりを示し、scaleEndExtent はグラフ領域の上端からスケールの終りまでの距離を示します)。

以下の表では、任意の構成とプロパティ設定のマップを示します。
| 目的: | 使用するプロパティ: | 設定の選択肢: |
|---|---|---|
| 標準方向の構成 | isScaleInverted | “false” |
| 反転方向の構成 | isScaleInverted | “true” |
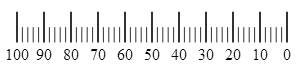
以下のスクリーンショットは、以下の設定の結果、igLinearGauge の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| isScaleInverted | “true” |
| orientation | "horizontal" |

以下のコードはこの例を実装します。
JavaScript の場合:
$('#igLinearGauge').igLinearGauge({
width: “70”,
height: “300”,
isScaleInverted: "true"
});
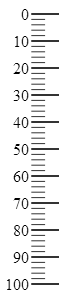
以下のスクリーンショットは、以下の設定の結果、igLinearGauge の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| isScaleInverted | “true” |
| orientation | "vertical" |

以下のコードはこの例を実装します。
JavaScript の場合:
$('#igLinearGauge').igLinearGauge({
width: '70',
height: '300',
orientation: "vertical",
isScaleInverted: "true"
});
igLinearGauge コントロールの視覚要素 (スケール要素、針および範囲など) を詳細に説明し、コード例を使用してコントロールの視覚要素を構成する方法を示します。このトピックについては、以下のサンプルも参照してください。
igLinearGauge の方向を変更し、スケールを反転する方法を紹介します。オンラインで表示: GitHub