このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotView™ コントロールに関する概念的な情報を提供します。
以下の表は、このトピックを理解するための前提条件として必要なトピックと概念の一覧です。
トピック
多次元 (OLAP) データ ソース コンポーネント: このトピック グループでは、Ignite UI for jQuery™ スイートの多次元 (OLAP) データ ソース コンポーネントを説明します。
igPivotGrid の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotGrid™ コントロールに関する概念的な情報を提供します。
igPivotDataSelector の概要: このトピックは、主要機能、最小要件、ユーザー機能性など、igPivotDataSelector™ コントロールに関する概念的な情報を提供します。
igSplitter の概要: このトピックでは、機能、ユーザー機能性など、igSplitter™ コントロールに関する概念的な情報を提供します。
外部リソース
このトピックは、以下のセクションで構成されます。
igPivotView は、ピボット グリッドと、スプリッターで区切られるデータ選択ウィザードを組み合わせる 2 パネル コントロールです。これは、igPivotGrid、igPivotDataSelector](igPivotDataSelector.html) および igSplitter の 3 つの個別コンポーネントのコンストラクションです。まとめてアセンブルし、ピボット グリッドで多次元 (OLAP) データを操作するために必要なすべてのツールを 1 か所で提供します。
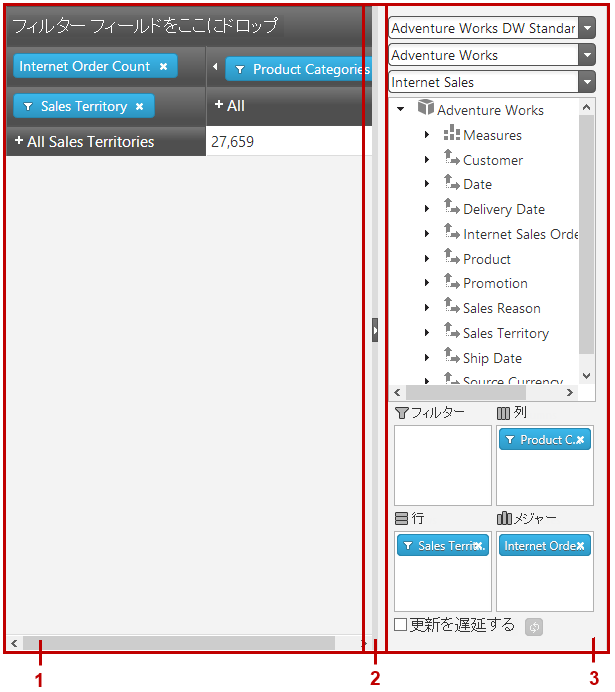
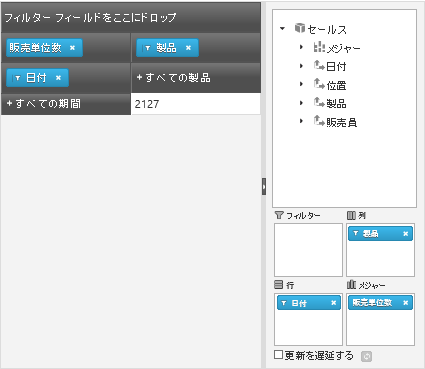
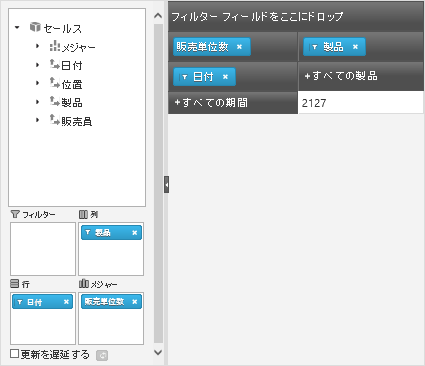
igPivotView コントロールは以下から構成されます (番号は以下の図を示します)。

igPivotView コントロールは、igOlapFlatDataSource™ コンポーネントまたはigOlapXmlaDataSource™ コンポーネントのインスタンスをデータ ソースとして使用します。igPivotGrid および igPivotDataSelector は、同じ OLAP データ ソース インスタンスにおいて操作され、いずれかのコンポーネントにおけるユーザー インタラクションは自動的に他へ伝達されます。
メタデータ ツリーからドロップ エリアの 1 つ (フィルター、列、行、メジャー) へ、またはドロップ エリア間で階層およびメジャーをドラッグ アンド ドロップすることにより、ユーザーは現在使用されている階層およびメジャーを変更し、階層エリアおよびセルに表示される結果セットの表のビューを変更できます。行と列のヘッダー エリアには、それぞれの階層のメンバーが表示され、メンバー (子メンバー ノードを持つもの) を展開および縮小できます。各セルにおいて、表示される値の意味は、それぞれの列および行のメンバーの意味の交差です (上記画像では、値 2127 の意味は「すべての製品」 (列メンバーの名前) と「2007」 (行と行メンバーの名前)の交差により作成されます。意味は「すべての場所における 2007 の全製品は以下の通りです」です )。
これらの要素を操作すると、ユーザーは表示結果を見渡しデータの角度をより良くするよう分析観点を変更できます。これは最終的にはより効果的なデータの利用につながります。
igSplitter により、ユーザーは igPivotGrid を表示するためより多くのスペースを許可するため igPivotDataSelector パネルをサイズ変更し折りたたむことができます。
igPivotView を構成するには、最小でもデータ ソース インスタンスを供給するか、必要なプロパティ (dataSourceOptions、データ ソースが内部作成されるように) を設定する必要があります。詳細は、「igPivotView の HTML ページへの追加」を参照してください。
すべての構成プロパティ (igPivotViewを構成する個々のコンポーネントに対する場合でも) は、 igPivotView 自体を介して設定されます。
igPivotView コントロールの機能は、構成されるコントロールの機能の集まりです。igPivotGrid および igPivotDataSelector、さらに igPivotView のみに特有のいくつかの機能があります。igPivotView の主な機能は、以下のカテゴリーにグループ化されます (詳細はリンクを参照)。
以下で、igPivotGrid コントロールの主な機能を簡単に説明します。
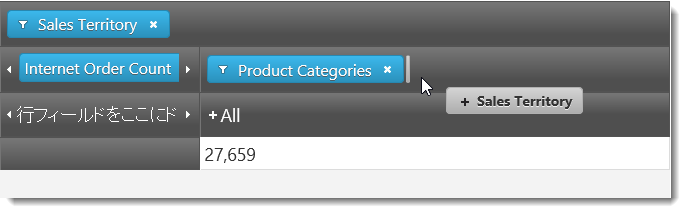
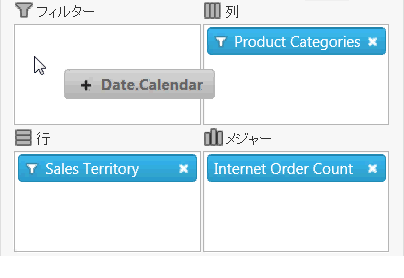
データ ソースのいずれかの階層が igPivotGrid 内で列、行またはフィルターとして使用できます。データ ソース メジャーは、対応する数値を表示するために使用されます。ユーザーはドラッグ アンド ドロップにより行と列の間に現在の階層を移動します。そのエリアの階層またはメジャーの正確な位置を指定することもできます。
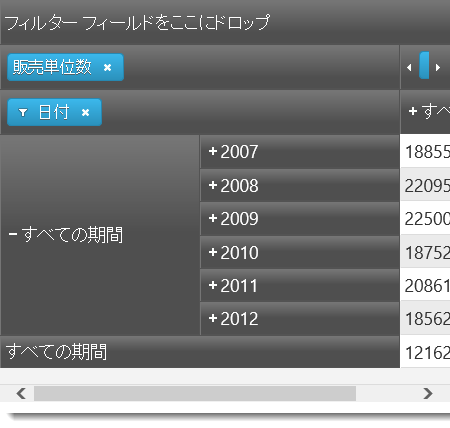
以下の画像は、行のドロップ エリアから列のドロップ エリア内の最後の位置に移動される 営業担当地域階層を示します。
注:
igPivotGridのデータ管理機能は、表のビューですでに使用可能な階層に制限されます。現在グリッドに表示されていないものも含めすべての階層/メンバーをユーザーが使用できる必要がある場合、igPivotGridとigPivotDataSelectorコントロールを一緒に使用する必要があります。

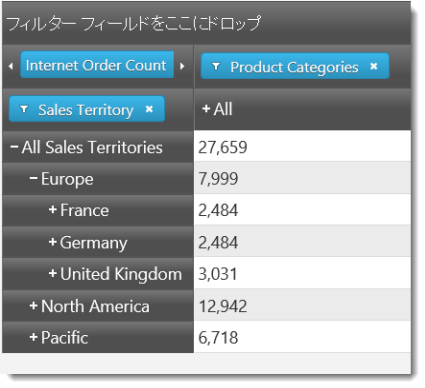
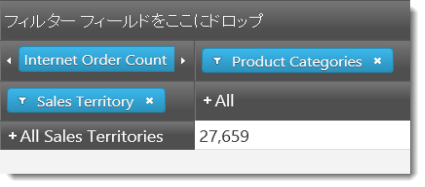
igPivotGrid は、階層データを表示するための標準 UI インターフェイスを公開します。メンバーを展開および折りたたむには +/- ボタンがあり、すべての現在の階層でユーザーは任意の表のビュー配置を表示できます。
以下の画像は、行に使用される階層のメンバーの展開状態と折りたたみ状態を比較しています。


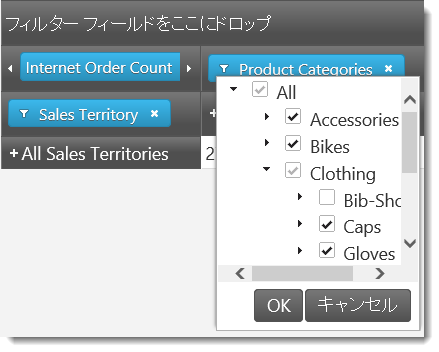
ユーザーは、解析に関係ないメンバーをフィルタリングして、どのメンバーを結果に表示するのか選択できます。フィルタリング条件は、フィルターのドロップダウン メニューに表示するメンバーをチェックすることで選択します。

igPivotGrid は 2 種類の並べ替えをサポートします。
値ベースの並べ替えは、キャプション ベースの並べ替えが列階層のレベルに適用されるときにキャプション ベースと同時に使用できます。ただしキャプション ベースの並べ替えが行階層のレベル メンバーに適用される場合、値ベースの並べ替えを適用するとキャプション ベースの並べ替えをキャンセルします。同じトークンにより、値ベースの並べ替えが列に適用される場合、キャプション ベースの並べ替えを適用すると以前に適用された値ベースの並べ替えがキャンセルされます。
以下に、左側の画像は値ベースの並べ替えを示します。これは、昇順の並べ替えを適用した全製品列です。
右側の画像は、キャプション ベースの並べ替えを示したもので、この場合、全製品メンバーの子メンバーは左から右へアルファベット順 (昇順) に配置されます。


igPivotGrid は、占めるスペースに関して表示するため行と列のヘッダーをどのように配置するかに基づいてレイアウトが異なります。サポートされるレイアウト:
デフォルトでは、コンパクト レイアウトは行で有効にされ列には無効になっています。
以下の画像は、igPivotGrid の標準レイアウトとコンパクト レイアウトを比較しています。
標準レイアウト

コンパクト レイアウト

ツリー レイアウト

igPivotGrid コントロールは、igOlapFlatDataSource コンポーネントまたは igOlapXmlaDataSource コンポーネントのインスタンスをデータ ソースとして使用します。これらの 2 つのデータ ソース コンポーネントは、通常 igPivotGrid と共に使用されるコントロールの igPivotDataSelector にもサポートされます。
以下の表で、igPivotDataSelector コントロールの主な機能を簡単に説明します。
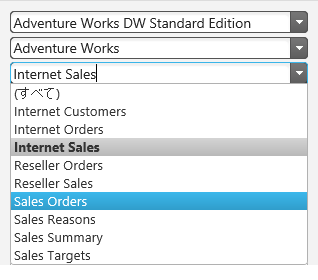
データ ソースが与えられると、igPivotDataSelector は、接続するデータベース (データベースを使用する場合)、データを抽出するキューブ、およびメジャー グループのセットを選択するためのドロップダウンを提供します。

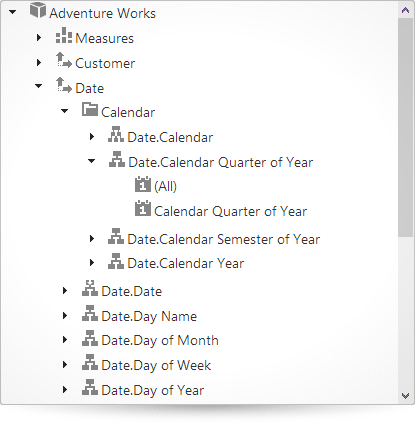
すべての使用可能なメジャーを持つリストに沿って各階層で使用可能なすべてのディメンジョンは、ユーザーがデータベース、キューブ、およびメジャー グループを選択するとツリー内に読み込まれます。

ユーザーがメジャー グループを選択すると、メジャーはそれに応じてフィルタリングされます。何も選択されないと、すべてのメジャーはメタデータ ツリーで使用可能です。
カスタム制限が適用されない限り、ツリーからのすべての使用可能な階層は行、列、フィルターのいずれかのエリアにドラッグ アンド ドロップできます。ツリーからのすべての使用可能なメジャーはメジャー エリアにドラッグ アンド ドロップできます。

igPivotDataSelector は、ユーザーコントロール内で変更を行った後にデータ ソースが更新されるときに基づいて 2 つのデータ ソース更新モードをサポートします。
遅延更新は、特に大容量のデータが関わる場合、システム リソースに負担をかけずにコントロールのパフォーマンスを改善します。
igPivotDataSelector では、ユーザーは遅延更新」チェックボックスでリフレッシュ モードを制御できます。ボックスがチェックされている場合、更新ボタンを押すことで任意にデータ ソースを手動でリフレッシュします。

以下の表で、igPivotDataSelector コントロールの主な機能を簡単に説明します。
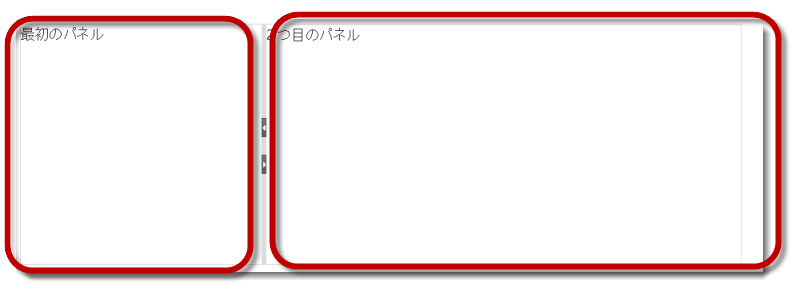
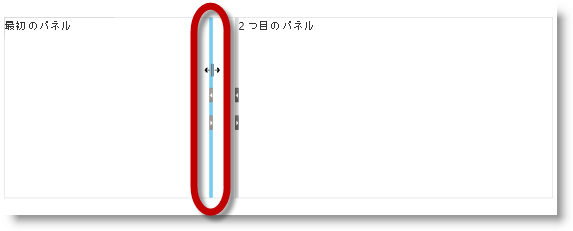
パネルには展開状態と折りたたみ状態があり、逆相関関係にあります。あるパネルが展開状態の場合、他のパネルは折り畳まれ、展開状態のパネルを折りたたむと折り畳まれていたパネルは展開されます。展開状態のパネルはコンテナー体を占め、折りたたみ状態のパネルは見えない状態になっています。一度に 1 つのパネルのみが展開状態または折りたたみ状態になることができます。
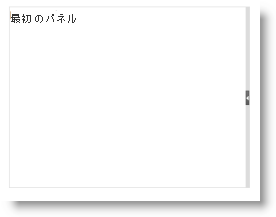
以下の画像は、左のパネルの展開状態と折りたたみ状態を比較しています。


パネルは、ユーザーによって、または API メソッドを介してプログラムから折り畳む、または展開できます。展開/折りたたみが有効でない場合、展開/折りたたみボタンはスプリッターに表示されません。デフォルトでは、パネルは展開/折りたたみできません。
パネルが展開されている場合、スプリッターは他の (現在は折り畳まれている) パネルの方の側面に配置されます。スプリッターがそれ以外の位置にある場合、両方のパネルが表示されますが、2つのパネルがこの状態にあっても各々のパネルの状態には関係がありません。
igSplitter コントロールは、レイアウトを 2 つの区切られたパネルに分割しています。

パネルは、スプリッター コントロール内でスプリッターを移動することで互いのサイズに対応してサイズ変更できます。スプリッターがどちらかのパネルの方向に移動されると、そのパネルのサイズは小さくなり、もう一方のパネルのサイズは大きくなります。デフォルトで、パネルはサイズ変更できます。

デフォルトでは、igSplitter コントロールはパネルをサイズ変更するためにマウスのドラッグをサポートします。ユーザーは、スプリッターをドラッグすることによりエリアのサイズを変更できます。ドラッグを移動した後にマウス ボタンをリリースすると、スプリッターの新しい位置に応じてパネルのサイズが変更されます。
以下の表は、igPivotView コントロールに特有の機能をまとめたものです。
デフォルトのパネルの互いの相対的な位置は、左側にピボット グリッド、右側にセレクターです。igPivotView の dataSelectorPanel プロパティを使用してピボット グリッドとセレクターをスワップできます。


パネルは、dataSelectorPanel オプションおよび pivotGridPanel オプションを使用してサイズ変更可能かどうか、または折りたたみ可能かどうかを指定できます。これらのオプションは、igSplitter のバー ハンドルまたはキーボードを使用してユーザーが igPivotGrid および igPivotDataSelector のパネルをサイズ変更できるかどうか、展開/折りたたみが可能かどうかを制御します。
igPivotDataSelector と igPivotGrid の間の自動同期。
igPivotGrid と igPivotDataSelector が同じ OLAP データ ソース コントロール インスタンス (igFlatDataSource または igXmlaDataSource) にバインドされるため、ユーザー インタラクションによってその状態は自動同期され、データ ソースが変更されます。
以下の表で、igPivotView コントロールのユーザー相互作用機能を簡単に説明します。
| 目的 | 方法 | 詳細 | クライアント/サーバー設定 |
|---|---|---|---|
データベース、キューブおよびメジャー グループ (igOlapXmlaDataSource のみ) を変更します。 |
データ選択ウィザードのコンボ ボックス | igOlapXmlaDataSource フレームワークの catalog プロパティ、cube プロパティおよび measureGroup プロパティを使用して最初にデータベース、キューブおよびメジャー グループをプログラム的にセットアップできます。 |
 |
| データ ソースのディメンションおよびメジャーを参照 | igPivotDataSelectор のメタデータ ツリー部分 |
ユーザーはすべての使用可能なディメンション、メジャー、階層およびレベルを参照できます。 |  |
| 行、列およびフィルターの階層を選択します。 | ツリーから行、列およびフィルターのエリアにドラッグ アンド ドロップします。 | ユーザーは、igPivotDataSelector と igPivotGrid のドロップ エリアの間で階層をドラッグ アンド ドロップできます。さらに、すべての階層はメタデータ ツリーから列、行およびフィルターのドロップ エリアにドラッグ アンド ドロップできます。 |
 |
| メジャーを選択します。 | ツリーからメジャー エリアにドラッグ アンド ドロップします。 | カスタム制限が設定されない限り、ユーザーはメタデータ ツリーで使用可能なすべてのメジャーをメジャー エリアにドラッグできます。 |  |
| 遅延更新を有効/無効にします。 | 遅延更新のチェックボックスをチェックする/チェックを外す | - |  |
| 遅延更新が有効になると、グリッドをオンデマンドで更新します。 | [レイアウト更新] ボタン ( ) をクリックすることにより ) をクリックすることにより |
- |  |
| 階層のメンバーのドリルダウンとドリルアップ | ヘッダー セルの +/- ボタン | ユーザーは、任意の詳細レベルに進むため階層のメンバーを展開および折りたたむことができます。 |  |
| 階層内のメンバーをフィルタリング | 行、列またはフィルターに追加される各階層のフィルター メニュー | 階層の場合、フィルター メニューが利用可能です (フィルター アイコンを介して ( ))。階層メンバーを選択/選択解除し、メンバーを結果に追加できます、または結果から削除できます。 ))。階層メンバーを選択/選択解除し、メンバーを結果に追加できます、または結果から削除できます。 |
 |
| 並べ替えの適用 | 並べ替えボタン。ユーザーは 1 つ以上の列の値を並べ替えしたり、特定のレベルのメンバーヘッダーを並べ替えできます。 | ユーザーの並べ替えの他、特定のレベルに対する最初の並べ替え方向は igPivotGrid プロパティを介して設定できます。 |  |
| igPivotDataSelector をサイズ変更します/折りたたみます。 | igSplitter のハンドル |
スプリッターのハンドルをドラッグすることにより、または展開/折りたたみボタン () をクリックすることにより、ユーザーは igPivotDataSelector のパネルのサイズを変更できます。 |
 |
igPivotView コントロールは jQuery UI ウィジェットであるため、jQuery と jQuery の UI ライブラリに依存します。Modernizr ライブラリは、ブラウザーとデバイス機能を検出するために 内部使用されます。コントロールは、その機能のために通常いくつかの Ignite UI for jQuery 共有リソースを使用します。これらのリソースへの参照は、実際の jQuery または Ignite UI for MVC が使用されているとしても必要となります。コントロールが ASP.NET MVC のコンテクスト内で使用されている場合、Infragistics.Web.Mvc アセンブリが必要です。
igPivotView コントロールを使用した必要なリソースの詳細なリストについては、「igPivotView の追加」を参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
igPivotView の追加: これは、igPivotView™ コントロールを HTML ページと ASP.NET MVC アプリケーションへ追加する方法を示すトピックのグループです。
アクセシビリティ準拠 (igPivotView): このトピックは、igPivotView コントロールのユーザー補助機能を説明し、このコントロールを含むページに対してアクセシビリティ準拠を実現させる方法に関するアドバイスを提供します。
既知の問題と制限 (igPivotView): このトピックでは、igPivotView コントロールの既知の問題点および制限に関する情報を提供します。
jQuery と MVC API リンク (igPivotView): このトピックでは、igPivotView コントロールと ASP.NET MVC ヘルパーに関する API ドキュメントへのリンクの一覧を示します。
このトピックについては、以下のサンプルも参照してください。
フラット データ ソースへのバインド: このサンプルでは、igPivotView を igOlapFlatDataSource にバインドする方法を紹介します。
XMLA にバインドした KPI の表示: このサンプルでは、igPivotView を igOlapXmlaDataSource にバインドする方法を紹介します。
Ignite UI for MVC とフラット データ ソースの使用: このサンプルでは、ASP.NET MVC ヘルパーを使用して igOlapFlatDataSource と igPivotView を使用する方法を紹介します。
Ignite UI for MVC と XMLA データ ソースの使用: このサンプルでは、ASP.NET MVC ヘルパーを使用して igOlapXmlaDataSource と igPivotView を使用する方法を紹介します。
オンラインで表示: GitHub