$(".selector").igFinancialChart({
dataSource: data,
xAxisLabelLeftMargin: 14,
xAxisLabelTextColor: "Green",
yAxisLabelTextColor: "Blue"
});igFinancialChart コントロールは、チャートの x 軸と y 軸に基づいてチャートの構成、ラベルの書式やスタイルの設定などを詳細に制御することが可能です。デフォルトでは、ラベルを明示的に設定する必要はありません。
igFinancialChart コントロールでは、以下のプロパティで x 軸および y 軸のラベルの回転角度、マージン、水平/垂直の配置、不透明度、パディングと表示を変更できます。
ファイナンシャル チャートの x 軸および y 軸のラベルのルックアンドフィールのスタイルを設定できます。主にフォント タイプ、色など異なるフォント スタイルをラベルに適用できます。以下のプロパティを使用します。
igFinancialChart コントロールでは、Y 軸ラベルが省略された数値を表示するかどうかを指定できます。長すぎるラベル値の場合、yAxisAbbreviateLargeNumbers オプション を true に設定すると、この機能を有効にします。このプロパティはデフォルトで true に設定されています。
以下のコード例は、日付設定およびそ他のスタイル プロパティを使用して x 軸ラベルにスタイル設定する方法示します。
JavaScript の場合:
$(".selector").igFinancialChart({
dataSource: data,
xAxisLabelLeftMargin: 14,
xAxisLabelTextColor: "Green",
yAxisLabelTextColor: "Blue"
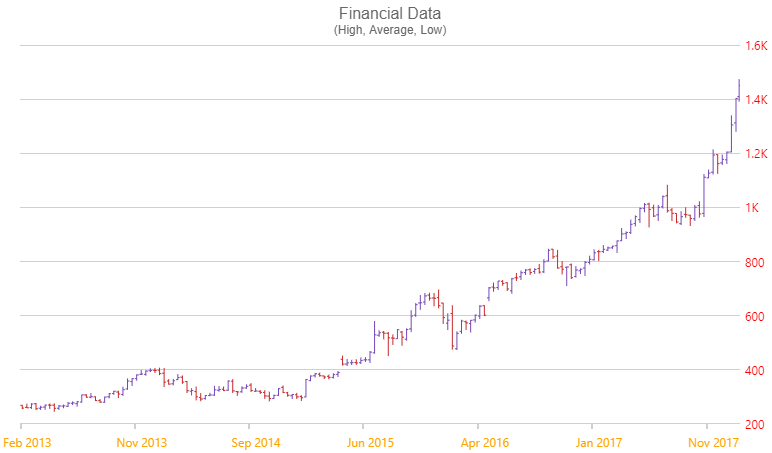
});以下のスクリーンショットは、軸ラベルの書式およびスタイルを設定した igFinancialChart コントロールを示します。

オンラインで表示: GitHub