$(".selector").igFinancialChart({
dataSource: data,
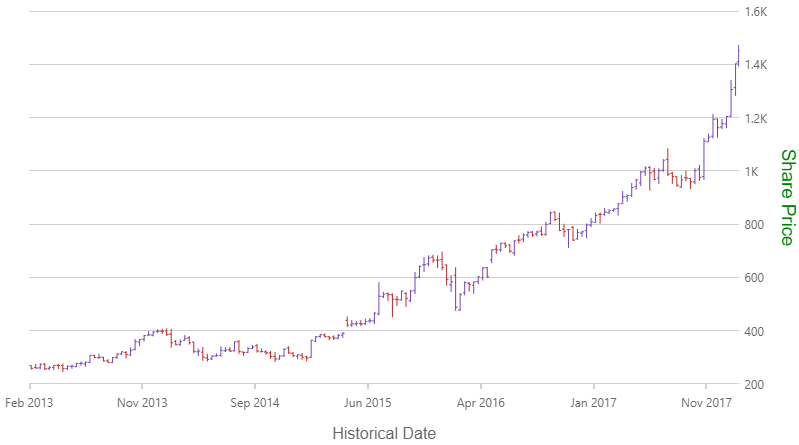
xAxisTitleMargin: 10,
xAxisTitle: "Historical Date",
xAxisTitleTextStyle: "12pt Arial",
yAxisTitleTextStyle: "14pt Arial",
yAxisTitle: "Share Price",
yAxisTitleAngle: 90,
yAxisTitleTextColor: "Green"
});