このトピックではコード例を使用して、ブレット グラフの背景を構成する方法を説明します。説明には、背景のサイズ、位置、色、および境界線の設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igBulletGraph の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igBulletGraph™ コントロールの概念的な情報を提供します。
igBulletGraph の追加: このグループ トピックでは、igBulletGraph™ コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
igBulletGraph コントロールの背景は、スプレッドと位置、およびルック アンド フィール (塗りつぶしと境界線) の構成が可能です。スプレッドおよび位置は、スケール全域のディメンションで backingInnerExtent および backingOuterExtent プロパティを介して構成できます。背景はスケールに沿って、常にコントロールの一方の端から他方の端に広がります。塗りつぶし色および境界線は、スタイル テンプレートで利用できるプロパティのセットにより管理されます。
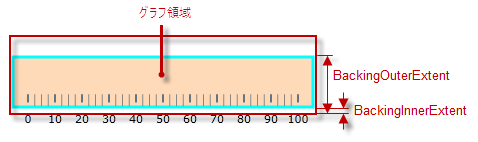
以下の図は、背景がオレンジ色で境界線が線幅 3 ピクセルのシアン色の構成を示しています。背景の範囲は backingInnerExtent および backingOuterExtent プロパティで値を指定すると小さくなります。

以下の表で、igBulletGraph コントロールの背景で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
|
スプレッドおよび位置
(スケール全域) |
backingInnerExtent | 0 | |
| backingOuterExtent | 1.0 | ||
| ルック アンド フィール | 塗りつぶし色 | backingBrush | デフォルトのテーマで定義済み |
| 境界線の色 | backingOutline | デフォルトのテーマで定義済み | |
| 境界線の線幅 | backingStrokeThickness | 2.0 | |
以下の表では、任意の動作と各プロパティ設定のマップを示します。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | ||
|---|---|---|---|---|
| 要素 | 詳細 | |||
|
スプレッドおよび位置
(スケール全域) |
下端 / 左端の位置 | 水平方向でグラフ領域の下端または垂直方向でグラフ領域の左端に対する背景の下端 (水平方向) または左端 (垂直方向) の位置。 | backingInnerExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として望ましい値。小数で指定 (例: 0.2) |
| 上端 / 左端の位置 | 水平方向でグラフ領域の下端または垂直方向でグラフ領域の左端に対する背景の上端 (水平方向) または右端 (垂直方向) の位置。 | backingOuterExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として必要な値。小数で指定 (例: 0.2) | |
| ルック アンド フィール | 塗りつぶし色 | 背景の塗りつぶし色 | backingBrush | 任意の色 |
| 境界線の線幅 | 背景の境界線幅 | backingStrokeThickness | 任意の値 (ピクセル) | |
| 境界線の色 | 背景の境界線色 | backingOutline | 任意の色 | |
以下のスクリーンショットは、以下の設定の結果 igBulletGraph の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| backingBrush | '#FFDAB9' |
| backingOutline | '#00FFFF' |
| backingStrokeThickness | “3” |
| backingInnerExtent | “0.2” |
| backingOuterExtent | “0.7” |

以下のコードはこの例を実装します。
JavaScript の場合:
$(function () {
$("#bulletGraph").igBulletGraph({
width: "300px",
height: "100px",
backingBrush:'#FFDAB9',
backingOutline: '#00FFFF',
backingStrokeThickness: "3",
backingInnerExtent:"0.2",
backingOuterExtent:"0.7"
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
スケールの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのスケールを構成する方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。
パフォーマンス バーの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのパフォーマンス バーを構成する方法を説明します。説明には、バーが示す値、幅、位置、および書式設定が含まれます。
比較マーカーの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールの比較目盛マーカーを構成する方法を説明します。説明には、マーカーの値、幅、および書式設定が含まれます。
比較範囲の構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールの範囲を構成する方法を説明します。説明には、範囲の数、位置、長さ、幅、および書式設定が含まれます。
ツールチップの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
オンラインで表示: GitHub