このトピックではコード例を使用して、igBulletGraph™ コントロールの比較目盛マーカーを構成する方法を説明します。説明には、マーカーの値、幅、および書式設定が含まれます。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igBulletGraph の概要: このトピックは、主要機能、最小要件およびユーザー機能性など、igBulletGraph コントロールの概念的な情報を提供します。
igBulletGraph の追加: このトピック グループは、igBulletGraph コントロールを HTML ページと ASP.NET MVC アプリケーションに追加する方法を説明します。
このトピックは、以下のセクションで構成されます。
比較マーカーは、パフォーマンス バーが示す値と比較された値をスケールに表示します。比較値は、目標売上高などの目標値または値の超過限度を示す制限値 (体温計の37℃の発熱の目安) にすることができます。
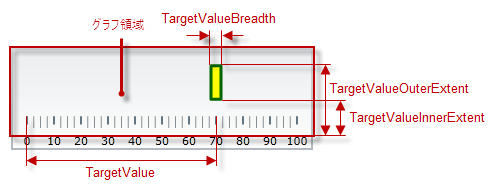
比較目盛マーカーが示す値およびスケール上の位置は、targetValue プロパティで設定します。比較マーカーは、そのスケール全域で位置やサイズ (targetValueInnerExtent および targetValueOuterExtent)、幅 (targetValueBreadth) およびルック アンド フィール (塗りつぶし色 - targetValueBrush、境界線の線幅 - targetValueStrokeThickness、境界線の色 - targetValueOutline) に関して各プロパティでカスタマイズできます。

以下の表で、igBulletGraph コントロールの比較マーカーで構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
| 構成可能な要素 | プロパティ | デフォルト値 | |
|---|---|---|---|
| 名前 | targetValueName | 設定されていません | |
| 表示値 | targetValue | 設定されていません | |
| 幅 | targetValueBreadth | 3.0 | |
| スケール全域の位置 | 内側の端 | targetValueInnerExtent | 0.3 |
| 外側の端 | targetValueOuterExtent | 0.85 | |
| ルック アンド フィール | 塗りつぶし色 | targetValueBrush | デフォルトのテーマで定義済み |
| 境界線の線幅 | targetValueStrokeThickness | 1.0 | |
| 境界線の色 | targetValueOutline | デフォルトのテーマで定義済み | |
| ツールチップ | targetValueToolTipTemplate | 比較マーカーで示された値 | |
以下の表では、任意の動作と各プロパティ設定のマップを示します。
| 構成の目的: | 使用するプロパティ: | 設定の選択肢: | ||
|---|---|---|---|---|
| 要素 | 詳細 | |||
| 名前 | 比較マーカーの名前 (ツールチップの表示用) | targetValueName | 比較マーカーの名前を表す文字列 | |
| 表示する値 | 表示する値 | targetValue | スケールのメジャーにおける任意の値 | |
| 幅 | マーカーの幅 | targetValueBreadth | 任意の値 (ピクセル) | |
| スケール全域の位置 | 内側の端 | 水平方向で比較マーカーが位置する下端、または垂直方向で位置する左端 | targetValueInnerExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として必要な値。小数で指定 (例: 0.2) |
| 外側の端 | 水平方向で比較マーカーが位置する上端、または垂直方向で位置する右端 | targetValueOuterExtent | 方向に応じた、グラフ領域の高さと幅の相対部分として必要な値。小数で指定 (例: 0.2) | |
| ルック アンド フィール | 塗りつぶし色 | マーカーの塗りつぶし色 | targetValueBrush | 任意の色 |
| 境界線の線幅 | マーカーの境界線の幅 | targetValueStrokeThickness | 任意の値 (ピクセル) | |
| 境界線の色 | マーカーの境界線の色を構成 | targetValueOutline | 任意の色 | |
| ツールチップ | 比較マーカーの境界線のコンテンツ | targetValueToolTipTemplate | 任意のテンプレート (詳細は、ツールチップの構成 (igBulletGraph) トピックを参照) | |
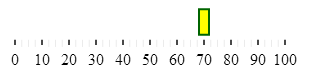
以下のスクリーンショットは、以下の設定の結果 igBulletGraph の外観がどのようになるか示しています。
| プロパティ | 値 |
|---|---|
| targetValue | “70” |
| targetValueBreadth | “10” |
| targetValueBrush | #FFFF00 |
| targetValueInnerExtent | “0.2” |
| targetValueOuterExtent | “0.7” |
| targetValueOutline | '#006400' |
| targetValueStrokeThickness | “3” |

以下のコードはこの例を実装します。
JavaScript の場合:
$(function () {
$("#bulletGraph").igBulletGraph({
height: "70",
width: "300",
targetValue:"70",
targetValueBreadth:"10",
targetValueBrush: '#FFFF00',
targetValueOutline:'#006400',
targetValueStrokeThickness: "2",
targetValueInnerExtent:"0.3",
targetValueOuterExtent:"0.8"
});
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
スケールの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのスケールを構成する方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。
パフォーマンス バーの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのパフォーマンス バーを構成する方法を説明します。説明には、バーが示す値、幅、位置、および書式設定が含まれます。
比較範囲の構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールの範囲を構成する方法を説明します。説明には、範囲の数、位置、長さ、幅、および書式設定が含まれます。
背景の構成 (igBulletGraph): このトピックではコード例を使用して、ブレット グラフの背景を構成する方法を説明します。説明には、背景のサイズ、位置、色、および境界線の設定が含まれます。
ツールチップの構成 (igBulletGraph): このトピックではコード例を使用して、igBulletGraph コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
このトピックについては、以下のサンプルも参照してください。
パフォーマンス バーの設定: このサンプルでは、igBulletGraph コントロールのパフォーマンス (実際値) バー、比較目盛 (ターゲット値) マーカー、およびスケールのディメンションを構成する方法を紹介します。
基本構成: このサンプルでは、igBulletGraph コントロールのシンプルな構成を紹介します。
オンラインで表示: GitHub