このトピックでは、igMap™ コントロールを使用して地理散布エリア シリーズを構成する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
igMap の概要: このトピックは、igMap コントロールについて、その主要機能、最小要件、ユーザー インタラクションといった事項の概念的情報を提供します。
igMap の追加: このトピックは、基本的な機能を備えた簡易 igMap コントロールを Web ページに追加する方法を示すチュートリアルです。
このトピックは、以下のセクションで構成されます。
igMap コントロールの地理散布エリア シリーズは、三角測量 ITF ファイルまたはその他のカスタム データ ソースによる不整三角形網 (TIN) によって指定した地域をプロットします。TIN は、地表面を数学的に 3D で表現する方法です。
ソース データの三角形は類似値または近似値を持つ範囲ごとにグループ化され、これらの範囲内のすべての三角形が、マップ シリーズ オブジェクトによって構成されたカラー パレットから選択された色によって塗りつぶされます。
使用可能な値の範囲は、パレット内の各色のサブ範囲に分割されます。したがって、構成可能なパラメーターであるデータによって、最小値から最大値までの範囲内で色が均等に配分されます。ぞれぞれの三角形について、正しいサブ範囲が特定され、対応する色が選択されます。最小値と最大値は、それぞれパレットの最初の色と最後の色を使用して描画されます。
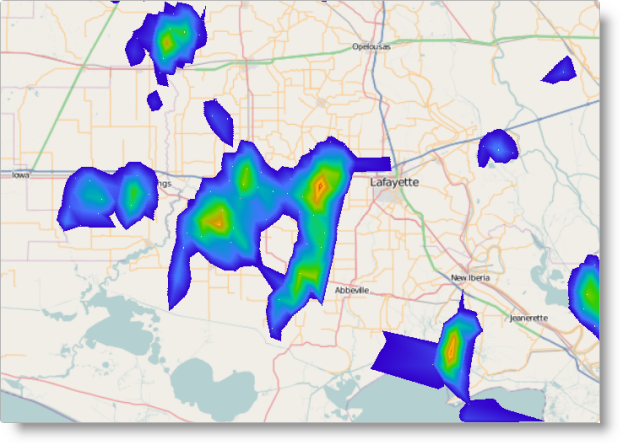
地理散布エリア シリーズは、地形図、天気情報、または空間的なフィールドを表現するその他のデータを表すために役立ちます。たとえば、空間的に分布させた値が含まれます。このマップ シリーズは、範囲全体を色で塗りつぶすのではなく領域間に色付きの等高線を描画する、地理等高線シリーズで構成されています。以下の図では、米国の地域降水量データを表すのに地理散布エリア シリーズを使用しています。

ポリラインのパレット カラーは、CSS スタイルまたはシリーズ オブジェクトのオプションを使用してコントロールできます。詳細については、トピックマップのスタイル設定 (igMap) を参照してください。
注: モバイル デバイスを対象にする場合には、比較的小さい三角測量データ セットを使用することをお勧めします。地理空間データをレンダリングするにはより多くのコンピューティング リソースが必要になり、ほとんどのモバイル デバイスの場合、デスクトップ PC やノート PC と比較してパフォーマンスが低くなります。
以下の表に、igMap コントロールの、地理散布エリア シリーズに関して構成可能な要素の一覧を示します。
| 構成可能な項目 | 詳細 | プロパティ |
|---|---|---|
| 地理散布エリア シリーズのセットアップ | これらの必須設定では、マップ シリーズのタイプを地理散布エリア シリーズに構成し、シリーズの名前を設定します。 |
JavaScript の場合:
値: series.type: “geographicScatterArea” series.type: "seriesName" ASP.NET MVC の場合: 値: series.GeographicScatterArea(“seriesName”) |
| ITF ファイルへのバインド | この設定は、三角測量ファイルの URL を構成するために使用します。 | JavaScript の場合: ASP.NET MVC の場合: |
| カスタム三角形データ ソースへのバインド | これらの設定は、地理ポイントと関連する数値のフィールドを示す地理空間データによってさまざまなオブジェクトを構成するために使用します。 | JavaScript の場合: オプション: ASP.NET MVC の場合: オプション: |
| カラーパレット | この必須設定は、三角形の値に対してカラー パレットを構成するために使用します。 デフォルトのカラー パレットの値はありません。 | JavaScript の場合: ASP.NET MVC の場合: |
| カラー マッピングの値に対する補間モード | この設定は、カラーに値をマップするロジックを構成するために使用します。 | JavaScript の場合: ASP.NET MVC の場合: |
| カラー パレットの最小値 | この設定は、値のサブ範囲を計算する最小値を構成するために使用します。 | JavaScript の場合: ASP.NET MVC の場合: |
| カラー パレットの最大値 | この設定は、値のサブ範囲を計算する最大値を構成するために使用します。 | JavaScript の場合: ASP.NET MVC の場合: |
以下の表は、このトピックで使用したコード例をまとめたものです。
| 例 | 説明 |
|---|---|
| JavaScript における地理散布エリア シリーズの構成 | このコード例は、igMap コントロールを構成して、地理散布エリア シリーズを JavaScript で表示する方法を示しています。 |
| ASP.NET MVC における地理散布エリア シリーズの構成 | このコード例は、igMap コントロールを構成して、地理図形シリーズを ASP.NET MVC で表示する方法を示しています。 |
| カスタム三角測量データ ソースの構成 | このコード例は、igMap コントロールを構成して、地理散布エリア シリーズをカスタム三角測量データ ソースで表示する方法を示しています。 |
このコード例は、igMap コントロールを構成して、地理散布エリア シリーズを JavaScript で表示する方法を示しています。この例は、三角形ファイルの URL を指定したり、補間モードと最小値によってカラー パレットを定義する方法を示しています。
JavaScript の場合:
Code
$("#map").igMap({
...
series: [{
type: "geographicScatterArea",
name: "seriesName",
colorScale: {
type: "customPalette",
interpolationMode: "interpolateRGB",
minimumValue: 0.15,
palette: ["#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"]
},
triangleVertexMemberPath1: "v1",
triangleVertexMemberPath2: "v2",
triangleVertexMemberPath3: "v3",
longitudeMemberPath: "pointX",
latitudeMemberPath: "pointY",
colorMemberPath: "value",
triangulationDataSource: "/Data/triangulation.itf"
}],
...
});
このコード例は、igMap コントロールを構成して、地理散布エリア シリーズを ASP.NET MVC で表示する方法を示しています。この例は、三角形ファイルの URL を指定したり、補間モードと最小値によってカラー パレットを定義する方法を示しています。
ASPX の場合:
Code
<%= Html.Infragistics().Map()
.ID("map")
...
.Series(series => {
series.GeographicScatterArea("seriesName")
.ColorScale(cs =>
cs.CustomPalette()
.InterpolationMode(InterpolationMode.InterpolateRGB)
.MinimumValue(0.15)
.Palette(new List<string>() {
"#3300CC", "#4775FF", "#0099CC", "#00CC99", "#33CC00",
"#99CC00", "#CC9900", "#FFC20A", "#CC3300"
})
)
.TriangleVertexMemberPath1("v1")
.TriangleVertexMemberPath2("v2")
.TriangleVertexMemberPath3("v3")
.LongitudeMemberPath("pointX")
.LatitudeMemberPath("pointY")
.ColorMemberPath("value")
.TriangulationDataSource(Url.Content("~/Data/triangulation.itf"));
})
...
.DataBind()
.Render()
%>
このコード例は、igMap コントロールを構成して、地理散布エリア シリーズをカスタム三角測量データ ソースで表示する方法を示しています。この例は、コントロールによって処理されるデータ オブジェクトの一般的な構造を示しています。また、igMap コントロールの series オブジェクトを構成する方法も示しています。
以下のコード スニペットは、地理ポイントおよび関連する数値に関する情報が含まれている JavaScript 配列を定義しています。この配列には、3 つのデータ メンバーを持つ同一のオブジェクトが含まれています。各オブジェクトの latitude および longitude データ メンバーでは、対応するポイントの地理座標が定義されます。value データ メンバーには、ポイントに関連付けられている数値が含まれています。
JavaScript の場合:
var data = [
{ longitude: 0, latitude: 0, value: 1 },
{ longitude: 50, latitude: 0, value: 2 },
{ longitude: 50, latitude: 50, value: 3 },
{ longitude: 0, latitude: 50, value: 1 }
];
以下のコード スニペットは、前の例で指定されたカスタム データ ソースによって地理等高線シリーズを構成しています。このコードは、データ 配列の対応するデータ メンバーの名前を使用して、latitudeMemberPath、longitudeMemberPath、および valueMemberPath オプションを明示的に設定しています。
JavaScript の場合:
$("#map").igMap({
...
series: [{
type: "geographicScatterArea",
name: "seriesName",
dataSource: data,
latitudeMemberPath: "latitude",
longitudeMemberPath: "longitude",
colorMemberPath: "value",
colorScale: {
minimumValue: 1,
interpolationMode: "select",
palette: ["darkgreen", "green", 'limegreen', 'lightgreen']
}
}],
...
});
画面上にコントロールをレンダリングするには、データ配列で定義されるデータ ポイントを三角形に変換する必要があります。それによって、色分けされたすべての領域の正しい位置とサイズを特定できるようになります。三角測量のプロセスの詳細は、関連コンテンツ: 外部リソースセクションのリンク先を参照してください。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。
マップ シリーズの構成 (igMap): このトピックは、igMap コントロールでサポートされているすべてのマップ視覚エフェクトを構成し、さまざまな背景コンテンツ (マップ プロバイダー) を使用する方法を説明するトピックのリンクがあるランディング ページです。
機能の構成 (igMap): このトピックは、igMap コントロールのさまざまな機能を構成する方法を説明するトピックのリンクがあるランディング ページです。
データ バインディング (igMap): このトピックは、視覚化されたマップ シリーズに応じて igMap コントロールをさまざまなデータ ソースにバインドする方法を説明します。
マップのスタイル設定 (igMap): このトピックは、ビジュアル スタイル設定に関連して igMap コントロールを構成する方法を説明しています。
このトピックについては、以下のサンプルも参照してください。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。
三角測量 (ジオメトリ): このトピックでは、三角測量のプロセスについて地理的な観点から説明します。
三角測量: この Wikipedia のトピックでは、三角測量のプロセスに関する説明と、それに関する参考資料が示されています。
オンラインで表示: GitHub