ui.igTreeGridUpdating

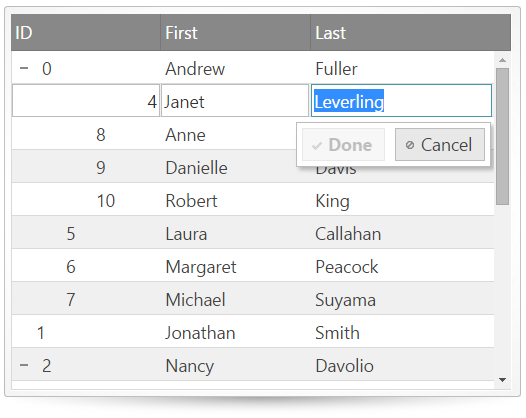
With the igTreeGrid's updating feature, you can change bound data directly from the grid. The updating features of the grid provide a wide array of adding and editing values of the underling set of data bound to the grid. Further information regarding the classes, options, events, methods and themes of this API are available under the associated tabs above.
Click here for more information on how to get started using this API. For details on how to reference the required scripts and themes for the igTreeGrid control read, Using JavaScript Resources in Ignite UI and Styling and Theming Ignite UI.
Code Sample
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "Updating",
editMode: "row",
enableDeleteRow: true,
columnSettings: [
{
columnKey: "employeeId",
editorOptions:
{
type: "numeric",
disabled: true
}
}
]
}
]
});
});
</script>
</head>
<body>
<div id="treegrid"></div>
</body>
</html>
Related Topics
Dependencies
Inherits
-
addChildButtonLabel
- Type:
- string
- Default:
- null
Specifies the label of the add child button in touch environment.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildButtonLabel: "add child" } ] }); //Get var childButtonLabel = $(".selector").igTreeGridUpdating("option", "addChildButtonLabel"); //Set $(".selector").igTreeGridUpdating("option", "addChildButtonLabel", "add child"); -
addChildTooltip
- Type:
- string
- Default:
- null
Specifies the add child tooltip text.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addChildTooltip: "add child" } ] }); //Get var childTooltip = $(".selector").igTreeGridUpdating("option", "addChildTooltip"); //Set $(".selector").igTreeGridUpdating("option", "addChildTooltip", "Add a row here"); -
addRowLabel
Inherited- Type:
- string
- Default:
- null
Sets gets text for add-new-row button. If that is not set, then $.ig.GridUpdating.locale.addRowLabel is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addRowLabel: "Add a row here" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "addRowLabel"); //Set $(".selector").igTreeGridUpdating("option", "addRowLabel", "Add a row here"); -
addRowTooltip
Inherited- Type:
- string
- Default:
- null
Sets gets text for title of add-new-row button. If that is not set, then $.ig.GridUpdating.locale.addRowTooltip is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", addRowTooltip: "Add a row here" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "addRowTooltip"); //Set $(".selector).igTreeGridUpdating("option", "addRowTooltip", "Add a row here"); -
cancelLabel
Inherited- Type:
- string
- Default:
- null
Sets gets text for Cancel editing button. If that is not set, then $.ig.GridUpdating.locale.cancelLabel is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", cancelLabel: "Click to cancel" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "cancelLabel"); //Set $(".selector").igTreeGridUpdating("option", "cancelLabel", "Click to cancel"); -
cancelTooltip
Inherited- Type:
- string
- Default:
- null
Sets gets text for title of Cancel editing button. If that is not set, then $.ig.GridUpdating.locale.cancelTooltip is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", cancelTooltip: "Click to cancel" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "cancelTooltip"); //Set $(".selector").igTreeGridUpdating("option", "cancelTooltip", "Click to cancel"); -
columnSettings
Inherited- Type:
- array
- Default:
- []
- Elements Type:
- object
Sets gets array of settings for each column.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics", editorType: "text", editorOptions: { button: "dropdown", listItems: names, readOnly: true, dropDownOnReadOnly: true }, required: true, validation: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings"); //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings);-
columnKey
- Type:
- string
- Default:
- null
Sets gets identifier for column. That value should correspond to the "key" of a column in the "columns" of igGrid.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].columnKey; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
defaultValue
- Type:
- object
- Default:
- null
Sets gets default value in cell for add-new-row. That can be string, number, Date or boolean.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", defaultValue: "Infragistics" } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].defaultValue; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorOptions
- Type:
- object
- Default:
- null
Sets gets options supported by corresponding editor such as igEditor, igCombo, or custom editor defined by editorProvider option.
In addition to specific editor options, it may contain the member "id", which will be set to the element of editor.
That "id" can be usefull to link cascading igCombo editors.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", editorType: "text", editorOptions: { button: "dropdown", listItems: names, readOnly: true, dropDownOnReadOnly: true } } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].editorOptions; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
editorProvider
- Type:
- object
- Default:
- null
Sets gets custom editor provider instance (it"s an entry point for implementing your custom editors).
It should extend $.ig.EditorProviderDefault or it should have definitions of all its methods:
$.ig.EditorProviderDefault = $.ig.EditorProviderDefault || $.ig.EditorProvider.extend({
createEditor: function (updating, key, columnSetting, tabIndex, format, dataType, cellValue, element) {},
getValue: function () {},
setValue: function (val) {},
setSize: function (width, height) {},
setFocus: function () {},
removeFromParent: function () {},
destroy: function () {},
validator: function () {},
validate: function (noLabel) {},
isValid: function () {}
});.Code Sample
// This editor provider demonstrates how to wrap HTML 5 number INPUT into editor provider for the igTreeGridUpdating $.ig.EditorProviderNumber = $.ig.EditorProviderNumber || $.ig.EditorProvider.extend({ // initialize the editor createEditor: function (updating, key, columnSetting, tabIndex) { // updating - reference to igTreeGridUpdating feature // key - the key of the colomn. There is only one editor instance per column // columnSetting - settings set by the user in iGridUpdating.columnSettings[<index>] // tabIndex - the tabIndex of the editor var element = $('<input type="number" />'); this.editor = {element :element}; element.on("keydown", function() { // notify igTreeGridUpdating that the value is changed updating._notifyChanged(); }); return element; }, // get editor value getValue: function () { return parseFloat(this.editor.val()); }, // set editor value setValue: function (val) { return this.editor.val(val || 0); }, // size the editor into the TD cell setSize: function (width, height) { this.editor.css({ width: width - 2, height: height - 2, borderWidth: "1px", backgroundPositionY: "9px" }); }, // focus the editor setFocus: function () { this.editor[0].select(); }, // validate the editor validator: function () { // no validator return null; }, // destroy the editor destroy: function () { this.editor.remove(); } }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "SafetyStockLevel", editorProvider: new $.ig.EditorProviderNumber() } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].editorProvider; -
editorType
- Type:
- enumeration
- Default:
- null
Sets type of editor.
Members
- text
- Type:string
- an igTextEditor will be created.
- mask
- Type:string
- an igMaskEditor will be created.
- date
- Type:string
- an igDateEditor will be created.
- datepicker
- Type:string
- an igDatePicker will be created.
- numeric
- Type:string
- an igNumericEditor will be created.
- checkbox
- Type:string
- an igCheckboxEditor will be created.
- currency
- Type:string
- an igCurrencyEditor will be created.
- percent
- Type:string
- an igPercentEditor will be created.
- combo
- Type:string
- the igCombo editor is created. Note: the css and js files used by ui.igCombo should be available.
- rating
- Type:string
- the igRating editor is created. Note: the css and js files used by ui.igRating should be available.
Code Sample
$(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "BirthDate", editorType: "datepicker" } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].editorType; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
readOnly
- Type:
- bool
- Default:
- null
Sets gets read only. If option is enabled, then editor is not used and cells in column are excluded from editing.
Code Sample
$(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", readOnly: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].readOnly; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
required
- Type:
- bool
- Default:
- null
Sets gets validation for required entry.
Code Sample
/Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", required: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].required; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings); -
validation
- Type:
- bool
- Default:
- null
Enables disables validation of editor value.
Value true: enable validation according to rules of igEditor.
In case of numeric editors, the validation occurs for min/maxValue including range of values for dataMode, illegal number like "." or "-".
In case of date editors, the validation occurs for min/maxValue and missing fields in "dateInputFormat".
In case of mask editors, the validation occurs for not filled required positions in inputMask.
If "editorOptions" enables "required", then validation for all types of editor has effect.
Value false: do not enable validation.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", columnSettings: [ { columnKey : "Name", validation: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridUpdating("option", "columnSettings")[0].validation; //Set $(".selector").igTreeGridUpdating("option", "columnSettings", columnSettings);
-
deleteRowLabel
Inherited- Type:
- string
- Default:
- null
Sets gets text for Delete row button. If that is not set, then $.ig.GridUpdating.locale.deleteRowLabel is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", deleteRowLabel: "Delete this row" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "deleteRowLabel"); //Set $(".selector").igTreeGridUpdating("option", "deleteRowLabel", "Delete this row"); -
deleteRowTooltip
Inherited- Type:
- string
- Default:
- null
Sets gets text for title of Delete row button. If that is not set, then $.ig.GridUpdating.locale.deleteRowTooltip is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", deleteRowTooltip: "Delete this row" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "deleteRowTooltip"); //Set $(".selector").igTreeGridUpdating("option", "deleteRowTooltip", "Delete this row"); -
doneLabel
Inherited- Type:
- string
- Default:
- null
Sets gets text for Done editing button. If that is not set, then $.ig.GridUpdating.locale.doneLabel is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", doneLabel: "Fine" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "doneLabel"); //Set $(".selector").igTreeGridUpdating("option", "doneLabel", "Fine"); -
doneTooltip
Inherited- Type:
- string
- Default:
- null
Sets gets text for title of Done editing button. If that is not set, then $.ig.GridUpdating.locale.doneTooltip is used.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", doneTooltip: "Fine" } ] }); //Get var label = $(".selector").igTreeGridUpdating("option", "doneTooltip"); //Set $(".selector").igTreeGridUpdating("option", "doneTooltip", "Fine"); -
editMode
Inherited- Type:
- enumeration
- Default:
- row
Sets the edit mode.
Members
- row
- Type:string
- editors for all cells in a row are displayed. The editor of the clicked cell receives focus. Optionally Done and Cancel buttons are displayed.
- cell
- Type:string
- an editor is displayed only for the clicked cell. The Done and Cancel buttons are not supported for this mode.
- dialog
- Type:string
- editors for all cells will be rendered as a popup dialog.
- none
- Type:string
- editing of grid-cells is disabled.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", editMode: "dialog" } ] }); //Get var mode = $(".selector").igTreeGridUpdating("option", "editMode"); //Set $(".selector").igTreeGridUpdating("option", "editMode", "dialog"); -
enableAddChild
- Type:
- bool
- Default:
- true
Specifies whether to enable or disable adding children to rows.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableAddChild: true } ] }); //Get var addChild = $(".selector").igTreeGridUpdating("option", "enableAddChild"); //Set $(".selector").igTreeGridUpdating("option", "enableAddChild", false); -
enableAddRow
Inherited- Type:
- bool
- Default:
- true
Sets gets add-new-row functionality.
Notes: If igGrid has primaryKey, then application should process generatePrimaryKeyValue event and provide value for a cell.
It is also recommended to set readOnly:true for the column (within columnSettings) with the primaryKey or to use editorOptions:{readOnly:true}.
By default the value of a cell with primary key is generated automatically and its value is equal to number of rows in grid plus 1.
Value true: the "Add Row" button is displayed on header, click on that button shows editors in all columns and new row inserted at the end of editing.
Value false: add-row functionality is disabled.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableAddRow: false } ] }); //Get var addEnabled = $(".selector").igTreeGridUpdating("option", "enableAddRow"); //Set $(".selector").igTreeGridUpdating("option", "enableAddRow", false); -
enableDataDirtyException
Inherited- Type:
- bool
- Default:
- true
Sets gets ability to enable or disable exception, which is raised when grid has pending transaction and may fail to render data correctly.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableDataDirtyException: false } ] }); //Get var isEnabled = $(".selector").igTreeGridUpdating("option", "enableDataDirtyException"); //Set $(".selector").igTreeGridUpdating("option", "enableDataDirtyException", false); -
enableDeleteRow
Inherited- Type:
- bool
- Default:
- true
Sets gets delete-row functionality.
Value true: the "Delete" button is displayed on mouse-over a row and all selected rows are deleted by Delete-key.
Value false: delete-row is disabled.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", enableDeleteRow: false } ] }); //Get var isEnabled = $(".selector").igTreeGridUpdating("option", "enableDeleteRow"); //Set $(".selector").igTreeGridUpdating("option", "enableDeleteRow", false); -
excelNavigationMode
Inherited- Type:
- bool
- Default:
- false
Enables excel navigating style while editing a cell
Value true: Arrows will not navigate inside the edited cell, but will exit the edit mode
and move the focus to the nearest cell.
Value false: Arrows will navigate the cursor inside the edited cell.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", excelNavigationMode: true } ] }); //Get var isExcelNavMode = $(".selector").igTreeGridUpdating("option", "excelNavigationMode"); //Set $(".selector").igTreeGridUpdating("option", "excelNavigationMode", true); -
horizontalMoveOnEnter
Inherited- Type:
- bool
- Default:
- false
Enables horizontal move to the right on Enter while editing a cell.
Value true: Pressing Enter will move the focus to the next edited cell on the right
Value false: Pressing Enter will move the focus to the next edited cell on the row below.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", horizontalMoveOnEnter: true } ] }); //Get var moveOnEnter = $(".selector").igTreeGridUpdating("option", "horizontalMoveOnEnter"); //Set $(".selector").igTreeGridUpdating("option", "horizontalMoveOnEnter", true); -
inherit
Inherited- Type:
- bool
- Default:
- false
Enables/disables feature inheritance for the child layouts. NOTE: It only applies for igHierarchicalGrid.
-
rowEditDialogOptions
Inherited- Type:
- object
- Default:
- {}
A list of options controlling the rendering behavior of the row edit dialog. If the edit mode is not 'dialog' these have no effect.
Code Sample
<script id="dialogTemplate" type="text/html"> <table> <colgroup> <col></col> <col></col> </colgroup> <tbody data-render-tmpl> </tbody> </table> </script> <script id="editorsTemplate" type="text/html"> <tr> <td><strong>${headerText}</strong></td> <td><input data-editor-for-${key}="true"/></td> </tr> </script> <script> //Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: "530px", height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false, } } ] }); </script> //Get var roweditDialogOptions = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions"); //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions", rowEditingOptions);-
animationDuration
- Type:
- number
- Default:
- 200
Specifies the animation duration for the opening and closing operations.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { animationDuration: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var animationDuration = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").animationDuration = 400; -
captionLabel
- Type:
- string
- Default:
- null
Specifies the caption of the dialog. If not set $.ig.GridUpdating.locale.rowEditDialogCaptionLabel is used.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { captionLabel: "CaptionLabel", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").captionLabel; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").captionLabel = "New Caption Label"; -
containment
- Type:
- enumeration
- Default:
- owner
Controls the containment of the dialog's drag operation.
Members
- owner
- Type:string
- The row edit dialog will be draggable only in the grid area.
- window
- Type:string
- The row edit dialog will be draggable in the whole window area.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { containment: "window", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var captionLabel = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").containment = "window"; -
dialogTemplate
- Type:
- enumeration
- Default:
- null
Specifies a template to be rendered against the currently edited record (or up-to-date key-value pairs in the case of not yet created records). It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-<columnKey>' attributes where columnKey is the key of the column that editor or input will be used to edit. If both dialogTemplate and dialogTemplateSelector are specified, dialogTemplateSelector will be used. The default template is '<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>'.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplate: "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>" , editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplate = "<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>"; -
dialogTemplateSelector
- Type:
- enumeration
- Default:
- null
Specifies a selector to a template rendered against the currently edited record (or up-to-date key-value pairs in the case of not yet created records). It may contain an element decorated with the 'data-render-tmpl' attribute to specify where the control should render the editors template specified in the editorsTemplate option. For custom dialogs, the elements can be decorated with 'data-editor-for-<columnKey>' attributes where columnKey is the key of the column that editor or input will be used to edit. If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used. The default template is '<table><colgroup><col></col><col></col></colgroup><tbody data-render-tmpl></tbody></table>'.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").dialogTemplateSelector = "#yourSelector"; -
editorsColumnWidth
- Type:
- enumeration
- Default:
- null
Controls the width of the column containing the editors in the default row edit dialog. null The width of the column will be left empty for the browser to size automatically.
Members
- null
- Type:object
- string
- The width of the column in pixels (100px) or percents (20%).
- number
- The width of the column as a number (100) in pixels.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", } } ] }); //Get var dialogTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsColumnWidth = 100; -
editorsTemplate
- Type:
- string
- Default:
- null
Specifies a template to be executed for each column in the grid's column collection (or just the read-write columns if
showReadonlyEditors is false). Decorate the element to be used as an editor with 'data-editor-for-${key}'. The ${key} template tag should
be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are specified in the dialog markup
they will be exluded from the data the template will be rendered for.
This property is ignored if the dialog template does not include an element with the 'data-render-tmpl' attribute.
If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used.
The default template is "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>".Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { editorsColumnWidth: 100, dialogTemplateSelector: "#dialogTemplate", editorsTemplate: "<tr><td>${headerText}</td><td><input data-editor /></td></tr>" } } ] }); //Get var editorsTemplate = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplate = "<tr><td>${headerText}</td><td><input data-editor /></td></tr>"; -
editorsTemplateSelector
- Type:
- string
- Default:
- null
Specifies a selector to a template to be executed for each column in the grid's column collection.
Decorate the element to be used as an editor with 'data-editor-for-${key}'.
The ${key} template tag should be replaced with the chosen templating engine's syntax for rendering values. If any editors for columns are
specified in the dialog markup they will be exluded from the data the template will be rendered for.
This property is ignored if the dialog markup does not include an element with the 'data-render-tmpl' attribute.
If both editorsTemplate and editorsTemplateSelector are specified, editorsTemplateSelector will be used.
The default template is "<tr><td>${headerText}</td><td><input data-editor-for-${key} /></td></tr>".Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var editorsTemplateSelector = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").editorsTemplateSelector = "#yourSelector"; -
height
- Type:
- enumeration
- Default:
- 350px
Controls the default row edit dialog height.
Members
- string
- The dialog window height in pixels (350px).
- number
- The dialog window height as a number (350).
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { height: "350px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var height = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").height = "350px"; -
namesColumnWidth
- Type:
- enumeration
- Default:
- 150px
Controls the width of the column containing the column names in the default row edit dialog. null The width of the column will be left empty for the browser to size automatically.
Members
- null
- Type:object
- string
- The width of the column in pixels (100px) or percents (20%).
- number
- The width of the column as a number (100) in pixels.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { namesColumnWidth: "100px", dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var namesColumnWidth = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").namesColumnWidth = "100px"; -
showDoneCancelButtons
- Type:
- bool
- Default:
- true
Controls the visibility of the done and cancel buttons for the dialog.
If disabled the end-user will be able to stop editing only with the ENTER and ESC keys.Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { showDoneCancelButtons: false, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var showDoneCancelButtons = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showDoneCancelButtons = false; -
showEditorsForHiddenColumns
- Type:
- bool
- Default:
- false
Controls if editors should be rendered for hidden columns.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showEditorsForHiddenColumns: false } } ] }); //Get var showEditorsForHiddenColumns = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showEditorsForHiddenColumns = true; -
showReadonlyEditors
- Type:
- bool
- Default:
- true
Controls if editors should be rendered for read-only columns. If rendered, these editors will be disabled.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate", showReadonlyEditors: false } } ] }); //Get var showReadonlyEditors = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").showReadonlyEditors = false; -
width
- Type:
- enumeration
- Default:
- 370px
Controls the default row edit dialog width.
Members
- string
- The dialog window width in pixels (370px).
- number
- The dialog window width as a number (370).
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", rowEditDialogOptions: { width: 400, dialogTemplateSelector: "#dialogTemplate", editorsTemplateSelector: "#editorsTemplate" } } ] }); //Get var width = $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width; //Set $("#grid").igTreeGridUpdating("option", "rowEditDialogOptions").width = 500;
-
saveChangesErrorHandler
Inherited- Type:
- enumeration
- Default:
- null
Specifies a custom function to be called when AJAX request to the updateUrl option fails. Receives three arguments - the jqXHR, string describing the type of error and an optional exception object.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", saveChangesErrorHandler : function (jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); } } ] }); //Get var errorHandler = $(".selector").igTreeGridUpdating("option", "saveChangesErrorHandler"); //Set $(".selector").igTreeGridUpdating("option", "saveChangesErrorHandler", function(jqXHR, textStatus, errorThrown) { $("#message").text("An error occurred while saving the changes. Error details: " + textStatus).fadeIn(3000).fadeOut(5000); }); -
saveChangesSuccessHandler
Inherited- Type:
- enumeration
- Default:
- null
Specifies a custom function to be called when AJAX request to the updateUrl option succeeds. Receives as argument the data returned by the server.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", saveChangesSuccessHandler : function (data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); } } ] }); //Get var successHandler = $(".selector").igTreeGridUpdating("option", "saveChangesSuccessHandler"); //Set $(".selector").igTreeGridUpdating("option", "saveChangesSuccessHandler", function(data) { $("#message").text("Changes were saved successfully").fadeIn(3000).fadeOut(5000); }); -
showDoneCancelButtons
Inherited- Type:
- bool
- Default:
- true
Sets gets visibility of the end-edit pop-up dialog with Done/Cancel buttons.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", showDoneCancelButtons: false } ] }); //Get var showButton = $(".selector").igTreeGridUpdating("option", "showDoneCancelButtons"); //Set $(".selector").igTreeGridUpdating("option", "showDoneCancelButtons", false); -
startEditTriggers
Inherited- Type:
- string
- Default:
- "click,F2,enter"
Sets gets triggers for start edit mode.
Possible values: "click", "dblclick", "F2", "enter" and their combinations separated by coma.
Notes:
The array of strings similar to ["dblclick", "f2"] is also supported.
The keyboard triggers have effect only when "Selection" feature of grid is enabled.
If the "dblclick" is included, then "click" has no effect.Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", startEditTriggers: "dblclick,F2" } ] }); //Get var triggers = $(".selector").igTreeGridUpdating("option", "startEditTriggers"); //Set $(".selector").igTreeGridUpdating("option", "startEditTriggers", "dblclick,F2"); -
swipeDistance
Inherited- Type:
- enumeration
- Default:
- 100px
The swipe distance when on touch to trigger row delete button to appear.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", swipeDistance: "200px" } ] }); //Get var triggers = $(".selector").igTreeGridUpdating("option", "swipeDistance"); //Set $(".selector").igTreeGridUpdating("option", "swipeDistance", "200px"); -
validation
Inherited- Type:
- bool
- Default:
- false
Sets gets option to enable validation for all columns.
Code Sample
//Initialize $(".selector").igTreeGrid({ features: [ { name: "Updating", validation: true } ] }); //Get var isValidating = $(".selector").igTreeGridUpdating("option", "validation"); //Set $(".selector").igTreeGridUpdating("option", "validation", true); -
wrapAround
Inherited- Type:
- bool
- Default:
- true
Controls whether the widget will wrap around the grid when editing reaches a cell in one of the edges of the data view.
Code Sample
//Initialize $("#grid").igTreeGrid({ features: [ { name: "Updating", wrapAround: false } ] }); //Get var wrapAround = $("#grid").igTreeGrid("option", "wrapAround"); //Set $("#grid").igTreeGrid("option", "wrapAround", false);
For more information on how to interact with the Ignite UI controls' events, refer to
Using Events in Ignite UI.
-
dataDirty
Inherited- Cancellable:
- true
Event which is raised when autoCommit of grid is not enabled and grid has pending transaction which may fail to be correctly rendered.
Application should process that event and it may trigger commit of grid.
Return false in order to prevent exception.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingdatadirty", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", dataDirty: function(evt, ui){ ... } } ] }); -
editCellEnded
Inherited- Cancellable:
- false
Event which is raised after end cell editing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.columnIndex to get index of column.
Use ui.columnKey to get key of column.
Use ui.editor to get reference to igEditor.
Use ui.value to get value of cell.
Use ui.oldValue to get old value.
Use ui.update to check if cell was modified and data source will be updated.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnded: function(evt, ui){ ... } } ] }); -
editCellEnding
Inherited- Cancellable:
- true
Event which is raised before ending cell editing.
Return false in order to prevent the ending of the edit mode.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.columnIndex to get index of column.
Use ui.columnKey to get key of column.
Use ui.editor to get reference to igEditor.
Use ui.value to get value of cell/editor. That value can be modified and it will be used to update data source.
Use ui.oldValue to get old value.
Use ui.update to check if value was modified and data source will be updated. Can be set to false in order to prevent the update of the data source.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // get old value of cell ui.oldValue; // check if cell was modified and data source will be updated ui.update; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellEnding: function(evt, ui){ ... } } ] }); -
editCellStarted
Inherited- Cancellable:
- false
Event which is raised after start cell editing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.columnIndex to get index of column.
Use ui.columnKey to get key of column.
Use ui.editor to get reference to igEditor.
Use ui.value to get value of editor.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
$(document).delegate(".selector", "igtreegridupdatingeditcellstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarted: function(evt, ui){ ... } } ] }); -
editCellStarting
Inherited- Cancellable:
- true
Event which is raised before start cell editing.
Return false in order to cancel start editing and do not show editors.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.columnIndex to get index of column.
Use ui.columnKey to get key of column.
Use ui.editor to get reference to igEditor.
Use ui.value to get or set value of editor.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditcellstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // get index of column ui.columnIndex; // get key of column ui.columnKey; // get reference to igEditor ui.editor; // get value of cell ui.value; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editCellStarting: function(evt, ui){ ... } } ] }); -
editRowEnded
Inherited- Cancellable:
- false
Event which is raised after end row editing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.update to check if value of any cell was modified and data source will be updated.
Use ui.rowAdding to check if that event is raised while new-row-adding.
Use ui.values[key] to get value of cell in column with the key. That is available only when ui.update is true.
Use ui.oldValues[key] to get old value of cell in column with the key. That is available only when ui.update is true.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowended", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values[key]; // to get old value of cell in column with the key ui.oldValues[key]; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnded: function(evt, ui){ ... } } ] }); -
editRowEnding
Inherited- Cancellable:
- true
Event which is raised before ending row editing.
Return false in order to prevent the ending of the edit mode.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.update to check if value of any cell was modified and the data source will be updated. Can be set to false in order to prevent the update of the data source.
Use ui.rowAdding to check if that event is raised while new-row-adding.
Use ui.values[key] to get value of cell in column with the key. That is available only when ui.update is true.
Use ui.oldValues[key] to get old value of cell in column with the key. That is available only when ui.update is true.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowending", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // in order to keep editing ui.keepEditing = true; // check if cell was modified and data source will be updated ui.update; // get value of cell in column with the key ui.values[key]; // to get old value of cell in column with the key ui.oldValues[key]; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowEnding: function(evt, ui){ ... } } ] }); -
editRowStarted
Inherited- Cancellable:
- false
Event which is raised after start row editing.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarted: function(evt, ui){ ... } } ] }); -
editRowStarting
Inherited- Cancellable:
- true
Event which is raised before start row editing.
Return false in order to cancel editing and do not show editors in row.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.rowID to get key or index of row.
Use ui.rowAdding to check if that event is raised while new-row-adding.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingeditrowstarting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // to get key or index of row ui.rowID; // check if that event is raised while new-row-adding ui.rowAdding; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editRowStarting: function(evt, ui){ ... } } ] }); -
generatePrimaryKeyValue
Inherited- Cancellable:
- false
Event which is raised before adding new row to get value of cell for primaryKey column.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.value to set unique record-key-identifier for new row. It is prefilled with suggested value (defaultValue of column or number of rows in data source).Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatinggenerateprimarykeyvalue", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // set unique record-key-identifier for new row ui.value; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", generatePrimaryKeyValue: function(evt, ui){ ... } } ] }); -
rowAdded
Inherited- Cancellable:
- false
Event which is raised after adding new row.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.values[key] to get new value of cell in column with the key.
Use ui.oldValues[key] to get default value (before editing) of cell in column with the key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadded", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values[key]; // get default value (before editing) of cell in column with the key ui.oldValues[key]; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdded: function(evt, ui){ ... } } ] }); -
rowAdding
Inherited- Cancellable:
- true
Event which is raised before adding new row.
Return false in order to cancel adding new row to data source.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.values[key] to get new value of cell in column with the key.
Use ui.oldValues[key] to get default value (before editing) of cell in column with the key.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowadding", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get new value of cell in column with the key ui.values[key]; // get default value (before editing) of cell in column with the key ui.oldValues[key]; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowAdding: function(evt, ui){ ... } } ] }); -
rowDeleted
Inherited- Cancellable:
- false
Event which is raised after row deleting.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.element to get reference to jquery object which represents TR of row to delete.
Use ui.rowID to get key or index of row to delete.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleted", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleted: function(evt, ui){ ... } } ] }); -
rowDeleting
Inherited- Cancellable:
- true
Event which is raised before row deleting.
Return false in order to cancel.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.owner.grid to get reference to igGrid.
Use ui.element to get reference to jquery object which represents TR of row to delete.
Use ui.rowID to get key or index of row to delete.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingrowdeleting", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to jquery object which represents TR of row to delete ui.element; // get key or index of row to delete ui.rowID; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", rowDeleting: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterClose
Inherited- Cancellable:
- false
Event fired after the row edit dialog is closed.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.dialogElement to get reference to row edit dialog DOM element.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafterclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterClose: function(evt, ui){ ... } } ] }); -
rowEditDialogAfterOpen
Inherited- Cancellable:
- false
Event fired after the row edit dialog is opened.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.dialogElement to get reference to row edit dialog DOM element.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogafteropen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogAfterOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeClose
Inherited- Cancellable:
- false
Event fired before the row edit dialog is closed.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.dialogElement to get reference to row edit dialog DOM element.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeclose", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeClose: function(evt, ui){ ... } } ] }); -
rowEditDialogBeforeOpen
Inherited- Cancellable:
- false
Event fired before the row edit dialog is opened.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.dialogElement to get reference to row edit dialog DOM element.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogbeforeopen", function (evt, ui) { // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "dialog", rowEditDialogBeforeOpen: function(evt, ui){ ... } } ] }); -
rowEditDialogContentsRendered
Inherited- Cancellable:
- false
Event fired after the row edit dialog is rendered.
Function takes arguments evt and ui.
Use ui.owner to get reference to igGridUpdating.
Use ui.dialogElement to get reference to row edit dialog DOM element.Code Sample
//Bind after initialization $(document).delegate(".selector", "igtreegridupdatingroweditdialogcontentsrendered", function (evt, ui) { //return the triggered event evt; // get reference to igTreeGridUpdating widget ui.owner; // get reference to the row edit dialog DOM element ui.dialogElement; // get reference to the current data row ui.dialogElement.data('tr'); }); //Initialize $(".selector").igTreeGrid({ features : [ { name : "Updating", editMode : "rowedittemplate", rowEditDialogContentsRendered: function(evt, ui){ ... } } ] });
-
addChild
- .igTreeGridUpdating( "addChild", values:object, parentId:object );
Adds a new child to a specific row. It also creates a transaction and updates the UI.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
- parentId
- Type:object
- The ID of the targeted row.
Code Sample
$(".selector").igTreeGridUpdating("addChild", {employeeId: 7, firstName: "John", lastName: "Miller"}, 0) -
addRow
Inherited- .igTreeGridUpdating( "addRow", values:object );
Adds a new row to the grid. It also creates a transaction and updates the UI.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
Code Sample
$(".selector").igTreeGridUpdating("addRow", {ID: 1, Name: "John"}); -
deleteRow
Inherited- .igTreeGridUpdating( "deleteRow", rowId:object );
Deletes a row from the grid. It also creates a transaction and updates the UI.
- rowId
- Type:object
- The primary key of the row to delete.
Code Sample
$(".selector").igTreeGridUpdating("deleteRow", 5); -
destroy
- .igTreeGridUpdating( "destroy" );
Code Sample
$(".selector").igTreeGridUpdating("destroy"); -
editorForCell
Inherited- .igTreeGridUpdating( "editorForCell", cell:jquery, [create:bool] );
- Return Type:
- object
- Return Type Description:
- Returns a reference to the element the editor is initialized on or null.
Gets the editor for a column by the cell it resides in. If allowed the function can create the editor if it has not been created yet.
- cell
- Type:jquery
- Reference to the jQuery-wrapped TD object of the grid that the editor belongs to.
- create
- Type:bool
- Optional
- Requests to create the editor if it has not been created yet.
Code Sample
var editor = $(".selector").igTreeGridUpdating("editorForCell", $(gridTDCell) ); -
editorForKey
Inherited- .igTreeGridUpdating( "editorForKey", key:string );
- Return Type:
- object
- Return Type Description:
- Returns a reference to the element the editor is initialized on or null.
Gets the editor for a column by the column key. That method can be used only after editor was already created.
- key
- Type:string
- The key of the column.
Code Sample
var editor = $(".selector").igTreeGridUpdating("editorForKey", "ProductName"); -
endEdit
Inherited- .igTreeGridUpdating( "endEdit", [update:bool], [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns false if the request fails and editing resumes.
Ends the currently active edit mode.
- update
- Type:bool
- Optional
- Specifies if the edit process should accept the current changes. Default is 'false'.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$(".selector").igTreeGridUpdating("endEdit"); -
findInvalid
Inherited- .igTreeGridUpdating( "findInvalid" );
- Return Type:
- string
- Return Type Description:
- Return null or key of column which editor has invalid value and validation of column is enabled.
Find column-key which editor has invalid value.
Code Sample
var key = $(".selector").igTreeGridUpdating("findInvalid"); -
hideAddChildButton
- .igTreeGridUpdating( "hideAddChildButton" );
Hides the "Add Child" button.
Code Sample
$(".selector").igTreeGridUpdating("hideAddChildButton") -
hideDeleteButton
Inherited- .igTreeGridUpdating( "hideDeleteButton" );
Hides the delete button.
Code Sample
$(".selector").igTreeGridUpdating( "hideDeleteButton" ) -
isEditing
Inherited- .igTreeGridUpdating( "isEditing" );
- Return Type:
- bool
- Return Type Description:
- Returns true if the grid is in edit mode and false otherwise.
Checks if the grid is in edit mode.
Code Sample
var isEditing = $(".selector").igTreeGridUpdating("isEditing"); -
setCellValue
Inherited- .igTreeGridUpdating( "setCellValue", rowId:object, colKey:string, value:object );
Sets a cell value for the specified cell. It also creates a transaction and updates the UI.
If the specified cell is currently in edit mode, the function will set the desired value in the cell's editor instead.- rowId
- Type:object
- The primary key of the row the cell is a child of.
- colKey
- Type:string
- The column key of the cell.
- value
- Type:object
- The new value for the cell.
Code Sample
$(".selector").igTreeGridUpdating("setCellValue", 5, "ProductName", "bologna"); -
showAddChildButtonFor
- .igTreeGridUpdating( "showAddChildButtonFor", row:object );
Shows the "Add Child" button for specific row.
- row
- Type:object
- A jQuery object of the targeted row.
Code Sample
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showAddChildButtonFor", rowObj) -
showDeleteButtonFor
Inherited- .igTreeGridUpdating( "showDeleteButtonFor", row:object );
Shows the delete button for specific row.
- row
- Type:object
- A jQuery object of the targeted row.
Code Sample
var rowObj = $(".selector").igTreeGrid("rowById", 0); $(".selector").igTreeGridUpdating("showDeleteButtonFor", rowObj) -
startAddChildFor
- .igTreeGridUpdating( "startAddChildFor", parentId:object, [raiseEvents:object] );
Starts editing for adding a new child for specific row.
- parentId
- Type:object
- The ID of the targeted row.
- raiseEvents
- Type:object
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$(".selector").igTreeGridUpdating("startAddChildFor", 4) -
startAddRowEdit
Inherited- .igTreeGridUpdating( "startAddRowEdit", [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns true if the operation succeeds.
Start for adding a new row.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$(".selector").igTreeGridUpdating("startAddRowEdit"); -
startEdit
Inherited- .igTreeGridUpdating( "startEdit", rowId:object, column:object, [raiseEvents:bool] );
- Return Type:
- bool
- Return Type Description:
- Returns true if the operation succeeds.
Starts editing for the row or cell specified.
- rowId
- Type:object
- The row id.
- column
- Type:object
- The column key or index.
- raiseEvents
- Type:bool
- Optional
- Specifies whether or not updating events should be raised for this operation.
Code Sample
$(".selector").igTreeGridUpdating("startEdit", 5, 5); -
updateRow
Inherited- .igTreeGridUpdating( "updateRow", rowId:object, values:object );
Sets values for specified cells in a row. It also creates a transaction and updates the UI.
If the specified row is currently in edit mode, the function will set the desired values in the row's editors instead.- rowId
- Type:object
- The primary key of the row to update.
- values
- Type:object
- Pairs of values in the format { column1Key: value1, column2Key: value2, ... } .
Code Sample
$(".selector").igTreeGridUpdating("updateRow", 5, {ProductName: "tuna"});
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- Classes applied to the container of Done and Cancel editing buttons. Default value is "ui-iggrid-addrowicon ui-icon ui-icon-circle-plus".
-
ui-iggrid-addrow ui-widget-header
- Classes applied to the add-new-row button. Default value is "ui-iggrid-addrow ui-widget-header".
-
ui-iggrid-addrowactive ui-state-active
- Classes applied to the add-new-row button in active/focus state. Default value is "ui-iggrid-addrowactive ui-state-active".
-
ui-iggrid-addrowhover ui-state-hover
- Classes applied to the add-new-row button in mouse-over state. Default value is "ui-iggrid-addrowhover ui-state-hover".
-
ui-iggrid-addrowicon ui-icon ui-icon-circle-plus
- Classes applied to the icon on add-new-row button. Default value is "ui-iggrid-addrowicon ui-icon ui-icon-circle-plus".
-
ui-widget-overlay ui-iggrid-blockarea
- Classes applied to the filtering block area, when the advanced row edit dialog is opened and the area behind it is grayed out (that"s the block area).
-
ui-iggrid-button ui-state-default ui-corner-all
- Classes applied to the buttons. Default value is "ui-iggrid-button ui-state-default".
-
ui-iggrid-buttonactive ui-state-active
- Classes applied to buttons in active/focus state. Default value is "ui-iggrid-buttonactive ui-state-active".
-
ui-iggrid-buttoncontainer ui-widget-content ui-corner-all
- Classes applied to the container of Done and Cancel editing buttons. Default value is "ui-iggrid-buttoncontainer ui-widget-content".
-
ui-iggrid-buttondisabled ui-state-disabled
- Classes applied to buttons in disabled state. Default value is "ui-iggrid-buttondisabled ui-state-disabled".
-
ui-iggrid-buttonhover ui-state-hover
- Classes applied to buttons in mouse-over state. Default value is "ui-iggrid-buttonhover ui-state-hover".
-
ui-iggrid-button-icon-only
- Class applied to Done and Cangel buttons when they have no text. Default value is "ui-iggrid-button-icon-only".
-
ui-iggrid-cancelbutton ui-corner-all
- Class applied to the Cancel button. Default value is "ui-iggrid-cancelbutton".
-
ui-iggrid-cancelicon ui-icon ui-icon-cancel
- Classes applied to the icon on Done button. Default value is "ui-iggrid-cancelicon ui-icon ui-icon-cancel".
-
ui-iggrid-deletebutton ui-state-default ui-corner-all
- Classes applied to the Delete button. Default value is "ui-iggrid-deletebutton ui-state-default".
-
ui-iggrid-deleteicon ui-icon ui-icon-circle-close
- Classes applied to the icon on Delete button. Default value is "ui-iggrid-deleteicon ui-icon ui-icon-circle-close".
-
ui-iggrid-donebutton ui-priority-primary ui-corner-all
- Classes applied to the Done button. Default value is "ui-iggrid-donebutton ui-priority-primary".
-
ui-iggrid-doneicon ui-icon ui-icon-check
- Classes applied to the icon on Done button. Default value is "ui-iggrid-doneicon ui-icon ui-icon-check".
-
ui-iggrid-editingcell
- Classes applied to the editing cells. Default value is "ui-iggrid-editingcell".
-
ui-iggrid-editor
- Class applied to editors. Default value is "ui-iggrid-editor".
-
ui-dialog ui-draggable ui-resizable ui-iggrid-dialog ui-widget ui-widget-content ui-corner-all
- Classes applied to the row edit dialog element.
-
ui-dialog-buttonpane ui-widget-content ui-helper-clearfix
- Classes applied to the row edit dialog OK and Cancel buttons.
-
ui-icon ui-icon-close
- Classes applied to the close button of the row edit dialog.
-
ui-dialog-titlebar ui-iggrid-filterdialogcaption ui-widget-header ui-corner-all ui-helper-reset ui-helper-clearfix
- Class applied to editors.
-
ui-dialog-title
- Class applied to editors.
-
ui-iggrid-filtertable ui-helper-reset
- Classes applied to the default row edit dialog table.