ui.igTreeGridColumnFixing

igTreeGrid の列の固定化機能により、グリッドの左または右に列の表示を固定し常に表示されるようにします。この API のクラス、オプション、イベント、メソッドおよびテーマに関する詳細は、上記の関連するタブを参照してください。
この API を使用して作業を開始するための情報はここをクリックしてください。igGrid コントロールの必要なスクリプトおよびテーマを参照する方法については、 「Ignite UI で JavaScript リソースを使用する」および「Ignite UI のスタイル設定とテーマ」を参照してください。
コード サンプル
<!DOCTYPE html>
<html>
<head>
<!-- Infragistics Combined CSS -->
<link href="css/themes/infragistics/infragistics.theme.css" rel="stylesheet" type="text/css" />
<link href="css/structure/infragistics.css" rel="stylesheet" type="text/css" />
<!-- jQuery Core -->
<script src="js/jquery.js" type="text/javascript"></script>
<!-- jQuery UI -->
<script src="js/jquery-ui.js" type="text/javascript"></script>
<!-- Infragistics Combined Scripts -->
<script src="js/infragistics.core.js" type="text/javascript"></script>
<script src="js/infragistics.lob.js" type="text/javascript"></script>
<script type="text/javascript">
var employees = [
{ "employeeId": 0, "supervisorId": -1, "firstName": "Andrew", "lastName": "Fuller" },
{ "employeeId": 1, "supervisorId": -1, "firstName": "Jonathan", "lastName": "Smith" },
{ "employeeId": 2, "supervisorId": -1, "firstName": "Nancy", "lastName": "Davolio" },
{ "employeeId": 3, "supervisorId": -1, "firstName": "Steven", "lastName": "Buchanan" },
// Andrew Fuller's direct reports
{ "employeeId": 4, "supervisorId": 0, "firstName": "Janet", "lastName": "Leverling" },
{ "employeeId": 5, "supervisorId": 0, "firstName": "Laura", "lastName": "Callahan" },
{ "employeeId": 6, "supervisorId": 0, "firstName": "Margaret", "lastName": "Peacock" },
{ "employeeId": 7, "supervisorId": 0, "firstName": "Michael", "lastName": "Suyama" },
// Janet Leverling's direct reports
{ "employeeId": 8, "supervisorId": 4, "firstName": "Anne", "lastName": "Dodsworth" },
{ "employeeId": 9, "supervisorId": 4, "firstName": "Danielle", "lastName": "Davis" },
{ "employeeId": 10, "supervisorId": 4, "firstName": "Robert", "lastName": "King" },
// Nancy Davolio's direct reports
{ "employeeId": 11, "supervisorId": 2, "firstName": "Peter", "lastName": "Lewis" },
{ "employeeId": 12, "supervisorId": 2, "firstName": "Ryder", "lastName": "Zenaida" },
{ "employeeId": 13, "supervisorId": 2, "firstName": "Wang", "lastName": "Mercedes" },
// Steve Buchanan's direct reports
{ "employeeId": 14, "supervisorId": 3, "firstName": "Theodore", "lastName": "Zia" },
{ "employeeId": 15, "supervisorId": 3, "firstName": "Lacota", "lastName": "Mufutau" },
// Lacota Mufutau's direct reports
{ "employeeId": 16, "supervisorId": 15, "firstName": "Jin", "lastName": "Elliott" },
{ "employeeId": 17, "supervisorId": 15, "firstName": "Armand", "lastName": "Ross" },
{ "employeeId": 18, "supervisorId": 15, "firstName": "Dane", "lastName": "Rodriquez" },
// Dane Rodriquez's direct reports
{ "employeeId": 19, "supervisorId": 18, "firstName": "Declan", "lastName": "Lester" },
{ "employeeId": 20, "supervisorId": 18, "firstName": "Bernard", "lastName": "Jarvis" },
// Bernard Jarvis' direct report
{ "employeeId": 21, "supervisorId": 20, "firstName": "Jeremy", "lastName": "Donaldson" }
];
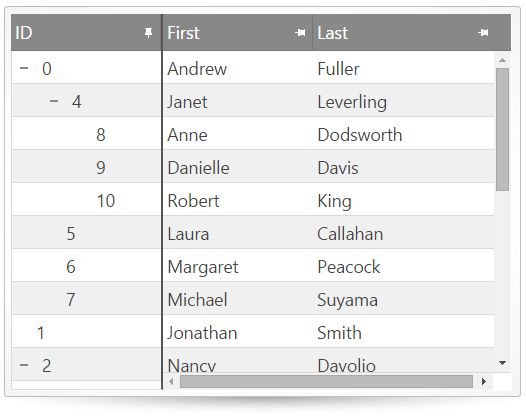
$(function () {
$("#treegrid").igTreeGrid({
dataSource: employees,
primaryKey: "employeeId",
foreignKey: "supervisorId",
autoGenerateColumns: false,
columns: [
{ headerText: "ID", key: "employeeId", width: "150px", dataType: "number" },
{ headerText: "First", key: "firstName", width: "150px", dataType: "string" },
{ headerText: "Last", key: "lastName", width: "150px", dataType: "string" }
],
features: [
{
name: "ColumnFixing"
}
]
});
});
</script>
</head>
<body>
<table id="treegrid"></table>
</body>
</html>
関連トピック
依存関係
-
columnSettings
継承- タイプ:
- array
- デフォルト:
- []
- 要素タイプ:
- object
列固定毎にカスタム列固定オプションを指定する列設定のリスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings");-
allowFixing
- タイプ:
- bool
- デフォルト:
- true
列で固定を許可するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
columnIndex
- タイプ:
- number
- デフォルト:
- null
列インデックスを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnIndex: 2, allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
columnKey
- タイプ:
- string
- デフォルト:
- null
列キーを指定します。すべての列設定にキーまたはインデックスのどちらかを設定する必要があります。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings"); -
isFixed
- タイプ:
- bool
- デフォルト:
- false
列を固定するかどうかを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", columnSettings: [ { columnKey: "Name", allowFixing: false, isFixed: true } ] } ] }); //Get var columnSettings = $(".selector").igTreeGridColumnFixing("option", "columnSettings");
-
featureChooserTextFixedColumn
継承- タイプ:
- string
- デフォルト:
- ""
固定列の機能セレクター テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", featureChooserTextFixedColumn: "Fix column" } ] }); //Get var featureChooserTextFixedColumn = $(".selector").igTreeGridColumnFixing("option", "featureChooserTextFixedColumn"); -
featureChooserTextUnfixedColumn
継承- タイプ:
- string
- デフォルト:
- ""
固定されていない列の機能セレクター テキスト。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", featureChooserTextUnfixedColumn: "Unfix column" } ] }); //Get var featureChooserTextUnfixedColumn = $(".selector").igTreeGridColumnFixing("option", "featureChooserTextUnfixedColumn"); -
fixingDirection
継承- タイプ:
- enumeration
- デフォルト:
- left
固定領域がどちら側に描画されるかを構成します。詳細については、グリッドでの固定列の配置の構成を参照してください。
メンバー
- left
- タイプ:string
- 固定列は主グリッドの左端に描画されます。
- right
- タイプ:string
- 固定列は主グリッドの右端に描画されます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", fixingDirection: "right" } ] }); //Get var fixingDirection = $(".selector").igTreeGridColumnFixing("option", "fixingDirection"); -
fixNondataColumns
継承- タイプ:
- bool
- デフォルト:
- true
fixingDirection が left の場合、(グリッドの左側で特定の rowSelectors 列などの) 非データ列の最初固定を指定します。このオプションは、fixingDirection が left に設定されているときに適用できます。詳細については、列固定の構成の概要を参照してください。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", fixNondataColumns: true } ] }); //Get var fixNondataColumns = $(".selector").igTreeGridColumnFixing("option", "fixNondataColumns"); -
headerFixButtonText
継承- タイプ:
- string
- デフォルト:
- ""
列が固定されていないときに列固定ヘッダー アイコンに表示する代替テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", headerFixButtonText: "Click to fix this column" } ] }); //Get var headerFixButtonText = $(".selector").igTreeGridColumnFixing("option", "headerFixButtonText"); -
headerUnfixButtonText
継承- タイプ:
- string
- デフォルト:
- ""
列が固定されているときに列固定ヘッダー アイコンに表示する代替テキストを指定します。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", headerUnfixButtonText: "Click to unfix this column" } ] }); //Get var headerUnfixButtonText = $(".selector").igTreeGridColumnFixing("option", "headerUnfixButtonText"); -
minimalVisibleAreaWidth
継承- タイプ:
- enumeration
- デフォルト:
- 30
固定されていない列の最小表示領域。たとえば、列を固定し、固定されていない列の表示領域の幅がこのオプションの値より小さい場合、固定操作をキャンセルします。詳細については、固定解除列領域の最小幅の構成を参照してください。
メンバー
- string
- タイプ:string
- 幅をピクセル (px) またはパーセンテージ (%) に設定できます。
- number
- タイプ:number
- 幅を数字で設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", minimalVisibleAreaWidth: 100 } ] }); //Get var minimalVisibleAreaWidth = $(".selector").igTreeGridColumnFixing("option", "minimalVisibleAreaWidth"); -
populateDataRowsAttributes
非推奨- タイプ:
- bool
- デフォルト:
- true
True の場合、テーブル行を作成するときに、列固定で固定されていない行のすべての行属性は固定行にも設定されます。パフォーマンスを向上するには、このオプションを false に設定できます。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", populateDataRowsAttributes: false } ] }); //Get var populateDataRowsAttributes = $(".selector").igTreeGridColumnFixing("option", "populateDataRowsAttributes"); -
scrollDelta
継承- タイプ:
- number
- デフォルト:
- 40
固定列領域でマウス ホイールまたはキーボードを使用してスクロールする際のスクロール デルタを構成するためのオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", scrollDelta: 100 } ] }); //Get var scrollDelta = $(".selector").igTreeGridColumnFixing("option", "scrollDelta"); -
showFixButtons
継承- タイプ:
- bool
- デフォルト:
- true
ヘッダー セル/機能セレクターに列固定ボタンを表示するためのオプション。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", showFixButtons: false } ] }); //Get var showFixButtons = $(".selector").igTreeGridColumnFixing("option", "showFixButtons"); -
syncRowHeights
継承- タイプ:
- bool
- デフォルト:
- true
固定/固定解除された行の間での行の高さの同期を有効にするためのオプション。行の配置に問題がある場合は、行の固定部分および固定解除部分の配置が正しくないを参照してください。
コード サンプル
//Initialize $(".selector").igTreeGrid({ features : [ { name : "ColumnFixing", syncRowHeights: true } ] }); //Get var syncRowHeights = $(".selector").igTreeGridColumnFixing("option", "syncRowHeights");
Ignite UI コントロール イベントの詳細については、
Ignite UI でイベントを使用するを参照してください。
-
columnFixed
継承- キャンセル可能:
- false
列固定操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixed", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixed: function (evt, args) { ... } } ] }); -
columnFixing
継承- キャンセル可能:
- true
列固定操作の開始時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixing", function (evt, args) { //Get the column key of the fixed column args.columnKey //Get the column index of the fixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixing: function (evt, args) { ... } } ] }); -
columnFixingRefused
継承- キャンセル可能:
- false
列で固定操作が失敗した場合に発生されるイベント。つまり、固定列コンテナーと固定列の幅の合計はグリッド幅を超過します。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnfixingrefused", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get whether header cell is of type multi-column (when multi-column headers are defined) args.isGroupHeader //Get error message describing the reason fixing has failed args.errorMessage //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnFixingRefused: function (evt, args) { ... } } ] }); -
columnUnfixed
継承- キャンセル可能:
- false
列固定解除操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixed", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixed: function (evt, args) { ... } } ] }); -
columnUnfixing
継承- キャンセル可能:
- true
列固定解除操作の終了時に発生されるイベント。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixing", function (evt, args) { //Get the column key of the column to be fixed args.columnKey //Get the column index of the unfixed column args.columnIndex //Get a reference to the widget args.owner }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixing: function (evt, args) { ... } } ] }); -
columnUnfixingRefused
継承- キャンセル可能:
- false
列の固定解除操作の失敗で発生されるイベント。つまり、固定解除するための単一の固定される表示可能な列があり、固定される非表示列が 1 つ以上あります。
コード サンプル
//Bind after initialization $(document).delegate(".selector", "igtreegridcolumnfixingcolumnunfixingrefused", function (evt, args) { //Get a reference to the grid widget args.owner //Get the columnKey or columnIndex args.columnIdentifier //Get whether header cell has children args.isGroupHeader //Get error message describing the reason unfixing has failed args.errorMessage }); //Initialize $(".selector").igTreeGrid({ features: [ { name: "ColumnFixing", columnUnfixingRefused: function (evt, args) { ... } } ] });
-
checkAndSyncHeights
継承- .igTreeGridColumnFixing( "checkAndSyncHeights" );
固定と非固定の表の高さが等しいかどうかを確認します。そうでない場合は同期します。同様の確認が表の行の高さに行われます。
コード サンプル
$(".selector").igTreeGridColumnFixing("checkAndSyncHeights"); -
checkFixingAllowed
継承- .igTreeGridColumnFixing( "checkFixingAllowed", columns:array );
- 返却型:
- bool
- 返却型の説明:
- 指定した列に固定が許可されるかどうかを返します。
渡された列引数で固定が許可されるかどうかを確認します。固定解除の領域で単一の表示列があり、非表示される固定解除の列がある場合、許可しません。
- columns
- タイプ:array
- 列の配列 - 列のインデックス、列のキー、列オブジェクトを使用できます。
コード サンプル
$(".selector").igTreeGridColumnFixing("checkFixingAllowed", columns[0]); -
checkUnfixingAllowed
継承- .igTreeGridColumnFixing( "checkUnfixingAllowed", columns:array );
- 返却型:
- bool
- 返却型の説明:
- 指定した列に固定解除が許可されるかどうかを返します。
渡された列引数で固定解除が許可されるかどうかを確認します。固定の領域で単一の表示列があり、非表示される固定の列がある場合、許可しません。
- columns
- タイプ:array
- 列の配列 - 列のインデックス、列のキー、列オブジェクトを使用できます。
コード サンプル
$(".selector").igTreeGridColumnFixing("checkUnfixingAllowed", columns[0]); -
destroy
- .igTreeGridColumnFixing( "destroy" );
コード サンプル
$(".selector").igTreeGridColumnFixing("destroy"); -
fixColumn
継承- .igTreeGridColumnFixing( "fixColumn", colIdentifier:object, [target:string], [after:bool] );
- 返却型:
- object
- 返却型の説明:
- オブジェクトの説明: { result: 固定が成功したかどうかを示します。error: 固定の失敗の理由を説明するエラー メッセージ。col: 列オブジェクトへの参照 (列の識別子が無効な場合、値は null 値です。) }。
指定した列識別子による固定列 - 列インデックスまたは列キー。
- colIdentifier
- タイプ:object
- 固定列の識別子 - 列インデックスまたは列キー。
- target
- タイプ:string
- オプション
- 固定列の移動先の列のキー。
- after
- タイプ:bool
- オプション
- 固定列が対象の列の前または後に移動するかどうかを指定します。指定したターゲット列がない場合、このパラメーターは使用されません。
コード サンプル
$(".selector").igTreeGridColumnFixing("fixColumn", "Name", false); -
fixDataSkippedColumns
非推奨- .igTreeGridColumnFixing( "fixDataSkippedColumns" );
この関数は非推奨です。関数 fixNonDataColumns を使用してください。
-
fixNonDataColumns
継承- .igTreeGridColumnFixing( "fixNonDataColumns" );
固定方向が左の場合、非データ列 (行セレクターの列など) を固定します。固定されている場合、その他の処理はありません。
コード サンプル
$(".selector").igTreeGridColumnFixing("fixNonDataColumns"); -
getWidthOfFixedColumns
継承- .igTreeGridColumnFixing( "getWidthOfFixedColumns", [fCols:array], [excludeNonDataColumns:bool], [includeHidden:bool] );
- 返却型:
- number
- 返却型の説明:
- 固定列の幅を返します。
固定列の幅を計算します。
- fCols
- タイプ:array
- オプション
- グリッド列の配列。設定されない場合、グリッドの固定列が取得されます。
- excludeNonDataColumns
- タイプ:bool
- オプション
- True に設定される場合、行セレクターなどのデータ以外の固定列の幅を計算しません。
- includeHidden
- タイプ:bool
- オプション
- True に設定される場合、非表示の固定列の (最初の) 幅を計算します。
コード サンプル
$(".selector").igTreeGridColumnFixing("getWidthOfFixedColumns", [$(".selector").igTreeGrid("option", "columns")[1]], true, false); -
isGroupHeader
継承- .igTreeGridColumnFixing( "isGroupHeader", colKey:string );
- 返却型:
- bool
- 返却型の説明:
- 列がグループ ヘッダーかどうかを返します。
複数列ヘッダー機能が使用される場合、指定したキーがある列が列グループ ヘッダーかどうかを返します。
- colKey
- タイプ:string
- 確認する列のキー。
コード サンプル
$(".selector").igTreeGridColumnFixing("isGroupHeader", "Name"); -
syncHeights
継承- .igTreeGridColumnFixing( "syncHeights", [check:bool], [clearRowsHeights:bool] );
'check' 引数が true に設定される場合、固定と非固定の表の高さが等しいかどうかを確認します。そうでない場合は同期します。表の行の高さを同様に確認します。clearRowHeights 引数が true に設定される場合、同期する前に行の高さをクリアします。
- check
- タイプ:bool
- オプション
- true に設定される場合、固定/非固定の表の高さが等しいかどうかを確認します。そうでない場合は高さを同期します。この引数を false に設定した場合、確認は実行されません。行および表の高さが同期されます。
- clearRowsHeights
- タイプ:bool
- オプション
- すべての表示可能な行の高さをクリアします。
コード サンプル
$(".selector").igTreeGridColumnFixing("syncHeights", true, true); -
syncRowsHeights
継承- .igTreeGridColumnFixing( "syncRowsHeights", $trs:array, $anotherRows:array );
行の高さを $rows および $anotherRows の間に同期します。
- $trs
- タイプ:array
- 最初のコンテナー (固定状態に関係なし) の行オブジェクトの配列。
- $anotherRows
- タイプ:array
- 最初のコンテナー (固定状態に関係なし) の行の配列。
コード サンプル
var $fixedRows = $(".selector").igTreeGrid("fixedRows"); var $unfixedRows = $(".selector").igTreeGrid("rows"); $(".selector").igTreeGridColumnFixing("syncRowsHeights", $fixedRows, $unfixedRows); -
unfixAllColumns
継承- .igTreeGridColumnFixing( "unfixAllColumns" );
すべての列の固定解除 (ある場合)。
コード サンプル
$(".selector").igTreeGridColumnFixing("unfixAllColumns"); -
unfixColumn
継承- .igTreeGridColumnFixing( "unfixColumn", colIdentifier:object, [target:string], [after:bool] );
- 返却型:
- object
- 返却型の説明:
- オブジェクトの説明: { result: 固定解除が成功したかどうかを示します。error: 固定解除の失敗の理由を説明するエラー メッセージ。col: 列オブジェクトへの参照 (列の識別子が無効な場合、値は null 値です。) }。
指定した列識別子による固定列解除 - 列キーまたは列インデックス。
- colIdentifier
- タイプ:object
- 固定解除する列の識別子 - 列インデックスまたは列キー。
- target
- タイプ:string
- オプション
- 固定されていない列の移動先の列のキー。
- after
- タイプ:bool
- オプション
- 固定されていない列が対象の列の前または後に移動するかどうかを指定します。指定したターゲット列がない場合、このパラメーターは使用されません。
コード サンプル
$(".selector").igTreeGridColumnFixing("unfixColumn", "Name", false); -
unfixDataSkippedColumns
非推奨- .igTreeGridColumnFixing( "unfixDataSkippedColumns" );
この関数は非推奨です。関数 unfixNonDataColumns を使用してください。
-
unfixNonDataColumns
継承- .igTreeGridColumnFixing( "unfixNonDataColumns" );
fixingDirection が左の場合、非固定のデータ スキップされた列 (行セレクター機能の非データ列など) を固定解除します。
コード サンプル
$(".selector").igTreeGridColumnFixing("unfixNonDataColumns");
-
ui-icon ui-iggrid-icon-unfix
- 列が固定されていない場合、機能セレクター アイコンに適用されるクラス。
-
ui-icon ui-iggrid-icon-fix
- 列が固定されている場合、機能セレクター アイコンに適用されるクラス。
-
ui-iggrid-fixedcontainer
- メインの固定コンテナーに適用するクラス。
-
ui-icon ui-corner-all ui-icon-pin-w
- 固定列のヘッダー セル ボタンに適用するクラス。
-
ui-iggrid-fixcolumn-headerbuttoncontainer
- (固定/固定解除ボタンを含む) ヘッダー ボタンのコンテナー div に適用するクラス。
-
ui-icon ui-corner-all ui-icon-pin-s
- 非固定列のヘッダー セル ボタンに適用するクラス。
-
ui-iggrid-fixedcontainer-left
- 左側コンテナーに適用するクラス。
-
ui-iggrid-fixedcontainer-right
- 右側固定コンテナーに適用するクラス。
-
ui-iggrid-unfixed-table-left
- 固定方向は左の場合、固定されていないテーブルに適用されるクラス。
-
ui-iggrid-unfixed-table-right
- 固定方向は右の場合、固定されていないテーブルに適用されるクラス。

