このトピックは、Ignite UI for jQuery™ 2013 Volume 2 リリースの新機能の概要について紹介します。
以下の表に、Ignite UI for jQuery 2013 Volume 2 リリースの新機能を簡単に説明します。詳細は、概要表の後に記載されています。
| コントロール | 機能 | 説明 |
|---|---|---|
| Ignite UI for jQuery | カスタム ダウンロード | カスタム ダウンロードを作成する新しいツールが使用できます。使用するコントロールを選択すると、ツールがカスタマイズ、結合、および縮小された JavaScript ファイルとテーマ ファイルを含むダウンロード パッケージを作成します。ダウンロードのページ で詳細を参照してください。 |
| igBulletGraph | 新規コントロール |
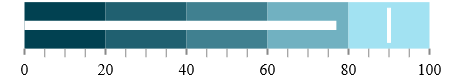
igBulletGraph コントロールは、データをブレット グラフ形式で視覚化するコントロールです。
|
| igDataChart | タイトルとサブタイトル | チャートの上セクションにタイトル、サブタイトル、またはその両方を追加できます。 |
| 軸のタイトルとサブタイトル | コントロールの x 軸および y 軸にタイトル、サブタイトル、またはその両方を追加できます。 | |
| シリーズの強調表示 | シリーズ全体を強調表示、またはシリーズ内の特定の項目を強調表示することもできます。 | |
| アニメーション化されたトランジション | チャートを最初に読み込んだときに、シリーズをアニメーションで表示できます。 | |
| ホバー操作 | ホバー操作機能を使用して、チャートのシリーズにアノテーションを表示することができます。これらのアノテーションは、カーソルに依存せず、構成可能なホバー操作レイヤーを介して実装されます。 | |
| 軸目盛り | 垂直軸および水平軸で目盛を表示できます。 | |
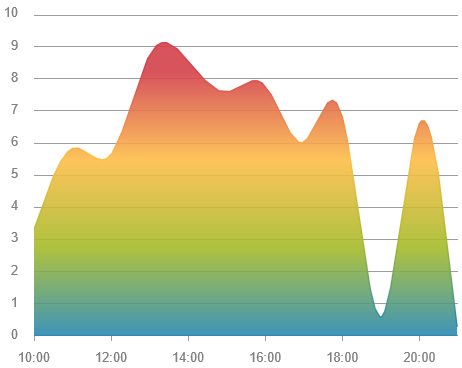
| カラー グラデーション | チャート内にグラデーション カラーを使用することができます。 | |
| デフォルト ツールチップ | デフォルト ツールチップを使用できます。つまり、プロパティを設定せずにシリーズでツールチップを表示することが可能です。 | |
| ドロップ シャドウ | 影付き効果をシリーズに適用できます。 | |
| 新しい CSS スタイル |
igDataChart コントロールには、新しい CSS スタイルがあります。このスタイルは、チャートを見やすくするために、さまざまな視覚効果を変更する機能があります。
|
|
| Knockout のサポート |
igDataChart コントロール内の Knockout ライブラリをサポートしています。
|
|
| igDataSource | 日付毎の oData フィルタリング |
igDataSource を oData サービスにバインドすると、日付列のフィルタリングが可能になります。
|
| igDoughnutChart | 新規コントロール |
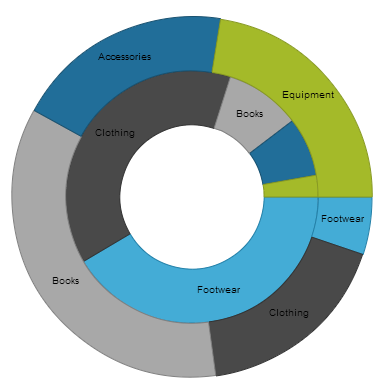
igDoughnutChart は、データをドーナツ型チャート形式で視覚化するコントロールです。
|
| igGrid | 列の固定 | 以前は CTP として配布されていた列固定機能が製品版としてリリースされ、マニュアルも完備しています。この機能はグリッドの右または左の列を固定して、水平方向にスクロールしたときにビューの外に出ないようにします。 |
| jsRender の結合 |
igGrid コントロールは、 jsRender テンプレート エンジンをサポートします。
|
|
| RWD モードの垂直柱レンダリング | 垂直柱レンダリング機能は、ブラウザーのビューポートの幅を変更するレスポンシブ Web デザイン (RWD) として、2 つの列でグリッドを描画します。最初の列は列のキャプションを表示し、2 番目の列はデータを表示します。 | |
| 機能セレクターの新しいデザイン | 機能セレクターは、デザインを一新し、タッチ対応デバイスのサポートを強化しました。 | |
| ロードオンデマンド (CTP) |
igGrid ロード オン デマンド機能 (現在は CTP の一部) を使用した場合、要求されたデータがビューで必要になるまで、データはグリッドにロードされません。これにより、大きなデータセットの場合にグリッドの性能が大幅に向上します。
|
|
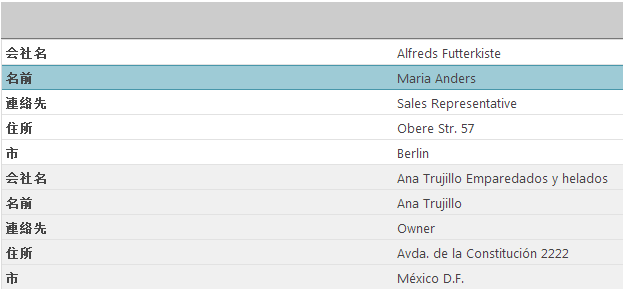
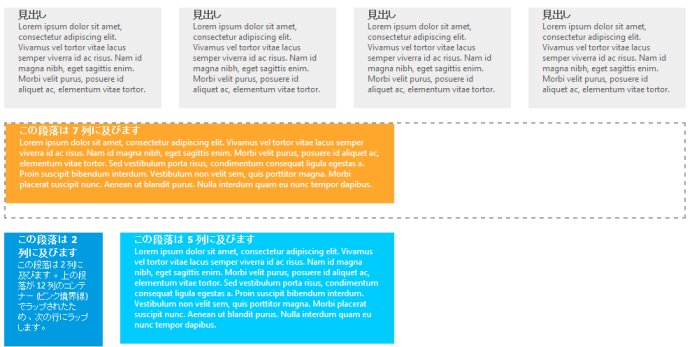
| igLayoutManager | 新規コントロール | igLayoutManager はすでに製品版 (RTM) です。 |
| igLinearGauge | 新規コントロール |
igLinearGauge コントロールはリニア ゲージでデータを視覚化します。スケールおよび 1 つ以上の比較範囲と比較したパフォーマンス値をシンプルで簡潔に表示します。
|
| igMap | 高密度散布シリーズ | 新しいグラフィック高密度シリーズを使用すると、数百から数百万のデータ ポイントから広がる散布図データを最短の読み込み時間でバインドして表示できます。 |
| igPieChart | ラベルの引き出し曲線 |
igPieChart のラベル引き出し線に、2 つのタイプの曲線を追加できます。
|
| igPopover | 新規コントロール (CTP) |
igPopover コントロール (現在は CTP の一部) は、ツールチップに似た機能を DOM 要素に追加します。
|
| igQRCodeBarcode | 新規コントロール |
igQRCodeBarcode コントロールは、Web アプリケーションで使用する QR (Quick Response) バーコード画像を生成します。
|
| igRadialGauge | 新規コントロール |
igRadialGauge は、ゲージを表示するデータ ビジュアライゼーション ツールです。スケール、目盛、ラベル、針、および範囲の数などの複数の視覚要素を含むことができます。
|
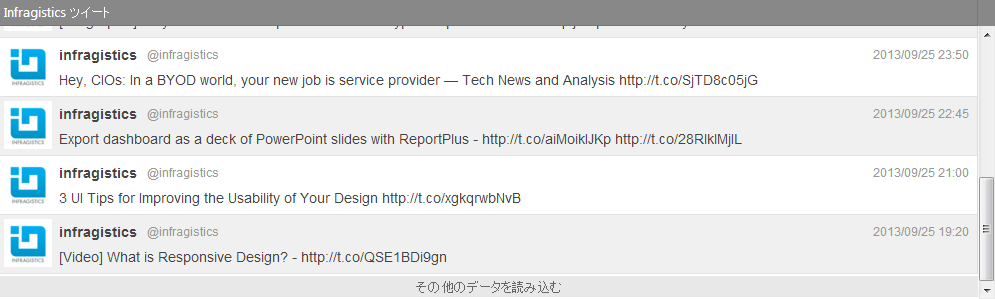
| igTileManager | 新規コントロール |
以前は CTP として配布されていた igTileManager が製品版としてリリースされ、マニュアルも完備しています。igTileManager は、データをタイルに描画して管理できるレイアウト コントロールです。
|
| igZoombar | 新規コントロール |
igZoombar コントロールは、igDataChart と同様に、範囲対応コントロールにズーム機能を提供します
|
igBulletGraph コントロールは、データをブレット グラフ形式で視覚化するコントロールです。このコントロールはリニアのデザインで、スケールおよびオプションで他の複数の測定との比較を、パフォーマンス バーにシンプルで簡潔に表示します。

チャートの上セクションにタイトル、サブタイトル、またはその両方を追加できます。タイトルまたはサブタイトルを追加すると、チャートのコンテンツがタイトル / サブタイトルのコンテンツに合わせて自動的にサイズ変更されます。

コントロールの x 軸および y 軸に、タイトルやサブタイトルを追加できます。

シリーズ全体を強調表示、またはシリーズ内の特定の項目を強調表示することもできます。
強調表示は、シリーズ固有の機能です。Line シリーズなどの単一図形シリーズでは、折れ線全体が強調表示されます。Column シリーズなどの複数の図形から構成されるシリーズは、各図形 (柱状) が強調表示されます。サポートされるすべてのシリーズで、各マーカーを強調表示できます。
強調表示は、マウスでのみサポートされます。
シリーズの強調表示は、以下のシリーズでサポートされます。
この機能は、igDataChart コントロールの初期化時に、シリーズのアニメーションを可能にします。
ホバー操作機能を使用して、チャートのシリーズにアノテーションを表示することができます。これらのアノテーションは、カーソルに依存せず、構成可能なホバー操作レイヤーを介して実装されます。

ホバー操作 レイヤーは 、実際にはシリーズ コレクションに追加されるシリーズで、カーソル位置に依存します。igDataChart コントロールにホバー操作レイヤーを追加すると、追加されたレイヤー タイプに基づいて十字線およびツールチップのデフォルト動作を無効にします。
チャート プロット領域の外側に軸目盛を表示できます。これにより、各ラベルに目盛が表示できます。また軸のグリッドラインを目盛で置き換えるとチャート外観が簡素化し見やすくなります。

チャート内にグラデーション カラーを使用することができます。

デフォルト ツールチップを使用できます。つまり、プロパティを設定せずにシリーズでツールチップを表示することが可能です。デフォルト ツールチップ テンプレートは、シリーズ タイプによって情報を最適化します。

影付き効果をシリーズのビジュアル表示に適用できます。

igDataChart コントロールには、新しい CSS スタイルがあります。このスタイルは、チャートを見やすくするために、複数のビジュアル変更と設定を行う機能があります。


igDataChart)igDataChart コントロール内の Knockout ライブラリをサポートしています。これは Knockout ライブラリとその宣言構文を使いやすくし、igDataChart のインスタンス作成と構成を容易にします。
igDoughnutChart は、データをドーナツ型チャート形式で視覚化するコントロールです。これは、変数の発生を比例的に示すことが可能です。コントロールの内部半径は構成可能で、ドーナツ型チャート シリーズにはスライスの選択および展開のサポートが内蔵されています。
複数の変数の発生 (複数シリーズの追加) は、同心リングを使用して視覚化できます。チャートは、プロパティを構成する、またはテーマを適用することでスタイル設定できます。

以前は CTP として配布されていた列固定機能が製品版としてリリースされ、マニュアルも完備しています。この機能はグリッドの右または左の列を固定して、水平方向にスクロールしたときにビューの外に出ないようにします。これは、グリッド インターフェイスから、または列固定機能の API を介してプログラムで実行できます。列固定がアクティブになると、固定した列と固定できる列のヘッダーにはピン固定ボタンが表示されます。

igGrid コントロールは、 jsRender テンプレート エンジンをサポートします。
垂直柱レンダリング機能は、ブラウザーのビューポートの幅を変更するレスポンシブ Web デザイン (RWD) として、2 つの列でグリッドを描画します。最初の列は、列のキャプションが存在するヘッダー列です。2 番目の列には、行データが含まれます。

機能セレクターは、デザインを一新し、タッチ対応デバイスのサポートを強化しました。

igGrid ロード オン デマンド機能 (現在は CTP の一部) を使用した場合、要求されたデータがビューで必要になるまで、データはグリッドにロードされません。これにより、大きなデータセットの場合にグリッドの性能が大幅に向上します。ロード オン デマンドは、Automatic と Manual の 2 つのモードで動作できます。

igLayoutManager は、ページ要素を定義済み (カスタマイズ可能) のレイアウト パターン (「レイアウト」と呼びます) に配置することで、Web アプリケーションの HTML ページのレイアウト全体を管理するレイアウト コントロールです。

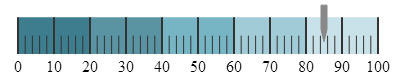
igLinearGauge コントロールはリニア ゲージでデータを視覚化します。
スケールおよび 1 つ以上の比較範囲と比較したパフォーマンス値をシンプルで簡潔に表示します。

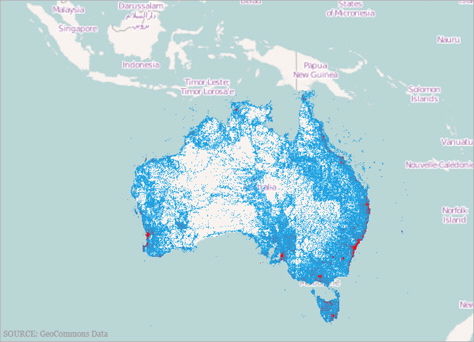
新しいグラフィック高密度シリーズを使用すると、数百から数百万のデータ ポイントから広がる散布図データを最短の読み込み時間でバインドして表示できます。
シリーズではデータ ポイントが非常に多いため、散布データを通常のマーカーではなく、小さなドットで表示します。最もデータが集約した領域は、データ ポイントのクラスターを高濃度の色で表します。

igPieChart のラベル引き出し線に、2 つのタイプの曲線を追加できます。直線または曲線の使用、線のスタイル変更、ラベルと線の端の間のスペースなどを選択できます。

igPopover コントロール (現在は CTP の一部) は、ツールチップに似た機能を DOM 要素に追加します。これはツールチップに対して、以下のような各種のカスタム化を可能にします:
igPopover を表示するイベント) のカスタマイズ
igQRCodeBarcode コントロールは、Web アプリケーションで使用する QR (Quick Response) バーコード画像を生成します。以下のスクリーンショットは、http://www.infragistics.com データをエンコードした igQRCodeBarcode コントロールのサンプルを示します。

igRadialGauge は、ゲージを表示するデータ ビジュアライゼーション ツールです。スケール、目盛、ラベル、針、および範囲の数などの複数の視覚要素を含むことができます。このコントロールは、スケールの視覚的な合図である範囲もサポートします。

以前は CTP として配布されていた igTileManager が製品版としてリリースされ、マニュアルも完備しています。
igTileManager は、データをタイルに描画して管理できるレイアウト コントロールです。タイルは、レスポンシブ グリッド レイアウト (グリッド、チャート、マップなどの異なるコンポーネントを持つダッシュボードなど) で表示されます。

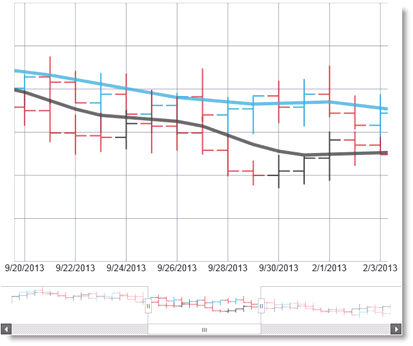
igZoombar コントロールは、範囲対応コントロールにズーム機能を提供します。igZoombar には、水平スクロールバー、全範囲の縮小表示、サイズ変更可能なズーム範囲ウィンドウの機能があります。igZoombar は、追加設定なしで、igDataChart コントロールを統合します。

オンラインで表示: GitHub